saver专题
html2canvas、pdf-lib、file-saver将html页面导出成pdf
html2canvas、pdf-lib、file-saver将html页面导出成pdf 项目背景 需要根据用户的账号信息,生成一个pdf报告发给客户,要求报告包含echart饼图、走势图等。 方案 使用html2canvas,将页面转成图片,再通过pdf-lib将图片转成pdf文件,最后通过file-saver保存到客户端。 需要注意:由于截长图放到pdf里面,会导致图片被截断,就是可能
[vue] jszip html-docx-js file-saver 图片,纯文本 ,打包压缩,下载跨域问题
npm install jszip file-saver import JSZip from 'jszip';import FileSaver from 'file-saver'; JSZip 创建JSZip实例: const zip = new JSZip(); 创建文件:支持导出纯文本 zip.file("hello.txt", "Hello World\n"); 创建
TensorFlow Saver类 保存模型与恢复模型
因工程需求,今天想找一下Saver类如何保存部分参数或者是恢复部分参数,一直没找到有效的帖子,所以自己来总结性的写一个吧 常规的保存与恢复如下: saver = tf.train.Saver(tf.trainable_variables(), max_to_keep=3) 定义一个Saver对象 (max_to_keep指我们总共保存多少个模型)saver.save(sess, 'mod
Vue+jszip+file-saver 实现el-table中qrcode生成的二维码图片批量打包成zip下载
1.template 利用el-table创建一个表格,其中表格的第三列为二维码组件qrcode-vue <el-table v-if="tableData" :data="tableData" border id="picture" style="width: 80%;margin:auto"><el-table-column prop="originUrl" label="原始链接"
【Vue】导出Excel(xlsx和file-saver)
在Vue中导出Excel文件,可以使用第三方库如xlsx和file-saver。以下是一个简单的例子: 安装依赖: npm install xlsx file-saver 在Vue组件中使用: <template><button @click="exportToExcel">导出Excel</button></template><script>import * as XLSX fro
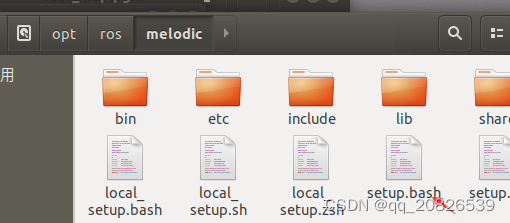
Couldn‘t find executable named map_saver below *******
我在学习网络教程运行ros小车建图的时候遇到一个很头疼的问题, 好不容易等到慢悠悠的小车终于走完了整个地图,结果执行 rosrun map_server map_saver -f test_map 出现: Couldn’t find executable named map_saver below /opt/ros/melodic/share/map_server 网上找了很多资源, 以下方法
导出不用a便签重复造轮子,file-saver 导出
利用第三方插件file-saver yarn add -s file-saver 文件流 import * as FileSaver from 'file-saver'; // 引用export function onFileSaver(data: any, name: any) { //data 文件流 , name 文件名const blob = b64toBlob(data,
tensorflow :Saver保存和提取
def train(args, sess, model):optimizer = tf.train.AdamOptimizer(args.learning_rate, beta1=args.momentum, name="AdamOptimizer_G").minimize(model.g_loss_all, var_list=model.c_vars)epoch = 0#saversaver =
Android battery saver 简单记录
目录 一. battery saver模式的policy (1) DEFAULT_FULL_POLICY 对应的配置和解释: (2) OFF_POLICY 对应的配置也就说不使用policy (3) 获取省电模式下的policy: 二. 对各个参数代码讲解 (1) adjustBrightnessFactor (2) enableAdjustBrightness (3) adv
输出tensorflow::saver中的参数
from tensorflow.python.tools.inspect_checkpoint import print_tensors_in_checkpoint_fileprint_tensors_in_checkpoint_file('D:\\pythonProject7\\word2vec_data\\my-model-300',tensor_name = '',all_tensors=
saver = tf.train.Saver(max_to_keep=None) 保存全部已训练模型
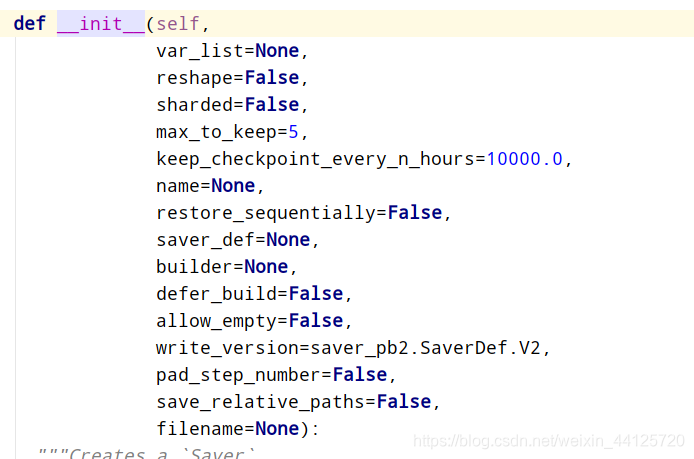
通常用到saver保存模型,一般不加参数。 saver = tf.train.Saver() 昨天看到已经训好的模型出现在列表中,过几小时就消失了,感到很惊讶。 后来在网上一搜,发现 saver = tf.train.Saver()的默认参数为: max_to_keep表示保存最近的几个模型,设置为None或者0 就是保存全部的模型。 此处max_to_keep=5意思就是保存最近的5个模型。
tensorflow tf.train.Saver()在网络模型参数保存以及提取时的用法
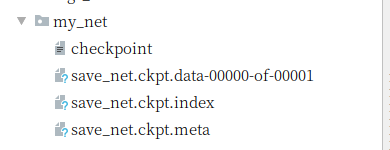
前言 在辛辛苦苦跑了几个小时甚至几天之后,你训练出了几十万个或者更多的参数,那么你肯定不想只使用这些参数仅仅一次,那么就涉及到这些参数的保存以及提取,幸运的是,tensorflow已经帮我们集成好了相关函数,就是接下来要介绍的tf.train.Saver() 类。 tf.train.Saver() 一 . 用于保存权重和偏重(参数) 在使用之前要先实例化一个类,例如以下代码: saver
导出word文件 表格file-saver、html-docx-js-typescript
根据html代码转换为word文件 1、下载file-saver、html-docx-js-typescript npm install file-saver html-docx-js-typescript 2、 <span @click="downloadWordWithHtmlString()">导出doc</span><div id="eltable" ref="eltable"
导出word文件 表格file-saver、html-docx-js-typescript
根据html代码转换为word文件 1、下载file-saver、html-docx-js-typescript npm install file-saver html-docx-js-typescript 2、 <span @click="downloadWordWithHtmlString()">导出doc</span><div id="eltable" ref="eltable"
安装file-saver后导入时报错Could not find a declaration file for module ‘file-saver‘
背景:npm install file-saver安装后,import FileSaver from 'file-saver';导入报错Could not find a declaration file for module ‘file-saver’ 原因: TypeScript 没有找到 file-saver 的类型声明文件。 解决:安装 @types/file-saver 包,该包提供了

![[vue] jszip html-docx-js file-saver 图片,纯文本 ,打包压缩,下载跨域问题](https://i-blog.csdnimg.cn/direct/8827abcedae14f95a967630319ce090e.png)