popover专题
猫猫学iOS之ipad开发Popover的调色板应用_popover显示后其他控件仍然能进行交互
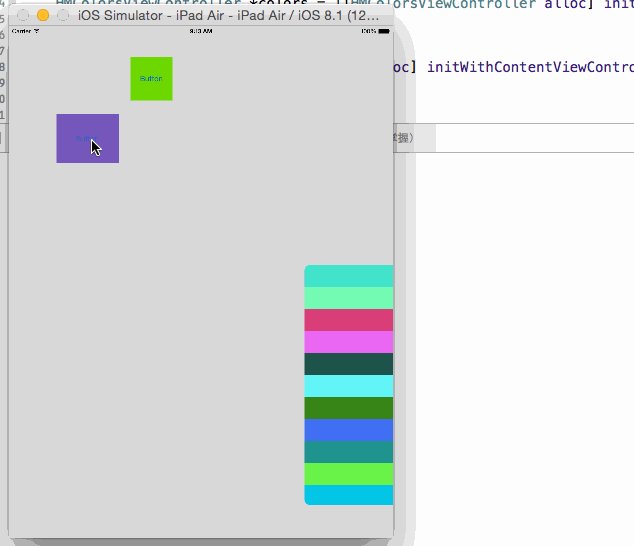
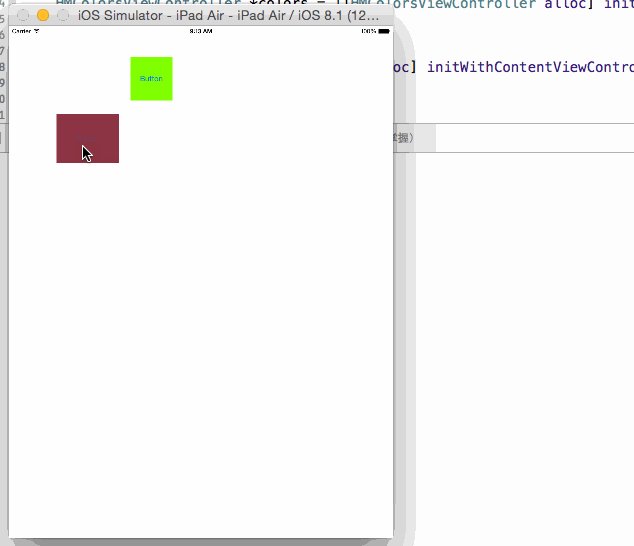
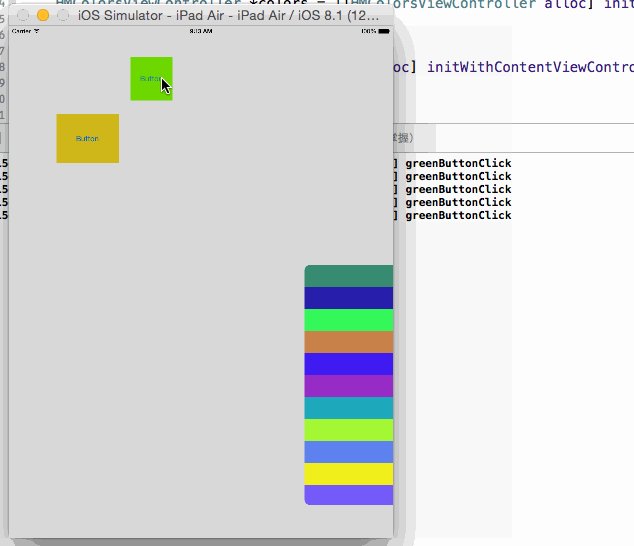
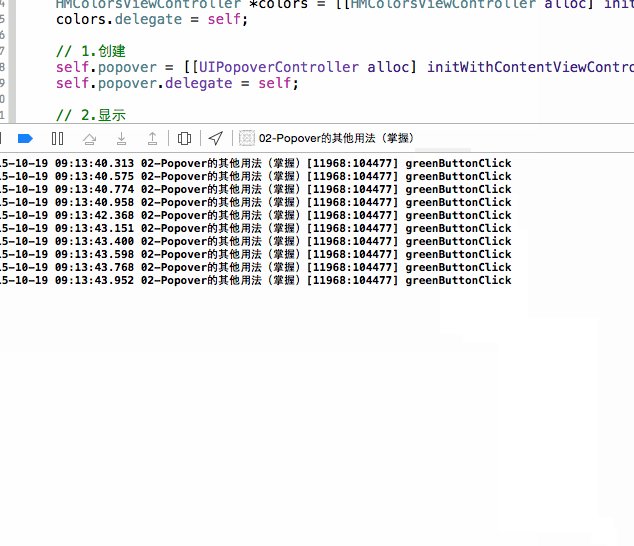
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果 后面的是xcode的控制台 二:代码 ViewController #import "ViewController.h"#import "ColorsViewController.h"@interface ViewController
猫猫学iOS之ipad开发Popover的基本使用
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果图 二:注意 对于方法[UIPopoverController dealloc] reached while popover is still visible. 当popover还在显示的时候,它就挂了 不允许popover还在显示的时候
02-Popover代码实现
Popover代码实现 这一小节我们主要通过代码来实现popover跳转来学习popover更多的一些常用属性效果预览 ViewController.swift import UIKitclass ViewController: UIViewController {@IBOutlet weak var testButton: UIButton!override func viewDid
01-Popover跳转
Popover跳转 1.1-简介 什么是Popover? UIViewController进行跳转的时候,可以设置跳转样式 Popover样式是iOS8加入的新特性 1.2-在StoryBoard中使用Popover 1.创建目标控制器2.连线控制器,选择present as popover3.设置popover大小 ViewController.swift impor
element el-popover组件 查看示例图片功能实现
el-popover查看示例图片 官网文档:element ui 用于vue2 和element plus 用于vue3 https://element.eleme.cn/#/zh-CN/component/popover http://element-plus.org/zh-CN/component/popover.html 常见属性 <el-popover :width="40
Vue 封装elementUI的el-popover
1.封装公共组件 <template><div class="confirm-popover disInlineBlock ml10"><el-popover placement="bottom" v-model="visible" :trigger="triggerType"><div class="confirm-popover-popover"><!-- 简单提示内容 --><p clas
修改 el-popover 子元素的样式 不生效
在使用element 的el-popover 组件时,会发现 自己对el-popover 写的样式不起作用,甚至使用>>> /deep/ 样式穿透都不起作用, 这是因为 el-popover生成的div不在当前组件之内,甚至不在App.vue组件的div内,他和App.vue组件的div平级。所以需要全局设置style 解决方法: 首先使用 popper-class 为 el-popover 添
el-table-column叠加el-popover使用
需求:el-table-column有一列展示多个tag信息,实现点击tag展示tag信息以及tag对应的详细信息 table的数据格式 data:[{...,isPopoverVisible:false,},{...,isPopoverVisible:false,},...] 写法: <el-table-column label="配置信息" prop="listName"><tem
iOS开发中视图相关的小笔记:push、modal、popover、replace、custom
在storyboard中,segue有几种不同的类型,在iphone和ipad的开发中,segue的类型是不同的。 在iphone中,segue有:push,modal,和custom三种不同的类型,这些类型的区别在与新页面出现的方式。 而在ipad中,有push,modal,popover,replace和custom五种不同的类型。 modal 模态转换 最常用的场景,新的场景完全盖住了
Vue3气泡卡片(Popover)
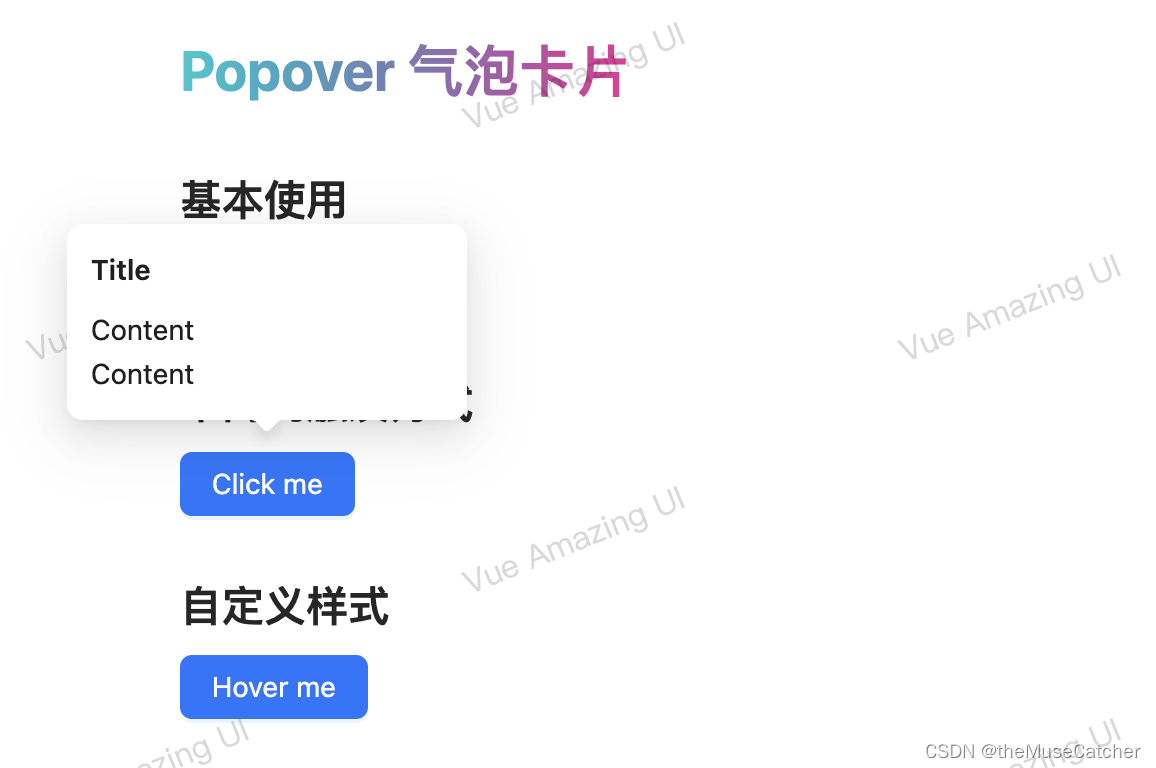
效果如下图:在线预览 APIs 参数说明类型默认值必传title卡片标题string | slot‘’falsecontent卡片内容string | slot‘’falsemaxWidth卡片内容最大宽度string | number‘auto’falsetrigger卡片触发方式‘hover’ | ‘click’‘hover’falseoverlayStyle卡片样式CSSProper
bootstrap3自定义popover显示的内容
1、popover.js的内容一般都是写元素里面。如下。 <button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right
通过css隐藏popover的效果:即hover显示或隐藏另一个元素
场景一:隐藏旁边的兄弟元素 在原生的微信小程序上实现下图hover后出现提示的效果,如果是PC端就可以直接使用el-popover,但是小程序,我没有看到适合的组件。 样式代码<van-field value="{{ username }}" clearable placeholder="请填写法人姓名"><view class="label-box" slot="label"> v
element ui 中的popover组件在table列表中使用的bug
bug场景: 在列表数据中使用,点击对应的查看按钮,每一页的最后一个无法正确弹出这个红色框,别的都是正常的。 查看代码: <el-table-column label="我的优惠券" prop="Coupon"><template slot-scope="scope"><el-popover ref="popover3" placement="right" width="
el-popover设置 :visible 手动关闭弹窗后,无法点击空白处关闭弹窗。
<script setup lang="ts">import { ref, unref } from "vue";import { ClickOutside as vClickOutside } from "element-plus";const popoverShow = ref(false); //是否显示const popoverRef = ref();/**点击空白处隐藏 */co
如何修改element中el-popover + 时间选择器
<el-popover placement="top-start" :width="240" trigger="click" popper-class="popoverStyleone"><template #reference><div class="clickable-text">{{ traveForm.month || "选择月份" }}</div></template><el-date
(vue)el-popover鼠标移入提示效果
(vue)el-popover鼠标移入提示效果 效果: 代码: <el-form-itemv-for="(item,index) of ele.algorithmParameters":key="index":label="item.parametersName"class="descInput"><el-input v-model="item.parametersValue"
在bootstrap中popover.js,popover英文是什么意思?
在bootstrap中popover.js,popover英文是什么意思? popover ['pɒp,әuvә] n. 膨松饼,薄空心酥饼(因过松泡,常涨出烤型外); 明显看是不正确的翻译,很烦闷,死记硬记单词 。 图灵计算机词典: 其实 在bootstrap中popover是组合词: popover=pop+over 1、pop n. 砰然声
onsen UI popover 的用法
这是在typeScript下使用的: 1.绑定父级作用域: $window["ons"].createPopover($scope.popoverUrl, {parentScope: $scope}).then(function(popover:any) {$scope.popover = popover;// $scope.show(e);$scope.popover.s
【elementui】el-popover在列表里循环使用,取消的doClose无效解决办法
目录 一、需求效果二、代码详情html方法接口 一、需求效果 在使用elementui的Popover 弹出框时,需求是在table列表里使用,循环出来,无法取消。 二、代码详情 html <el-table-column v-if="checkPermission(['admin','user:resetPass','user:edit','user:del']
el-popover触发元素位置改变后更新弹出框的偏移位置
el-popover的使用如下:包含一个触发元素和一个弹出框元素 但是如果触发元素位置发生变化时,如根据弹框选择内容,会显示或隐藏对应的元素,从而导致弹出框触发元素的位置的变化,此时触发元素位置变化了,但是弹出框还在变化之前的位置 正常位置: 错误位置: 解决: 1.给el-popover设置ref属性 2.监听导致触发元素位置变化的事件,调用组件updatePopper方法 che
popover 和 v-if 的巧用,自动卸载popver内容
首先说需求;popver打开关闭的同时,完成内部东西的卸载与挂载。 这个东西首先要从popver的编译说起,pop窗口被编译在网页的app层,里面的东西也就跟着一起在app层了。这就产生了一个非常不正确的状态情况。 刚打开界面的时候。popver没被人点过,里面的内容是未被挂载的状态,一旦pop被点开,被挂载了,再关闭pop,这时候依旧是被挂载在app层的。因此,给你一个没有打开的pop的情况的画
Vue3 - Element Plus 隐藏去除 Popover 气泡卡片内边距,el-popover 气泡弹框组件去掉 padding 内边距(提供详细教程及示例代码,保证您成功去除)
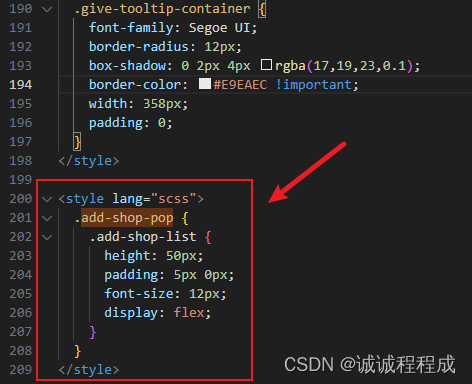
前言 很多朋友找不到该类名,或者找到类名但无法进行样式覆盖。 本文 实现了 element plus 组件库中,完美去掉 el-popover 气泡卡片弹框组件的内边距(padding),紧贴气泡弹框边缘, 去掉气泡弹出层的全部内边距后,就可以实现更多的样式效果了, 如下图所示,原来的有固定的内边距 padding,而去除后就没有了。 提供完整的去除示例代码,保证您 100%