本文主要是介绍第3讲:关于Pixi的Text、Container、Sprite、Graphics组件功能作用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先这里提供一个公用代码:
下部分各种组件基于这个公用代码直接往下添加代码即可。
import {Application, Text, Container, Sprite, BaseTexture, Texture, Graphics} from 'pixi.js'
import './style.css'
import testImageUrl from './images/test.jpg'
// 指明Application的类型是一个HTML的Canvas, 也就是HTMLCanvasElement
let app = new Application<HTMLCanvasElement>();
document.body.appendChild(app.view)
Text组件,非常简单,就是绘制文字
// =============== Text 组件 =================
let text = new Text('Hello World', {fill: 0x00FF00, //颜色stroke: 0x0000FF, //外框颜色FFstrokeThickness: 5, //外框粗细fontFamily: 'Monospace', //字体fontWeight: 'bold' //粗体
});
app.stage.addChild(text);
// ============== Text 组件 ==================
Container是一个容器,如果多个组件放在一个容器中,如果容器的属性发生改变则,容器里面的子控件的属性都会发生改变。
// ============== Container 组件 =====================
let container = new Container();
app.stage.addChild(container);
let text1 = new Text('Hello World', {fill: 0x00FF00
})
let text2 = new Text('哈喽世界', {fill: 0xFF0000
})
container.addChild(text1);
container.addChild(text2);
// 同时会更改text1和text2的角度
container.angle = 15;Sprite.from(testImageUrl);
// ============== Container 组件 =====================
Sprite组件非常简单,就是显示一张图片
// ============== Sprite 组件 ===================
// 显示一张图片简化方法:
let sprite = Sprite.from(testImageUrl);
app.stage.addChild(sprite);// 显示一张图片的实际本质代码如下:
// let baseTexture = BaseTexture.from(testImageUrl);
// let texture = new Texture(baseTexture);
// let sprite = new Sprite(texture);
// app.stage.addChild(sprite);
// ============== Sprite 组件 ===================
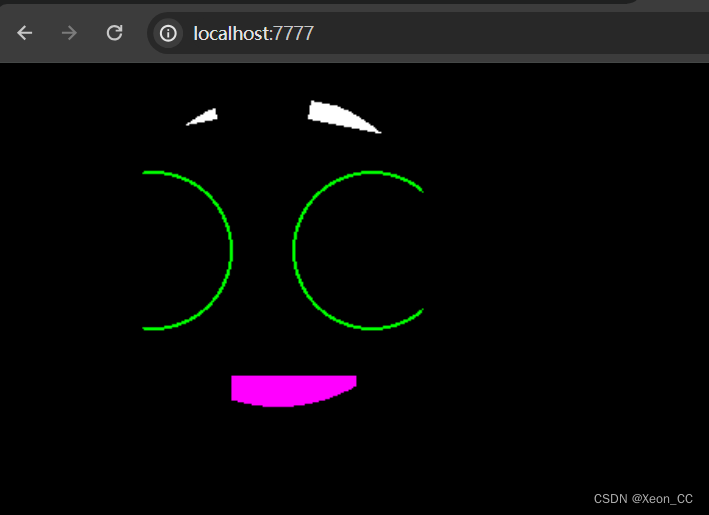
Graphics组件是用来绘制图形用的,比如线条,圆形,矩形等等。
// ============== Graphics 组件 =================
let graphics = new Graphics();
app.stage.addChild(graphics);
graphics.lineStyle({width: 12,color:0xFFFFFF
});
graphics.moveTo(40,50);
graphics.lineTo(140,30);
graphics.moveTo(200,30);
graphics.lineTo(300,50);graphics.lineStyle({width: 2,color: 0x00FF00
})graphics.drawCircle(100, 120, 50);
graphics.drawCircle(240,120,50);graphics.lineStyle();graphics.beginFill(0xFF00FF);
graphics.drawRect(150,200,80,30);
graphics.endFill();let hole = new Graphics();
hole.beginFill(0);
hole.drawCircle(180,120,100);
hole.endFill();
graphics.mask = hole;
// ============== Graphics 组件 =================

这篇关于第3讲:关于Pixi的Text、Container、Sprite、Graphics组件功能作用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







