pink专题
CF:374A - Inna and Pink Pony(思想题)
Dima and Inna are doing so great! At the moment, Inna is sitting on the magic lawn playing with a pink pony. Dima wanted to play too. He brought an n × m chessboard, a very tasty candy and two num
前端pink老师网课
0p前言 先听与看,动手练习,分享交流 1p品优购静态网站基础班 精通网页布局 html5基础,没有兼容性的标签 css3基础,传统企业网页制作 h5c3,有一定兼容性,与未来更好地接轨 品优购电商网站 2p web标准 3p 概念 网站 网页集合 网页 html格式,浏览器阅读 图片元素,链接,文字,声音,视频 html文件 超文本标记语言 标记语言 标签 超文本 网页是由网页元素组成的 图
跟着pink老师学前端CSS-D1
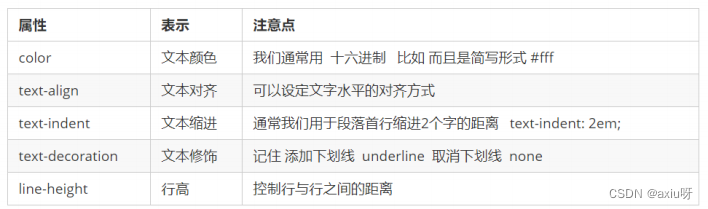
1. CSS简介 CSS是层叠样式表(Cascading Style Sheets)的简称。HTML只关注内容的语义,CSS负责美化页面。CSS最大的价值即为:由HTML专注去做结构呈现,样式交给CSS,实现结构和样式相分离。 1.1 CSS语法规范 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta ht
跟着pink老师前端入门教程(JavaScript)-day03
四、数据类型 (一)数据类型简介 1、为什么需要数据类型 在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。 简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。 2、变量的数据类型 变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代
跟着pink老师前端入门教程(JavaScript)-day02
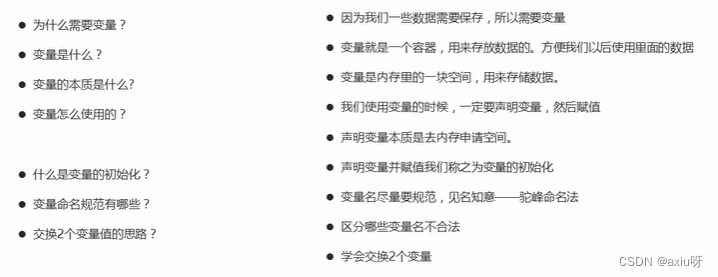
三、变量 (一)变量概述 1、什么是变量 白话:变量就是一个装东西的盒子 通俗:变量是用于存放数据的容器,通过变量名获取数据,甚至数据可以修改 2、变量在内存中的存储 本质:变量是程序在内存中申请的一块用来存放数据的空间(酒店的房间可以看做一个变量) (二)变量的使用 变量在使用时分为两步: 1. 声明变量 2. 赋值 1、声明变量 // 声明变量 var a
跟着pink老师前端入门教程(JavaScript)-day01
一、计算机编程基础 (一)编程语言 1、编程 编程:就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。 计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。 从事编程的人员,就是程序员。 但是一般程序员都比较幽默,为了形容自己的辛苦工作,也成为“码农”,或
跟着pink老师前端入门教程-day27
三、变量 (一)变量概述 1、什么是变量 白话:变量就是一个装东西的盒子 通俗:变量是用于存放数据的容器,通过变量名获取数据,甚至数据可以修改 2、变量在内存中的存储 本质:变量是程序在内存中申请的一块用来存放数据的空间(酒店的房间可以看做一个变量) (二)变量的使用 变量在使用时分为两步: 1. 声明变量 2. 赋值 1、声明变量 // 声明变量 var a
重拾前端 —— CSS篇(pink老师)
—————————————————— 2024.2.8 已更新 ————————————————— 01 CSS简介 CSS的主要使用场景就是美化网页,布局页面的. 1.HTML的局限性 说起HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表示此
跟着pink老师前端入门教程-day26
一、计算机编程基础 (一)编程语言 1、编程 编程:就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。 计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。 从事编程的人员,就是程序员。 但是一般程序员都比较幽默,为了形容自己的辛苦工作,也成为“码农”,或
跟着pink老师前端入门教程-day24
四、移动端WEB开发之响应式布局 1、响应式开发 1.1 响应式开发原理 就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。 1.2 响应式布局容器 响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。 原理:在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式
跟着pink老师前端入门教程-day23
苏宁网首页案例制作 设置视口标签以及引入初始化样式 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="css/norm
跟着pink老师前端入门教程-day21+22
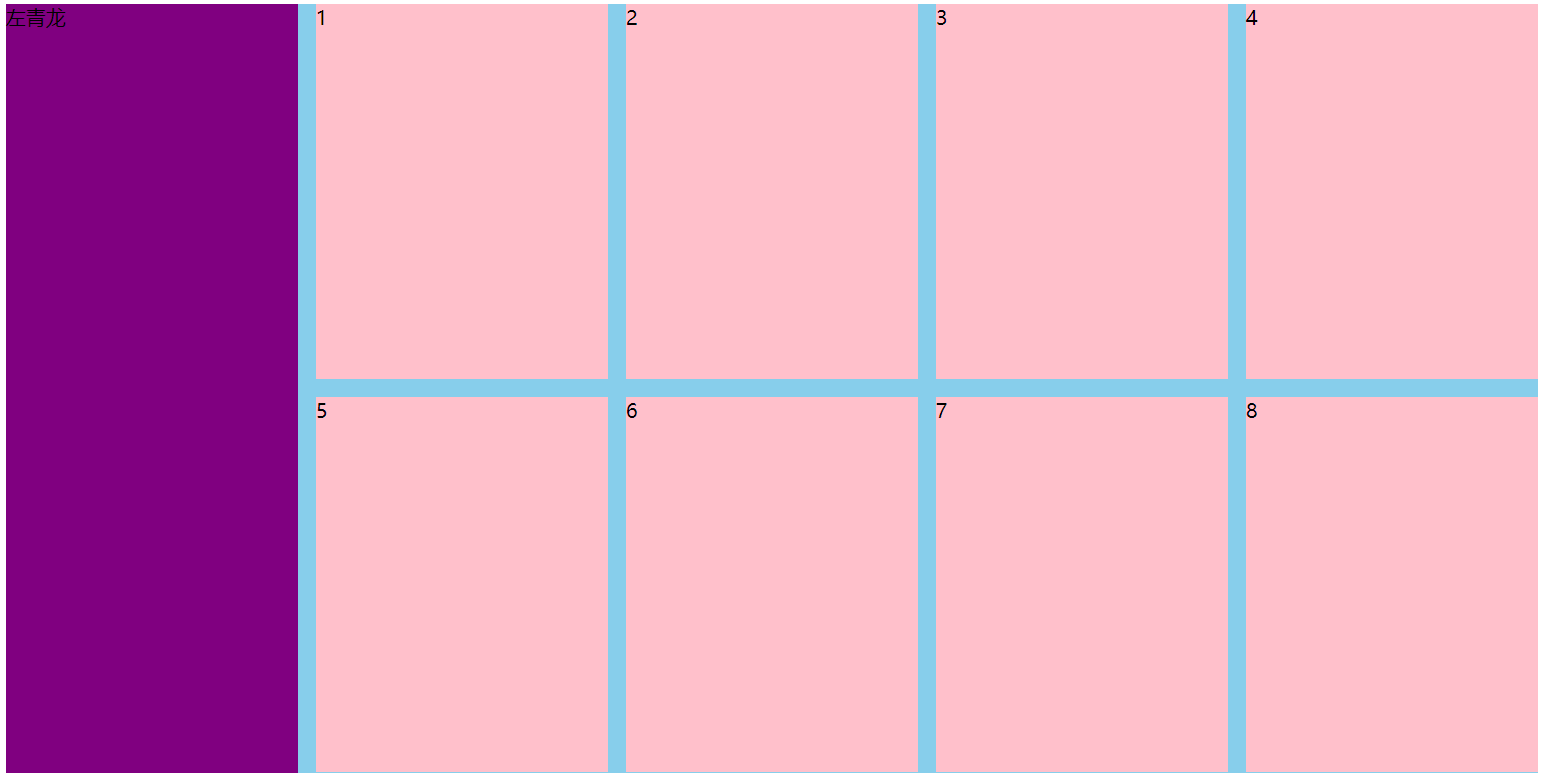
5.4 常见flex布局思路 5.5 背景线性渐变 语法: background: linear-gradient( 起始方向 , 颜色 1, 颜色 2, ...); background: -webkit-linear-gradient(left, red , blue); background: -webkit-linear-gradient(left top,
跟着pink老师前端入门教程-day21
5.4 常见flex布局思路 5.5 背景线性渐变 语法: background: linear-gradient( 起始方向 , 颜色 1, 颜色 2, ...); background: -webkit-linear-gradient(left, red , blue); background: -webkit-linear-gradient(left top,
跟着pink老师前端入门教程-day20
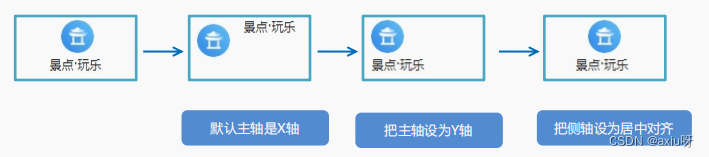
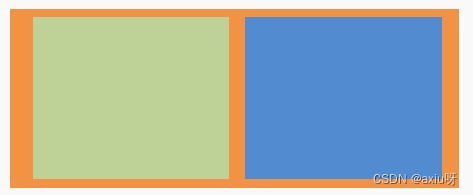
二、移动WEB开发之flex布局 1、flex 布局体验 1.1 传统布局与flex布局 传统布局:兼容性好、布局繁琐、局限性、不能再移动端很好的布局 flex弹性布局:操作方便,布局极为简单,移动端应用很广泛;PC 端浏览器支持情况较差;IE 11或更低版本,不支持或仅部分支持 建议: 1. 如果是PC端页面布局,我们还是传统布局。 2. 如果是移动端或者不考虑兼容性问题的P
跟着pink老师前端入门教程-day19
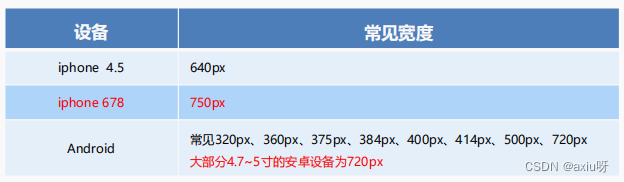
一、移动WEB开发之流式布局 1、 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。 移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器, 百度手机浏览器,360安全浏览器,谷歌 浏览器,搜狗手机浏览器,猎豹浏览器 ,以及其他杂牌浏览器。 总结:兼容移动端主流浏览器,处理Webkit内核浏览器
跟着pink老师前端入门教程-day18
3、CSS3 3D转换 生活中的环境是3D的,照片就是3D物体在2D平面呈现的例子 特点:近大远小,物体后面遮挡不可见 3.1 三维坐标系 三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的 x轴:水平向右 注意: x 右边是正值,左边是负值 y轴:垂直向下 注意: y 下面是正值,上面是负值 z轴:垂直屏幕 注意: 往外面是正值,往里面是负值 3.2 3D移动tr
跟着pink老师前端入门教程-day17
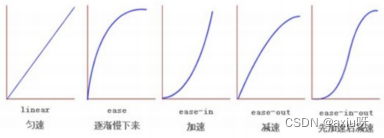
2、CSS3 动画 动画(animation)是CSS3中就要有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果 2.1 动画的基本使用 制作动画分为两步 1. 先定义动画 2. 再使用(调用)动画 1.1 用keyframes定义动画(类似定义类选择器) @keyframes
跟着pink老师前端入门教程-day14+15
2.6 main 主体模块制作 HTML: <div class="w"><div class="main"><!-- 焦点图模块 --><div class="focus"><ul><li><img src="./images/banner_bg.png" alt=""></li></ul></div><!-- 新闻快报模块 --><div class="newdflash"><!
跟着pink老师前端入门教程-day12
二十六、HTML5+CSS3的提高 1、HTML5 的新特性 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等 这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这 些新特性。 声明: 1. 新特性增加了很多,但是我们专注于开发常用的新特性。 2. 基础班我们讲解部分新特性,到了就业班还
跟着pink老师前端入门教程-day07
去掉li前面的项目符号(小圆点) 语法:list-style: none; 十五、圆角边框 在CSS3中,新增了圆角边框样式,这样盒子就可以变成圆角 border-radius属性用于设置元素的外边框圆角 语法:border-radius:length; 参数值可以为数值或百分比的形式 如果是正方形,想要设置一个圆,把数值修改为高度或者宽度的一半即可,或者直接写成50% 该
跟着pink老师前端入门教程-day06
十一、CSS 的背景 通过CSS背景属性,可以给页面元素添加背景样式 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。 11.1 背景颜色 background-color 属性定义了元素的背景颜色 一般情况下元素背景颜色默认值是transparent(透明),也可以手动指定背景颜色为透明色 background-color:颜色值; 11.2 背景图片
跟着pink老师前端入门教程-day04
三、CSS简介 3.1 HTML的局限性 HTML只关注内容的语义,不做任何外观样式 3.2 CSS-网页的美容师 CSS是层叠样式表的简称,又称CSS样式表或级联样式表 CSS是标记语言,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式 CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布局更
跟着pink老师前端入门教程-day03
6. 表格标签 6.1 表格的主要作用 主要用于显示、展示数据,可以让数据显示的规整,可读性非常好,特别是后台展示数据时,能够熟练运用表格就显得很重要。 6.2 基本语法 <!--1. <table> </table> 是用于定义表格的标签。2. <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。3. <td> </td> 用于定义表
HTML CSS (Basic) Chapter3(Pink) 基础选择器
文章目录 1. CSS基础语法及知识点2. 示例Eg1: CSS基本语法规范源代码测试效果 Eg2: CSS基础选择器源代码测试效果 Eg3: CSS类选择器画盒子源代码测试效果 Eg4: 类选择器多类名源代码测试效果 写在最后 1. CSS基础语法及知识点 格式 选择器 {样式} 给谁修改样式 {改什么样式} 代码风格 1. 展开式书写 2. 样式使用小写 3. 属性
pink老师学成在线案例(含素材)
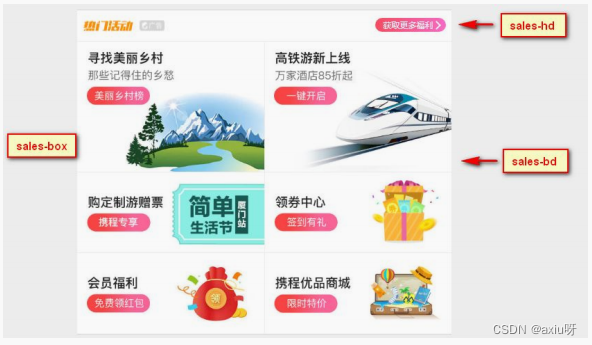
学成在线源码与素材链接:https://pan.baidu.com/s/1qd7YK7ekD3HshTmBodOOSQ 提取码:1111 全程手打 html代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="../c
js学习进阶BOM部分(pink老师笔记)
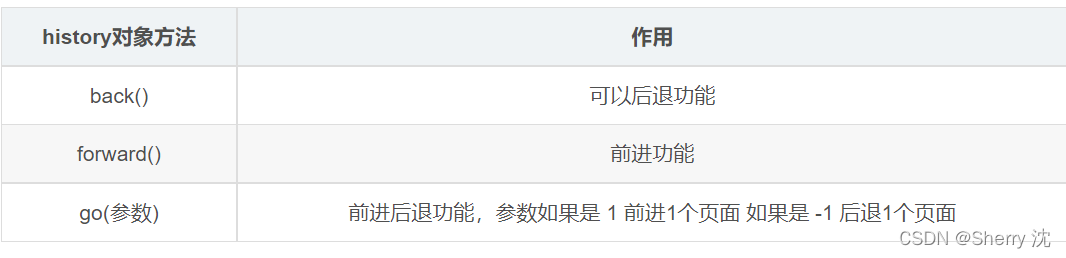
BOM部分 BOM概述window对象的常见事件窗口加载事件调整窗口大小事件 定时器setTimeout()定时器clearTimeout()停止定时器setInterval()定时器案例:京东倒计时效果clearInterval()停止定时器案例:发送短信this指向问题 js执行队列js是单线程同步和异步JS执行机制 location对象URLlocation对象属性案例:5s之后