render专题
tiptap parseHTML renderHTML 使用
要在 Tiptap 中使用 parseHTML 和 renderHTML,可以通过创建自定义扩展来解析和渲染自定义的 HTML 元素。这两个方法允许你定义如何将 HTML 解析为 ProseMirror 文档节点以及如何将 ProseMirror 的文档节点渲染为 HTML。 1. parseHTML parseHTML 用于将 HTML 元素解析为 ProseMirror 节点。在自定义扩展
“同学,vue的template是如何转为render函数的“
Vue 的 template 是如何一步步转换为渲染函数(render function)的过程涉及多个复杂的步骤。这个过程包括模板解析、AST 构建、优化和最终的渲染函数生成。以下是 Vue 中从 template 到 render 函数的详细转换步骤: 1. 模板编译概述 Vue 的模板编译过程分为以下几个主要步骤: 模板解析:将模板字符串转换为抽象语法树(AST)。 AST 优化:
Cannot read property 'render' of undefined
Cannot read property 'render' of undefined 報錯, 本地和debug環境訪問正常 進行了以下排查 先查看了其他業務 訪問正常 排除全局性錯誤 推斷應該是引入組件的問題 斷點查看各個步驟下scope 發現了某個組件缺少模塊導出 參考 https://stackoverflow.com/questions/51021348/cannot-set-pr
URP custompasscustom render objects
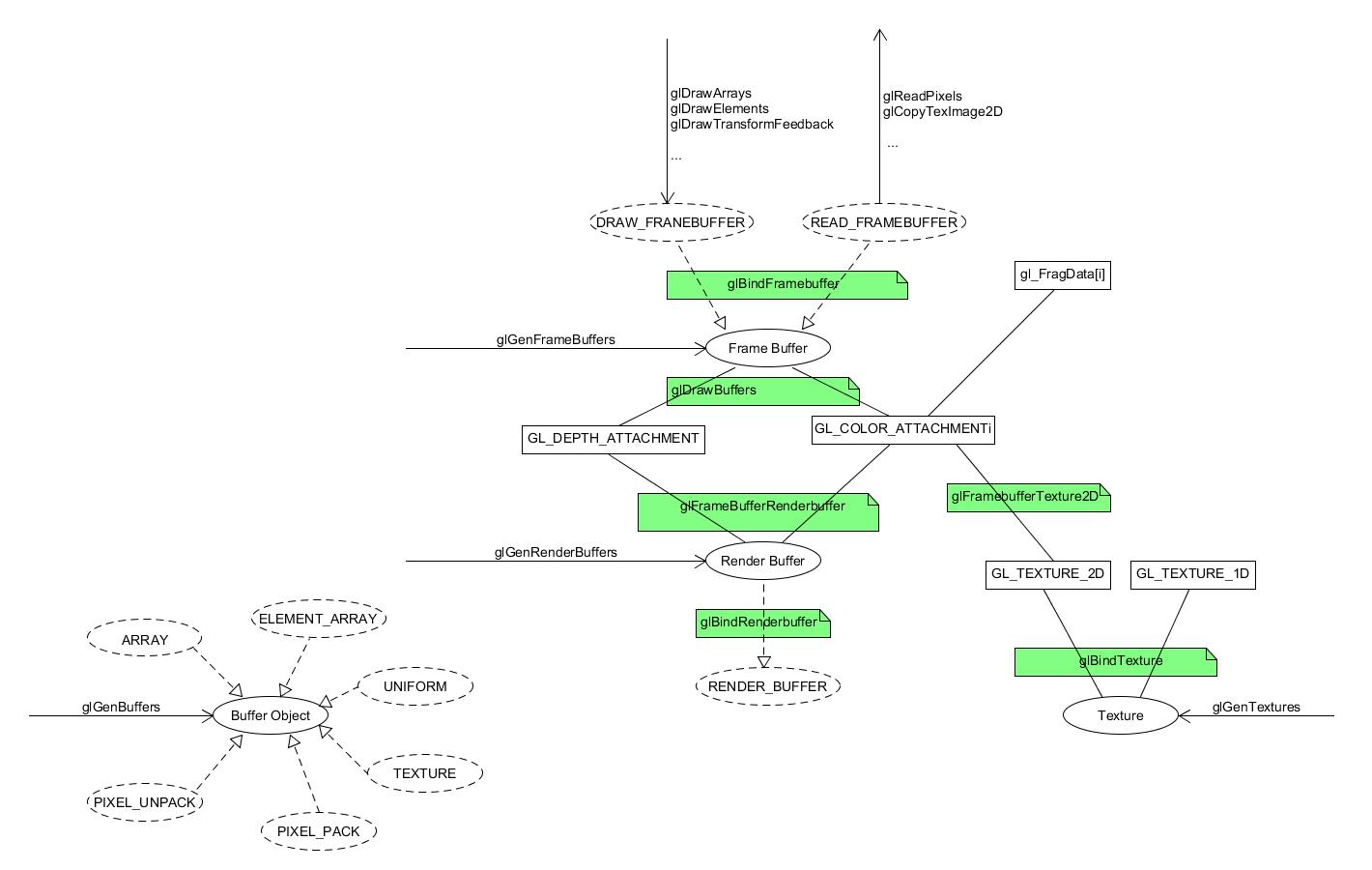
https://dbbh666.blog.csdn.net/article/details/141296728?spm=1001.2014.3001.5502 上一次 custom render pass的时候,直接是quad的渲染,如果想把任意对象绘制到FBO怎么写呢 参考这两个高手的文章,总结一下 https://www.bilibili.com/read/cv6735961/ https:
什么时候用render_template,什么时候用Ajax?
在Web开发中,选择使用render_template还是Ajax(通常通过JavaScript的XMLHttpRequest或更现代的Fetch API实现)主要取决于你的具体需求和应用场景。以下是这两种方法的一些使用场景和区别: 1.使用render_template render_template是Flask(以及其他一些Python Web框架)中的一个函数,用于渲染并返回一个HTML
【从0实现React18】 (四) 如何触发更新 带你了解react触发更新的流程以及更新后如何触发render
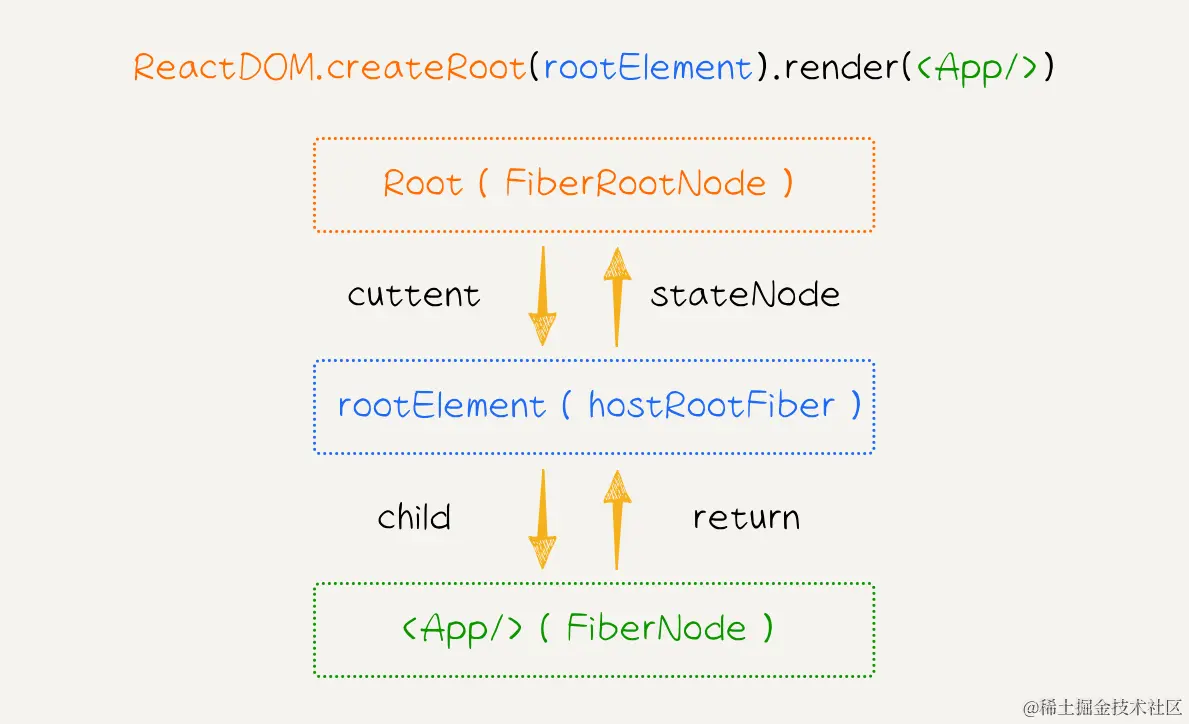
常见的触发更新的方式 创建 React 应用的根对象 ReactDOM.creatRoot().render();类组件 this.setState();函数组件 useState useEffect; 我们希望实现一套统一的更新机制,他的特点是: 兼容上述触发更新的方式方便后续拓展(优先级机制) 更新机制的组成部分 代表更新的数据结构 Update消费update的数据结构——Up
Java读取图片时抛Unable to render RenderedOp for this operation
后台http接口读取图片的代码如下,使用的是JAI方式: byte[] buf = IOUtils.toByteArray(req.getInputStream());PlanarImage image = null;ByteArraySeekableStream stream = new ByteArraySeekableStream(buf);image = JAI.create("
vue2 中如何使用 render 函数编写组件
vue2 中如何使用 render 函数编写组件 render 基础语法createElement返回值:VNode参数处理样式和类组件 propsHTML 特性和 DOM 属性处理事件插槽指令v-model 指令其他属性 使用 render 封装一个输入框其他问题参考 vue 提供了声明式编写 UI 的方式,即 vue 提供了对 DOM 进行描述的方式。 有两种描述 DOM
Django render()函数页面渲染
1, render() 函数 在Django框架中,render() 函数是一个非常有用的快捷方式,用于从视图函数返回一个完整的HTTP响应。它负责将给定的模板与上下文数据结合,渲染出最终的HTML页面,并返回一个HttpResponse对象。 from django.shortcuts import renderrender(request, template_name, context=N
ReactDOM 18版本 使用createRoot 替换render详解
概述 React 18 提供了两个 root API,被称之为 Legacy Root API 和 New Root API: Legacy Root API:是指之前版本的 root API ReactDOM.render,它将创建一个以 “legacy” 模式运行的 root,其工作方式与 React 17 完全相同。我们会给这个 API 添加一个警告,来说明它将要被弃用并建议切换到 Ne
前端框架原理自测题:根据 JSX / Vue 模板写出 render 函数 / VNode
JSX <div className="container"><p onClick={onClick} data-name="p1">hello <b>{name}</b></p><img src={imgSrc}/><MyComponent title={title}></MyComponent></div> Vue 模板 <div class="container"><p
React@16.x(16)Render Props
目录 1,问题描述2,解决方式2.1,Render Props2.2,HOC 3,使用场景 1,问题描述 当使用组件时,标签中的内容,会被当做 props.children 来渲染: 子组件: import React, { PureComponent } from "react";export default class MyComponent extends PureCo
iView中Table通过render添加一个Input双向绑定数据 阿星小栈
InputNumber用on-change事件完全没问题 ,但是换非数字型的Input之后on-change事件就出现一个问题,输入数字和英文没问题, 输入汉字或者其他语言就出问题了,因为change的时候检测的是键盘数据,在中文没进去之前的拼音也被检测到加入了,解决办法 是换成on-blur事件 on-change: on-blur:
iview 在Table组件render 中使用Poptip组件 阿星小栈
render: (h, params) => {return h('div', [h('Button', {props: {type: 'error', size: 'small'},},[h('Poptip', {props: {confirm: true,transfer: true,placement: 'left-end',title: '确定要删除吗!',type: 'error',si
Jfinal中的render
jfinal中的render就是渲染的意思。 可以将运行的结果,渲染为网页送给brower,也可以渲染一些静态内容。 1.渲染的视图类型 (1)类型 ①根据路径 根据路径就是说它们的参数都是renderXXX(String view) 这个view指出,访问该文件的具体内容。 这种类型有:Freemarker、Jsp、Velocity、Xml 其中前三种是配置的一种渲染方法,
vue组件render函数中作用域插槽使用方式
背景: 父组件使用render函数写的,子组件的书写方式随意,想在父组件中使用子组件时写一个作用域插槽. 子组件ChildRender export default {name: 'ChildRender',props: {msg: String},render(h) {return h('div', [h('div', this.$scopedSlots.file('aaaa','bbbb
React hooks render行为实验
今天放假有点空,对React的渲染(render)和hooks的行为作了几个简单的小实验,记录如下。 1. 实验准备 1.1 环境 Node 12.14List itemYarn 1.21.1Chrome 80.0.3987.149 1.2 测试项目 1.2.1 项目初始化 通过 yarn create react-app test生成项目脚手架。 react: 16.13.0
vue源码解析——vue如何将template转换为render函数
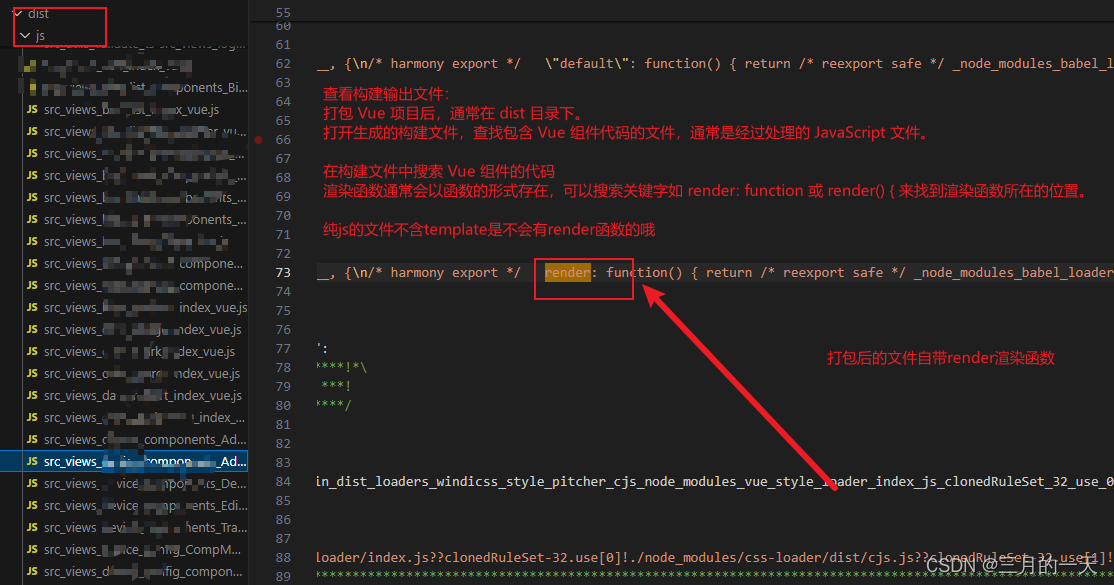
Vue 将模板(template)转换为渲染函数(render function)是 Vue 编译器的核心功能,它是 Vue 实现响应式和虚拟 DOM 的关键步骤。在 Vue 中,模板(template)是开发者编写的类似 HTML 的代码,用于描述页面的结构和交互逻辑。渲染函数(render function)是 Vue 编译器将模板转换为JavaScript 函数,用于生成虚拟 DOM,并最
Vue第三章脚手架之最全render函数、props、mixin混入、插件、浏览器本地存储、组件自定义事件_绑定、解绑、全局事件总线、消息订阅与发布、nextTick、Vue过度与动画
第三章——开始简写 安装脚手架 npm i -g @vue/cli vue创建脚手架 vue create 项目名称 cd 项目名称 npm run sever http://localhost:8080/ Vue:核心+模板解析器(解析template) 一、render函数 利用模块化的引用方法引用vue vue包中的package.json中的module控制ES6引入
koa2 ctx.render is not a function
记录一下该BUG,原因主要是因为js的运行是有顺序的,如果先初始化了Router,在访问时先执行了Router但其后面的ctx.render的render方法还没有绑定到上下文上,就会造成该问题。 解决方法: 将Router移动到其他的中间件后面去即可
render方法的原理是什么呢,在什么时候触发呢?
render函数在React中,有两种形式: 类组件中的render方法在函数组件中,render就是函数本身。 在render中,我们编写JSX,JSX通过babel编译后转成js格式,比如: return (<div className='cn'><Header> hello </Header><div> start </div>Right Reserve
vue render 函数详解 (配参数详解)
vue render 函数详解 (配参数详解) 在 Vue 3 中,`render` 函数被用来代替 Vue 2 中的模板语法。 它接收一个 h 函数(或者是 `createElement` 函数的别名),并且返回一个虚拟 DOM。 render 函数的语法结构如下: render(h) {return h('div', { class: 'container' }, 'Hello,
render函数和ref属性
render函数 关于不同版本的vue 一.vue.js与vue.runtime.xxx.js的区别 1.vue.js是完整版本的vue,包含:核心功能+模板解析器。 2.vue.runtime.xxx.js是运行版本的vue。只包括核心功能:没有模板解析器。 二.因为vue.runtime.xxx.js没有模板解析器.所以不能使用template配置项,需要使用render函数接收到的cr