本文主要是介绍修改 el-popover 子元素的样式 不生效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在使用element 的el-popover 组件时,会发现 自己对el-popover 写的样式不起作用,甚至使用>>> /deep/ 样式穿透都不起作用, 这是因为 el-popover生成的div不在当前组件之内,甚至不在App.vue组件的div内,他和App.vue组件的div平级。所以需要全局设置style
解决方法:
- 首先使用 popper-class 为 el-popover 添加一个类名

<el-popover popper-class="add-shop-pop">
.......
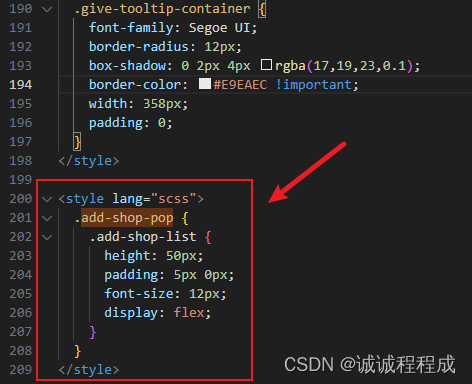
- 新定义一个 style 标签 , 且不能有 scoped 标记
- 然后把要对 el-popover 设置的样式放在 这个style中

然后就可以生效了
这篇关于修改 el-popover 子元素的样式 不生效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







