本文主要是介绍Vue+jszip+file-saver 实现el-table中qrcode生成的二维码图片批量打包成zip下载,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.template
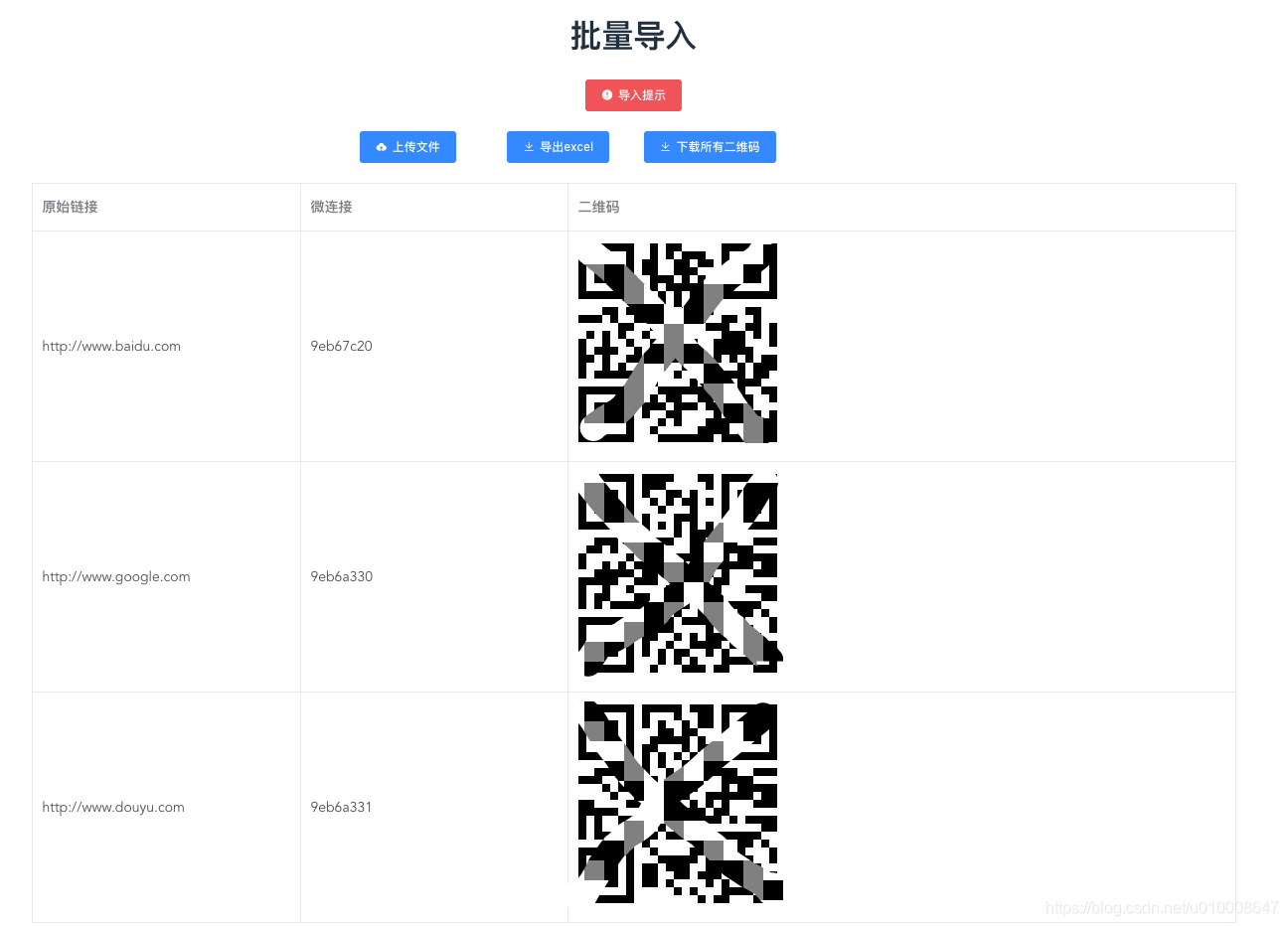
利用el-table创建一个表格,其中表格的第三列为二维码组件qrcode-vue
<el-table v-if="tableData" :data="tableData" border id="picture" style="width: 80%;margin:auto"><el-table-column prop="originUrl" label="原始链接"></el-table-column><el-table-column prop="linkUrl" label="微连接"></el-table-column><el-table-column prop="linkUrl" label="二维码" min-width=200px><template slot-scope="scope"><qrcode-vue :value="scope.row.linkUrl" :size="200" level="H"></qrcode-vue></template></el-table-column></el-table>
基本效果是这样的

2.script
import QrcodeVue from "qrcode.vue";
import FileSaver from 'file-saver'
import JSZip from 'jszip'
//下载二维码downloadPicture(){const zip = new JSZip()const cache = {}let myCanvas = document.getElementById('picture').getElementsByTagName('canvas');for (let index = 0; index < myCanvas.length; index++) {let data = myCanvas[index].toDataURL("image/png");let fileName = this.tableData[index].linkUrl;zip.file(fileName+'.png',data.substring(22),{base64:true})cache[fileName] = data}zip.generateAsync({type:"blob"}).then(content => { // 生成二进制流FileSaver.saveAs(content, "二维码.zip") // 利用file-saver保存文件})}
关键是利用DOM,获取里面的元素,可以看到我定义的table id为picture
let myCanvas = document.getElementById(‘picture’).getElementsByTagName(‘canvas’);
这样获取到的myCanvas就是一个collection,就可以通过for循环得到里面的每个元素
这样下载就是把列表中的所有图片下载了,纯前端操作,就不用从服务器下载了。
这篇关于Vue+jszip+file-saver 实现el-table中qrcode生成的二维码图片批量打包成zip下载的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!