本文主要是介绍使用Pixi.js 图片切换特效(图片分段下滑以及复原),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.效果:

2.实现原理:
将图片按宽高切分为x*y(具体可以自己调整)个矩形区域,对每个顶点分配一个随机值noiseValue(-1到1之间),在顶点着色器中根据这个随机值而做出不同的y轴位移效果从而实现出分段的下滑或者复原的效果。
3.代码实现:
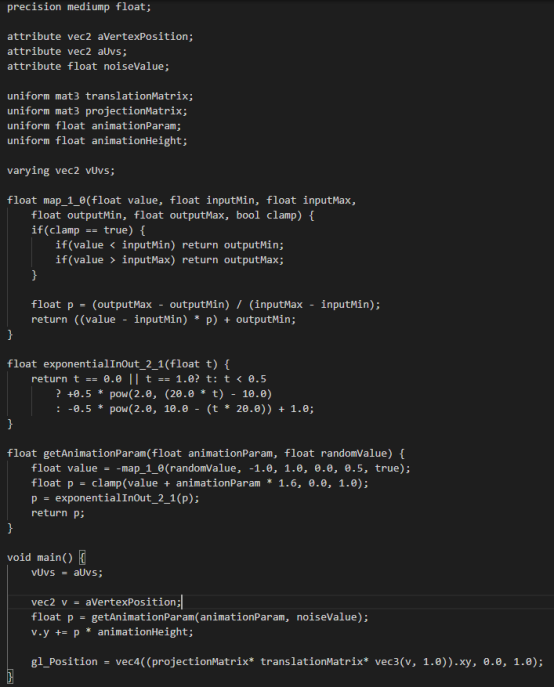
首先是顶点着色器的代码,其中需要用到的aVertexPosition,aUvs,noiseValue会通过外部计算后传入,animationHeight表示位移的高度,animationParam是用来控制顶点位置的0表示在最底端,1表示在最顶端。

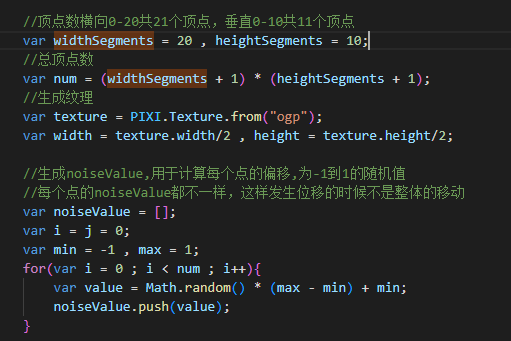
将图片分成20X10个矩形,即21X11 个顶点,并计算出每个点的noiseValue。

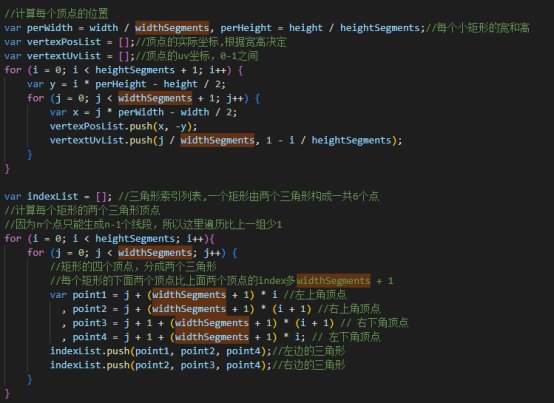
然后计算出顶点坐标,uv,以及三角形索引。

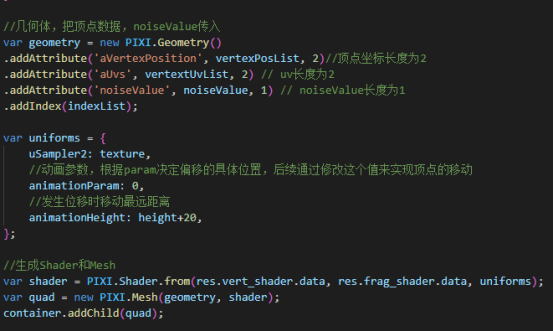
根据之前计算的值生成几何体,将对应的attribute传入,然后生成shader和Mesh,此时生成的Mesh即我们所需要的图片。

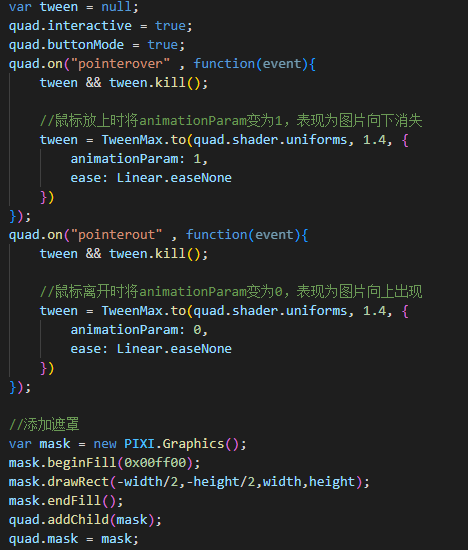
给quad添加事件,档鼠标放上时animationParam变化到1,当鼠标离开时animationParam变化到0。最后添加上遮罩。

这篇关于使用Pixi.js 图片切换特效(图片分段下滑以及复原)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





