sprite专题
精灵图(sprite)CSS动画实现
精灵图 动画效果如下 HTML代码 <div class="boxA"></div> css代码 .boxA {width: 100px;height: 400px;background:url("https://img-ask.csdn.net/upload/202005/13/1589349016_808127.png") no-repeat;background-size:
第3讲:关于Pixi的Text、Container、Sprite、Graphics组件功能作用
首先这里提供一个公用代码: 下部分各种组件基于这个公用代码直接往下添加代码即可。 import {Application, Text, Container, Sprite, BaseTexture, Texture, Graphics} from 'pixi.js'import './style.css'import testImageUrl from './images/test.jpg'
CSS 精灵技术 sprite
精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。 然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS
UGUI打包图集工具插件Simple Sprite Packer
孙广东 2015.7.9 我想做过NGUI 或者Unity2D【更熟悉】游戏的的人,应该记得,比如要做一个角色的动画,美术给的一张大图【里面包含很多的小图,是角色的各个部位】。这张大图就可以理解为一张图集! NGUI也是类似。 那么UGUI图集的打包,网上也是介绍的很多了, 只要我们为 Sprite设置好 Packing Tag的话,就完全不用在多考虑了, Unity在每
Sprite (2D and UI)
孙广东 2015.7.8 在将图片导入Unity后 做的一些设置经常会得到警告信息。所以要了解一下这些设置。 D:\Program Files\Unity5\Editor\Data\Documentation\en\Manual\class-TextureImporter.html Sprite (2D and UI)选择导入到Unity中的Texture纹理。在Inspector面板上显
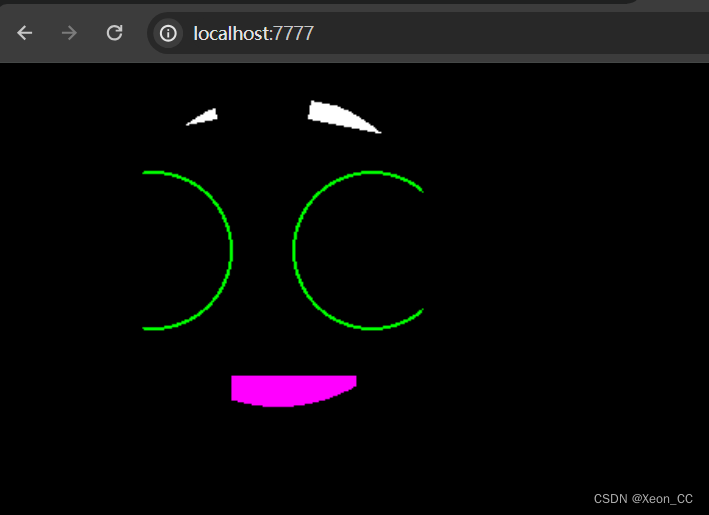
cocos2dx显示sprite的矩形框
http://my.oschina.net/huangsz/blog/188520 方便调试之cocos2d-x中sprite显示图片边框方法 在ccConfig.h文件中搜索CC_SPRITE_DEBUG_DRAW,将0改为1即可显示ccsprite的图片边框,方便调整和做碰撞判断的一些视觉调整
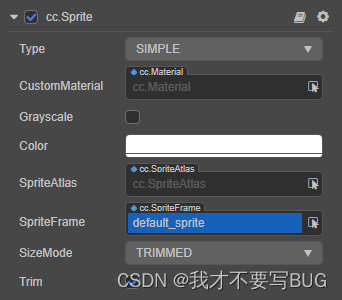
6、Cocos Creator 2D 渲染组件:Sprite 组件
Sprite 组件 Sprite(精灵)是 2D/3D 游戏最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片。 属性功能说明Type渲染模式,包括普通(Simple)、九宫格(Sliced)、平铺(Tiled)和填充(Filled)四种模式,详情请参考下文 渲染模式 部分的内容CustomMaterial自定义材质,使用方法参考 自定义材质Gra
M8SDK教程-游戏开发心得(三):DDraw进阶教程-贴图,Alpha和Sprite动画,RPG游戏雏形
M8SDK教程-游戏开发心得(三):DDraw进阶教程-贴图,Alpha和Sprite动画,RPG游戏雏形 引用: M8 SDK教程- 游戏开发心得(一): 游戏程序框架 http://bbs.meizu.com/thread-957024-1-4.html 2009-05-18 WM_ACTIVATE已处理,感谢linuxlt的提醒. M8SDK教程-游戏开发心得(二): Direct
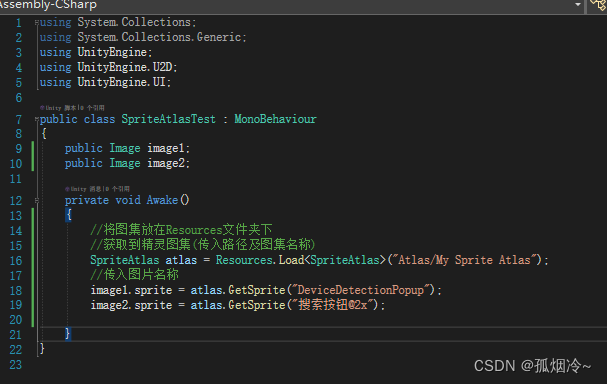
复制一个纹理为SpriteAtlas的Sprite的纹理,大小和原始相同
复制一个纹理为SpriteAtlas的Sprite的纹理,大小和原始相同 之前没做过关于texture的东西。 在打包的资源中有一个预设所有的图是打包在一起的。很多Sprite组成的图形。 在游戏加载后,需要对一些图层做处理,这时候需要处理贴图,但是又不想动原始的图。 复制Sprite里的贴图遇到很多问题。 Sprite.rect 大小可能比 Sprite.textureRect大得多,有
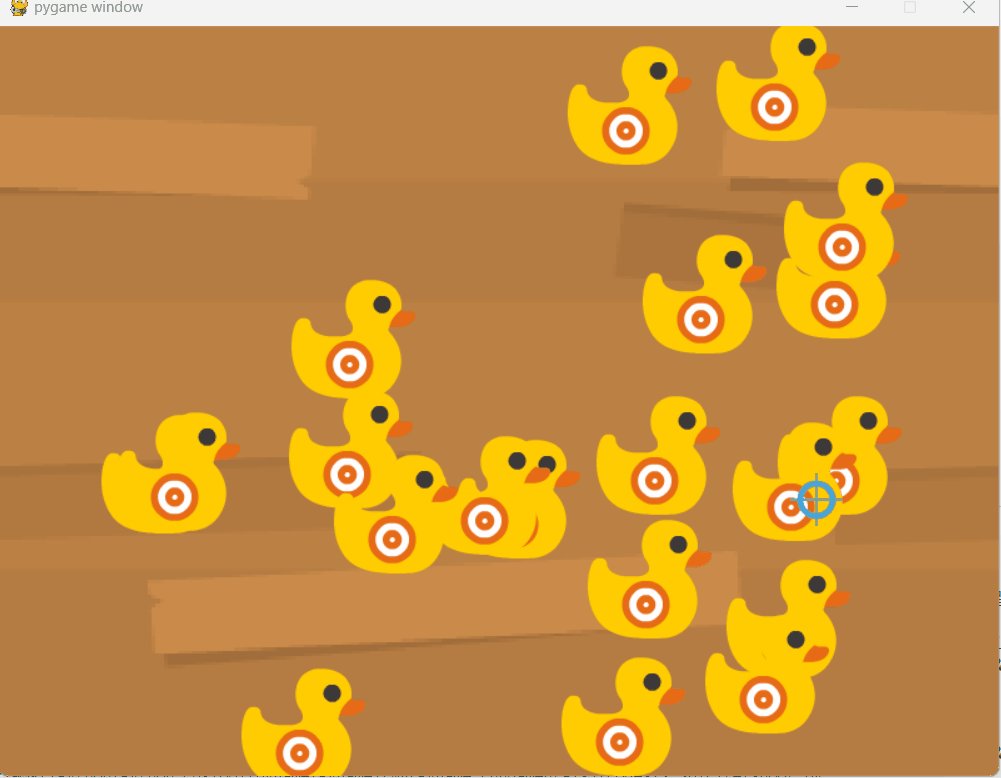
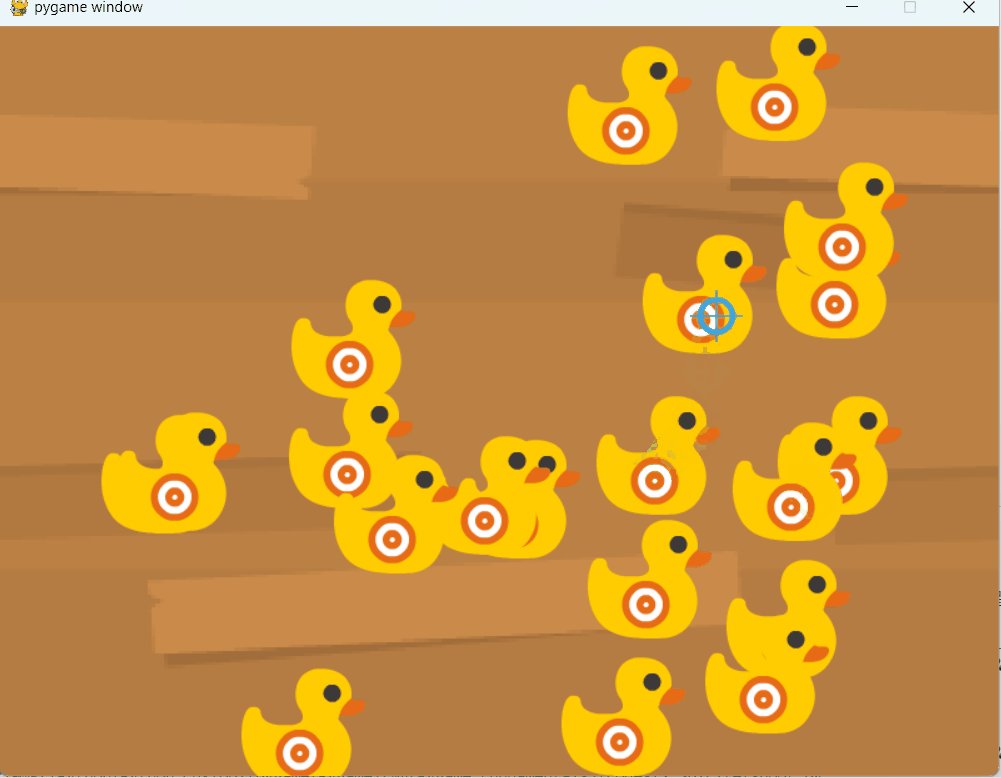
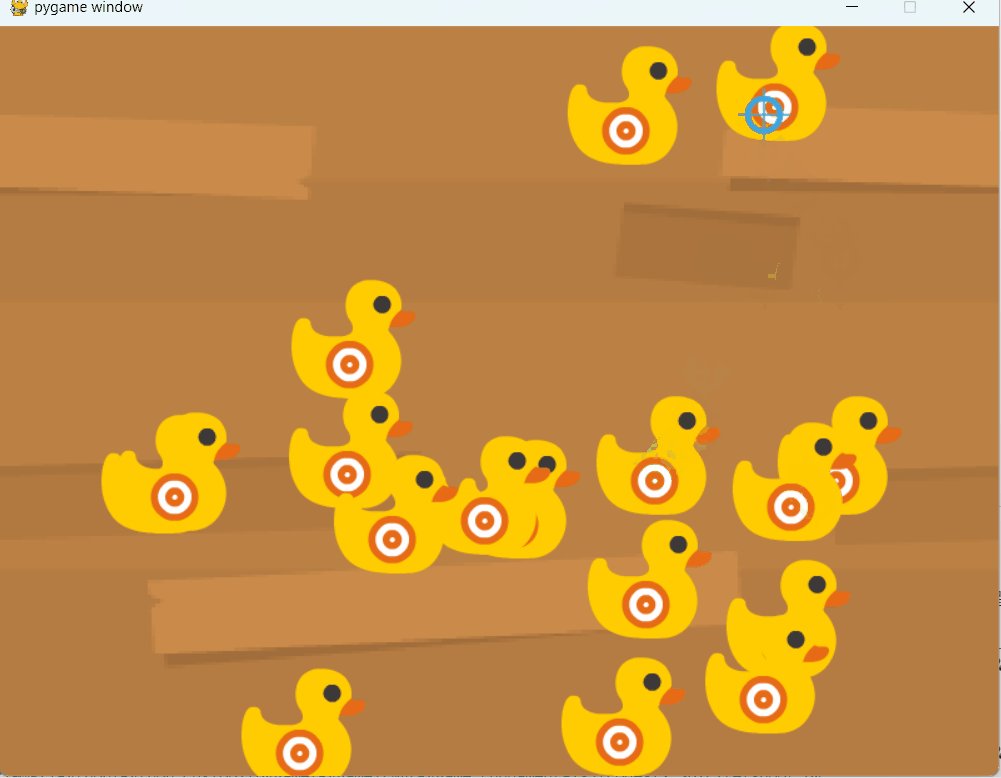
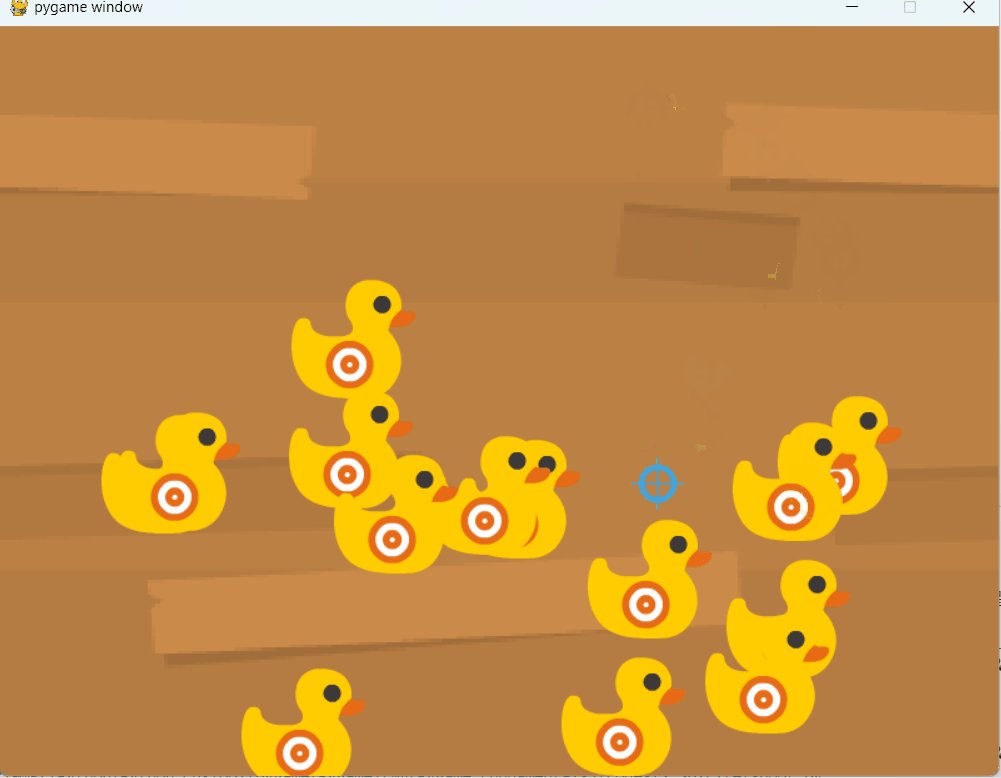
Pygame基础2-精灵类 Sprite
2. 精灵类 原理 精灵(sprite) 是一个古老的术语,用来描述游戏中的各种图像。 在PyGame中,精灵类(Sprite) 是一个常用的类。精灵类有以下好处/用处: 更好地表示游戏中的角色。通过Group类同时管理游戏中的多个精灵。更容易进行碰撞检测 在Pygame中,我们使用surface表示图形,用rect 移动图形。精灵类将两者结合到一个类中,这样我们就可以方便地绘制和移动
【Unity3D游戏开发】之Sprite Packer使用方法 (九)
前置说明: 我们用来做sprite 的图片,通常会留有很多空白的地方,我们在画完了sprite之后,这些地方很可能就没有什么作用了。如果想避免这些资源上的浪费,我们可以把各个sprite做成图集,把图片上的空间尽量利用得充实一点。这时候,我们就需要一个制作图集的工具。 其实这个功能要自己写也不难的,只是把各个sprite上的图片做copy pixel处理,然后计算一个矩形范围,把所有
flex sprite
<?xml version="1.0"?><!-- usingas/AddingChildrenAsUIComponents.mxml --><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"><mx:Script><