本文主要是介绍element ui 中的popover组件在table列表中使用的bug,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
bug场景:
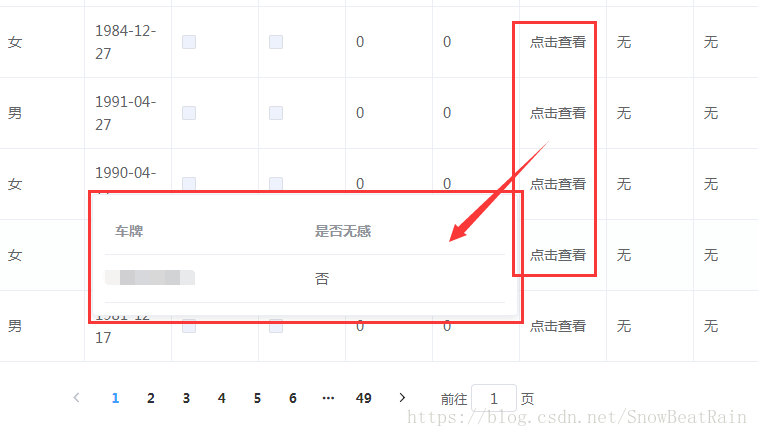
在列表数据中使用,点击对应的查看按钮,每一页的最后一个无法正确弹出这个红色框,别的都是正常的。
查看代码:
<el-table-column label="我的优惠券" prop="Coupon"><template slot-scope="scope"><el-popover ref="popover3" placement="right" width="500" trigger="click"><el-table :data="CouponList"><el-table-column width="100" property="Coupon" label="券名"></el-table-column><el-table-column width="150" property="full" label="满多少减多少"></el-table-column><el-table-column width="250" property="data" label="有效期"></el-table-column></el-table></el-popover><span v-popover:popover3 @click="couponClick(scope.$index, scope.row)">{{ scope.row.Coupon.length>0?"点击查看":"无" }}</span></template></el-table-column>发现每一个popover都是通过ref来关联的,这样导致同一个ref值对应多个数据,如何避免的?
想到了每次循环的时候拿index索引值进行修改popover3的值:
v-popover:popover3+scope.$index然后就抱了一大堆错;于是乎去官网查了查反馈建议,发现原来不只是我一个人遇到的问题,于是乎代码改为以下:
<template slot-scope="scope"><el-popover ref="popover3" placement="right" width="500" trigger="click"><el-table :data="CouponList"><el-table-column width="100" property="Coupon" label="券名"></el-table-column><el-table-column width="150" property="full" label="满多少减多少"></el-table-column><el-table-column width="250" property="data" label="有效期"></el-table-column></el-table><span slot="reference" @click="couponClick(scope.$index, scope.row)">{{ scope.row.Coupon.length>0?"点击查看":"无" }}</span></el-popover></template>结果bug完美修复。
下面是效果图
这篇关于element ui 中的popover组件在table列表中使用的bug的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!