本文主要是介绍el-popover触发元素位置改变后更新弹出框的偏移位置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
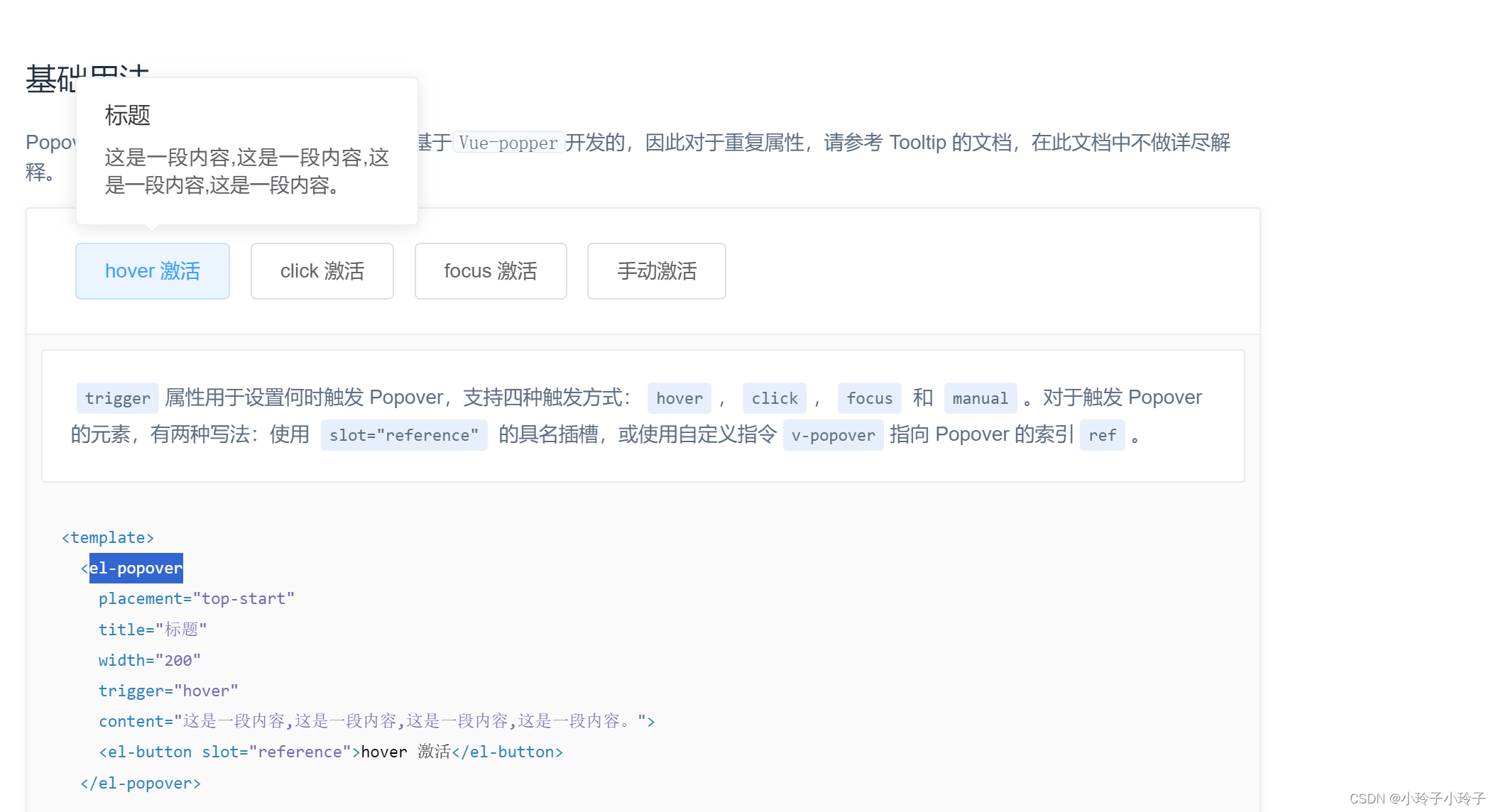
el-popover的使用如下:包含一个触发元素和一个弹出框元素

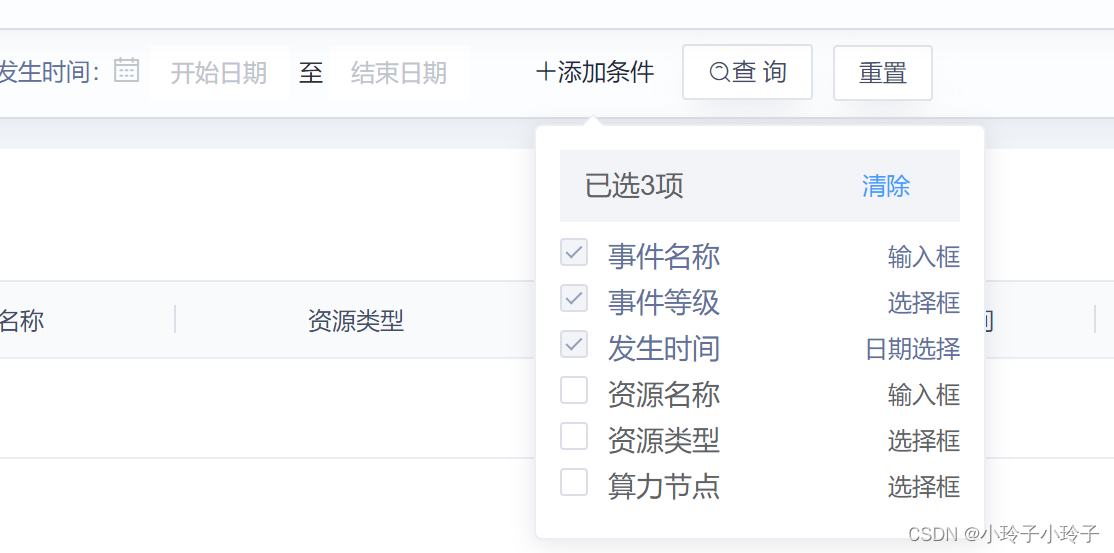
但是如果触发元素位置发生变化时,如根据弹框选择内容,会显示或隐藏对应的元素,从而导致弹出框触发元素的位置的变化,此时触发元素位置变化了,但是弹出框还在变化之前的位置
正常位置:

错误位置:

解决:
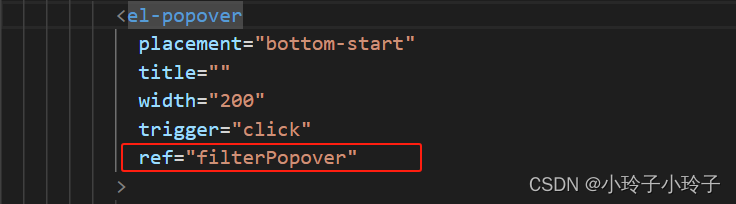
1.给el-popover设置ref属性

2.监听导致触发元素位置变化的事件,调用组件updatePopper方法
checkedFilterChange () {this.$nextTick(() => {this.$refs.filterPopover.updatePopper()})},
这篇关于el-popover触发元素位置改变后更新弹出框的偏移位置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








