pixi专题
第3讲:关于Pixi的Text、Container、Sprite、Graphics组件功能作用
首先这里提供一个公用代码: 下部分各种组件基于这个公用代码直接往下添加代码即可。 import {Application, Text, Container, Sprite, BaseTexture, Texture, Graphics} from 'pixi.js'import './style.css'import testImageUrl from './images/test.jpg'
第2讲:pixi.js 绘制HelloWorld
基于第0讲和第1讲,我们增添了vite.config.ts文件。并配置了其他的http端口。 此时,我们删除掉没用的东西。 删除 conter.ts、typescript.svg 在main.ts中改成如下内容: import {Application, Text} from 'pixi.js'import './style.css'// 指明Application的类型是一个HTML的Ca
Pixi.js学习 (六)数组
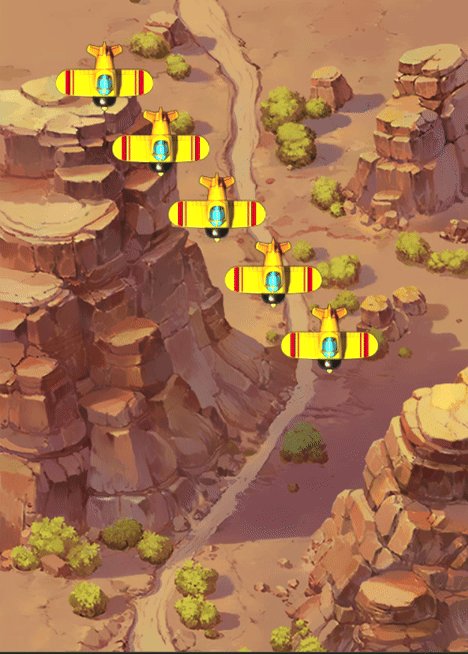
目录 前言 一、数组 1.1 定义数组 1.2 数组存取与删除 1.3 使用数组统一操作敌机 二、实战 例题一:使用数组统一操作敌机 例题一代码: 总结 前言 为了提高作者的代码编辑水品,作者在使用博客的时候使用的集成工具为 HBuilderX。 下文所有截图使用此集成工具,读者随意。 此系列文章需要:HTML ,JavaScript 基础知识 操作系统: 版本
Pixi.js学习 (五)动画效果与变量逻辑控制
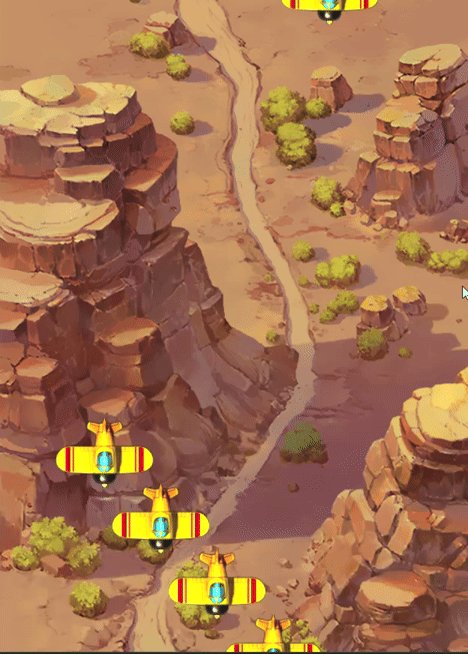
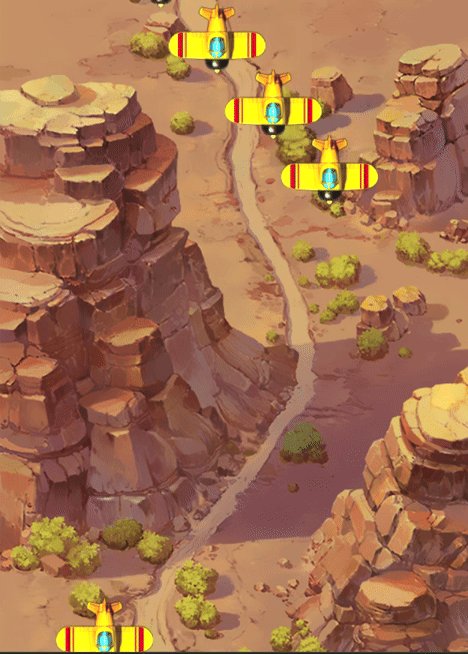
目录 前言 一、动画效果 1.1 帧频 1.2 帧频函数 二、变量逻辑控制 2.1 定义变量的语法 2.2 使用变量控制逻辑 2.3 使用变量控制追加效果 三、实战 例题一:完成天天酷跑 例题一代码: 总结 前言 为了提高作者的代码编辑水品,作者在使用博客的时候使用的集成工具为 HBuilderX。 下文所有截图使用此集成工具,读者随意。 此系列文章需要:HTML ,Jav
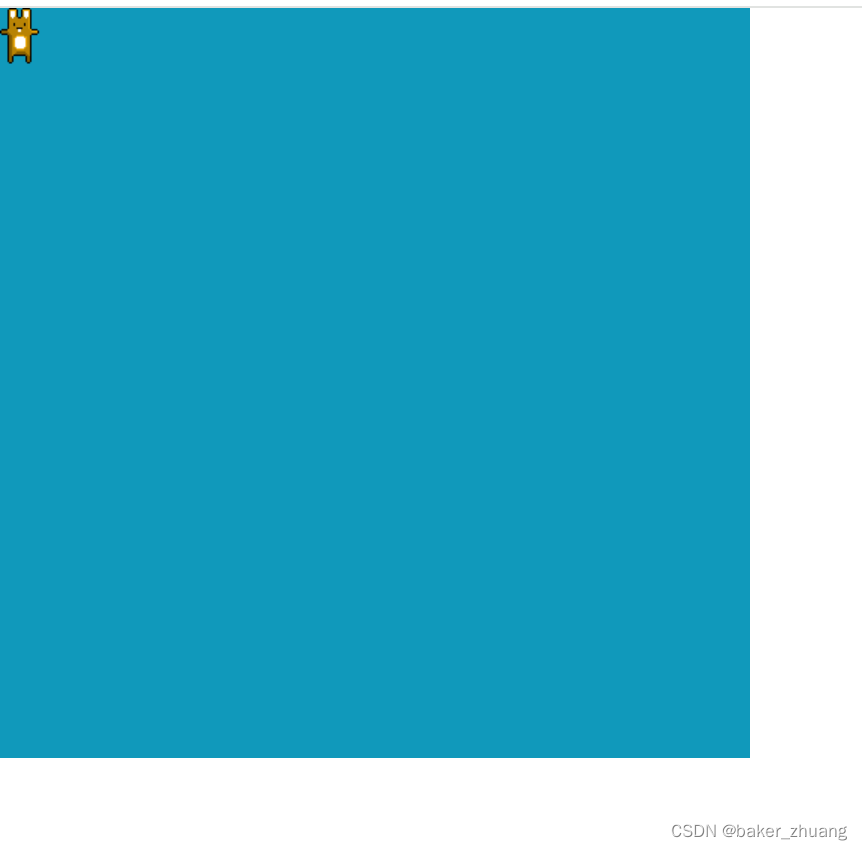
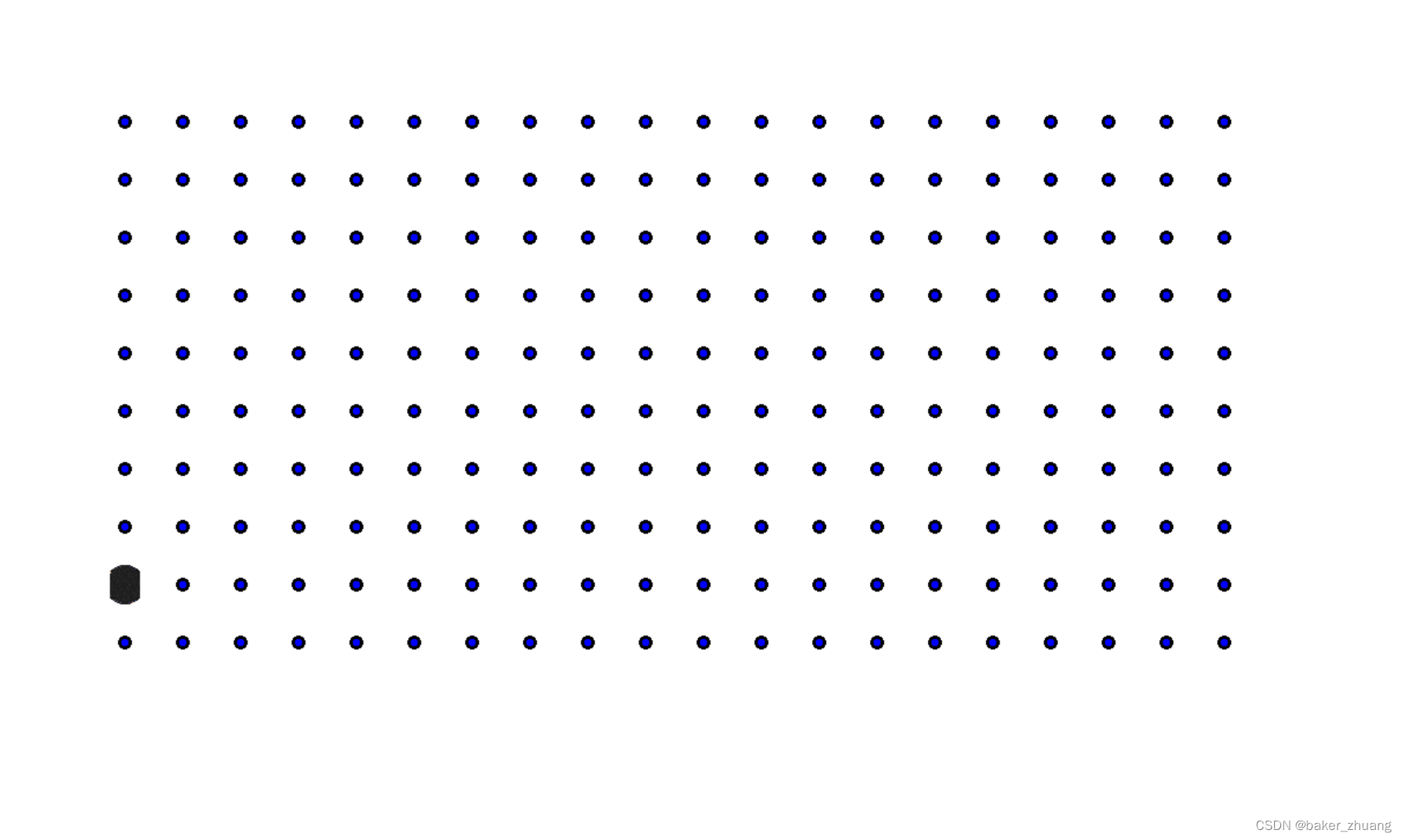
Pixi绘制地图和小车
之前已经用Pixi绘制出了各种图形以及通过图片绘制精灵,这节用pixi绘制网格地图,并通过图片制作一个Sprite,让这个Sprite在网格地图上运动。首先需要在页面中添加一个div用来后期展示canvas的画布,并将此div实例化为PIXI的Application,作为接下来使用的stage, <div ref="pixiContainer" style="width: 100
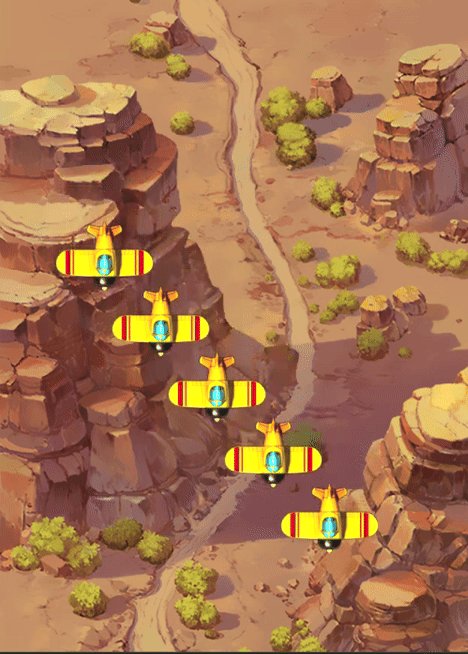
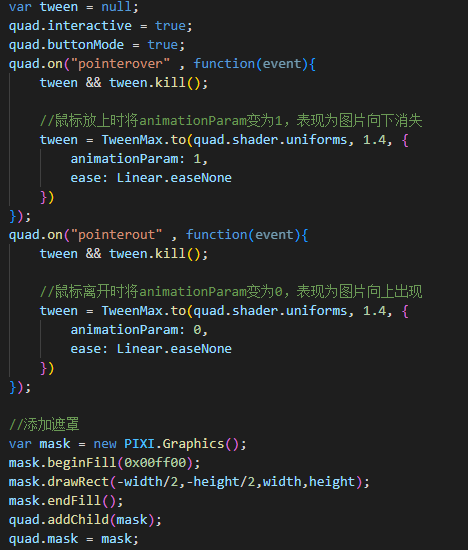
使用Pixi.js 图片切换特效(图片分段下滑以及复原)
1.效果: 2.实现原理: 将图片按宽高切分为x*y(具体可以自己调整)个矩形区域,对每个顶点分配一个随机值noiseValue(-1到1之间),在顶点着色器中根据这个随机值而做出不同的y轴位移效果从而实现出分段的下滑或者复原的效果。 3.代码实现: 首先是顶点着色器的代码,其中需要用到的aVertexPosition,aUvs,noiseValue会通过外部计算后传入,anima
PIXI入门系列之基本使用(下篇)
前言 本篇文章主要介绍纹理Texture、滤镜Filter、Mesh和Shader、渲染器相关的知识,这其中会涉及到的一些3D概念。PIXI底层使用WebGL/WebGPU来实现绘制,想要深入的理解PIXI必然要去学习3D知识,这是绕不开的,本文会尽可能的说明相关的3D概念从而加深对PIXI的理解。本文对应的PIXI版本是v8.1.0。 纹理Texture 纹理是什么?纹理通常被理解成图片,
PIXI入门系列之基本使用(上篇)
前言 在之前文章PIXI开篇中对于PIXI的定位以及历史进行了说明,相信对PIXI整体有了一定的认知,本篇是入门系列的第二篇,本篇文章主要介绍相关PIXI API的具体使用以及一些关键知识点,相关的细节性还是需要结合PIXI API文档来具体查看。PIXI版本是v8.1.0。 基础入门 import { Application, Assets, Sprite } from "./pixi.j
[pixi.js]刚学pixi.js做记录 创建应用 添加图片精灵
pixi.js是用于在canvas上绘制2d图像的库,他使用了webGL,可以使用硬件渲染,所以速度很快,可以达到很迅速的绘制效果。 基本引入 首先引入pixi.js 这个直接去官网找就行 pixi.js 在页面中引入: <script src="../pixi.min.js"></script> 这玩意很大,文章版本4.5.5就要411kb(在网页中传输压缩格式108kb)pixi.
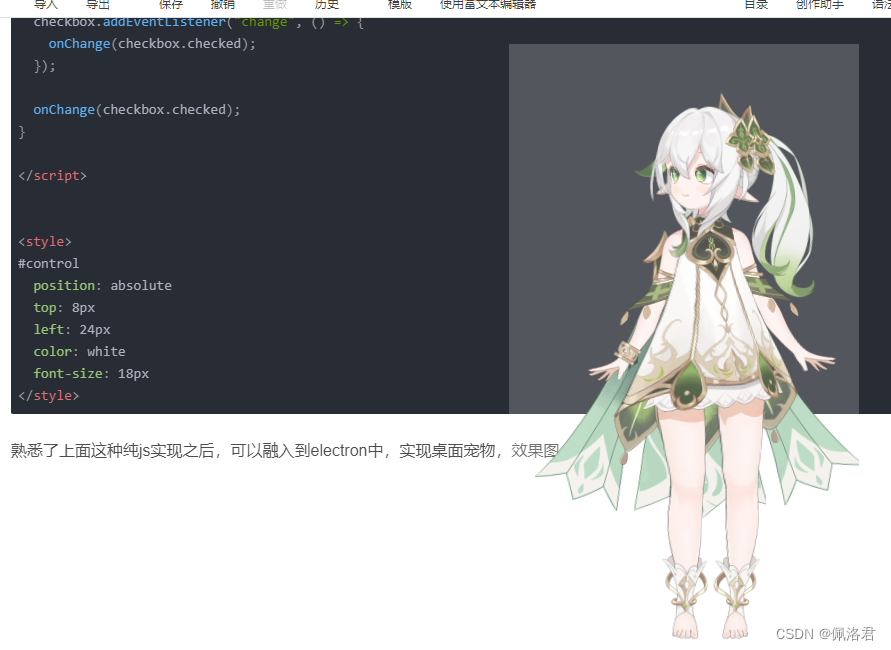
【小工具】pixi-live2d-display,直接可用的live2d的交互网页/桌面应用
效果: <script src="https://cubism.live2d.com/sdk-web/cubismcore/live2dcubismcore.min.js"></script><script src="https://cdn.jsdelivr.net/gh/dylanNew/live2d/webgl/Live2D/lib/live2d.min.js"></script><s
Pixi.js的魅力
摘要:官网 Web开发的时代,图形和动画已经成为了吸引用户注意力的重要手段之一。而 Pixi.js 作为一款高效、易用的2D渲染引擎,已经成为了许多开发者的首选~~ 项目中,有一些图像的处理操作(3D图,2D图都有),其中3D图也是通过获取后端服务的图像2D数据进行绘制展示,通过鼠标各种操作调用后端服务来进行重新获取新图数据。这里前端设计到图像的操作使用了PIXIJS pixijs的
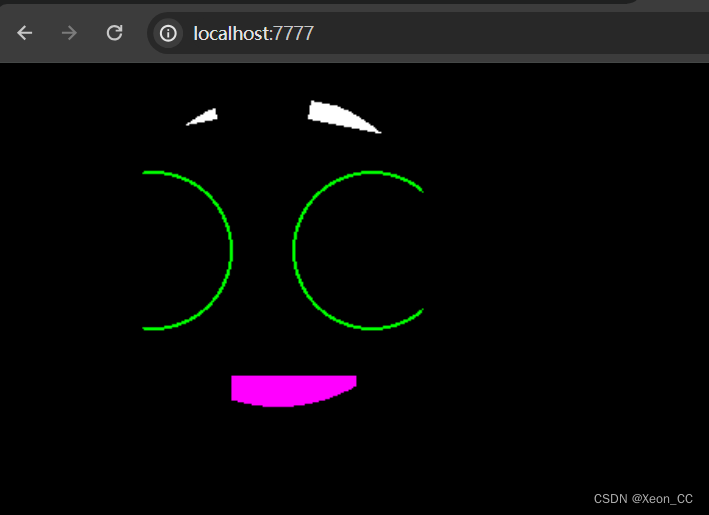
Pixi入门第一章:绘制一个小精灵
之前有介绍过threeJs做3D场景的教程,但是发现web3D还是有很多局限性的,尤其是在绘制地图一方面,3D场景必须通过射线选取物体,而且会因为相机视角的问题出现偏差,另一方面3D在渲染性能上消耗远大于2D的场景,在动态绘制线的时候会出现卡顿等情况,所以最终又选择一个2D的框架开始学习,这里选用pixi.js。 下面来段仪式性的介绍:







![[pixi.js]刚学pixi.js做记录 创建应用 添加图片精灵](/front/images/it_default2.jpg)