本文主要是介绍Jfinal中的render,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
jfinal中的render就是渲染的意思。
可以将运行的结果,渲染为网页送给brower,也可以渲染一些静态内容。
1.渲染的视图类型
(1)类型
①根据路径
根据路径就是说它们的参数都是renderXXX(String view)
这个view指出,访问该文件的具体内容。
这种类型有:Freemarker、Jsp、Velocity、Xml
其中前三种是配置的一种渲染方法,可以用来渲染各种格式,然后用view指出路径来。
②根据内容
根据内容就是,填写的参数不是表示某个文件的路径,
而是直接填写具体的内容,而Json也可以是一个json对象等多种方式。而File一般用于文件下载。
Text、Json、File、Html、JavaScript
③直接render
直接render默认就是使用RenderFreemarker。
可以通过在JFinalConfig.configConstant(Constants constants) 配 置 中 的 constants.setViewType(ViewType)来设定。
④自定义render
比如:render(new XXXXRender())
这里就是要自己定义一个XXXX类,来进行自定义的渲染。然后新建一个类的实例。
比如对于IE这种不支持Ajax的,就可以自定义一个类来实现特定的功能。
(2)配置
像三大渲染类型这种freemarker、jsp、velocity都需要再导入对应的jar包,包的版本在jfinal-all里面都有。
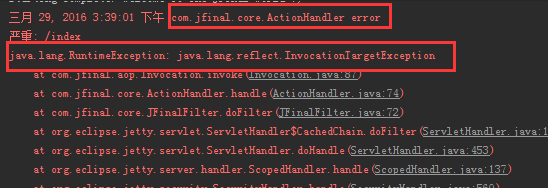
如果使用了其中一种又没有导入jar包的话,直接上图。
居然不是classNotFound,总之坑爹。
2.渲染路径
前面提到freemarker、jsp、velocity、xml都是通过路径,来指定某文件render给客户端。
这里的路径有两种
(1)绝对路径
/aaa/bbb/ccc.html
这个最开始的/表示的是,webroot或者webapp这个web的根路径。
上面的语句就表示,webapp文件夹下面的aaa/bbb/ccc.html文件。
(2)相对路径
①BaseViewPath
在configConstant里面配置。
②routePath
在configRoute里面配置。
③randerPath
在具体render的时候配置。
假如我的配置是
①me.setBaseViewPath("/WEB-INF/fcl");
②me.add("/", com.TestController.class, "test");
③render("content.html");
那么最终,我要呈现的文件地址为/WEB-INF/fcl/test/content.html
3.绕过jfinal直接由servlet container呈现
凡是采用controller里面的action render出来的都是使用了jfinal的。
如果要跳过jfinal,可以在地址栏中直接敲入静态页面的地址。
格式为host/aaa/bbb/ccc.html
表示,host为主机地址,然后与上面是一致的。这个时候会通过servlet container直接访问html文件
我这里的servlet container是jetty,而且我没有它的jsp扩展包,所以当访问jsp文件的时候,会是如图
解决办法有两种:
①加载jetty的jsp jar包。不过这里我也不知道具体哪个版本的合适。因为jfinal的这个jetty是特殊定制的。
②不要越过jfinal,不要在地址栏里直接访问静态文件,而是采用jfinal的render来渲染这个页面。
这篇关于Jfinal中的render的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!