本文主要是介绍跟着pink老师前端入门教程-day23,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
苏宁网首页案例制作
设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="css/normalize.css">
设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="css/normalize.css">
设置公共common.less文件
1. 新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
2. 关心的尺寸有 320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
3. 划分的份数我们定为 15等份
4. 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为 50px,注意这句话写到最上面
新建index.less文件
1. 新建index.less 这里面写首页的样式
2. 将刚才设置好的 common.less 引入到index.less里面 语法如下:
// 在 index.less 中导入 common.less 文件@import “common”
3. 生成index.css 引入到 index.html 里面
body样式
body {min-width: 320px;width:15rem;margin: 0 auto;line-height: 1.5;font-family: Arial,Helvetica;background: #F2F2F2;}
15-苏宁首页common.less制作_哔哩哔哩_bilibili
16-苏宁首页import导入样式_哔哩哔哩_bilibili
17-苏宁首页body样式设置_哔哩哔哩_bilibili
18-苏宁首页search-content模块布局_哔哩哔哩_bilibili
19-苏宁首页search-content内容布局_哔哩哔哩_bilibili
20-苏宁首页search模块制作_哔哩哔哩_bilibili
21-苏宁首页banner和广告模块制作_哔哩哔哩_bilibili
22-苏宁首页nav部分制作_哔哩哔哩_bilibili
4.3 rem 适配方案2
3.1 简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效 移动端适配库
再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
要做的,就是确定好当前设备的html 文字大小就可以了
比如当前设计稿是 750px, 那么只需要把 html 文字大小设置为 75px(750px / 10) 就可以
里面页面元素rem值: 页面元素的px 值 / 75
剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
3.2 使用适配方案2制作苏宁移动端首页
1、设置视口标签以及引入初始化样式还有js文件
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="css/normalize.css"><link rel="stylesheet" href="css/index.css">我们页面需要引入 这个 js 文件在 index.html 中 引入 flexible.js 这个文件<script src=“js/flexible.js”> </script>
2、body样式
body {min-width: 320px;width:15rem;margin: 0 auto;line-height: 1.5;font-family: Arial,Helvetica;background: #F2F2F2;}
24-rem适配方案2苏宁首页前期准备工作_哔哩哔哩_bilibili
25-rem适配方案2body样式修改_哔哩哔哩_bilibili
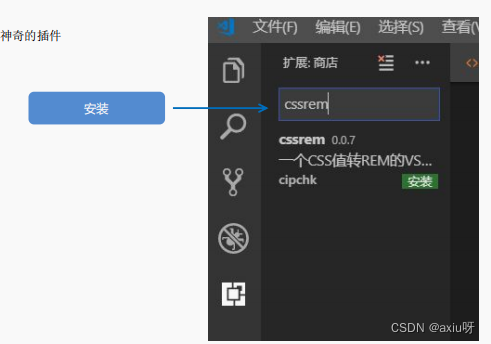
3.3 VSCode px 转换rem 插件 cssrem


26-一个神奇的vscode插件cssrem_哔哩哔哩_bilibili
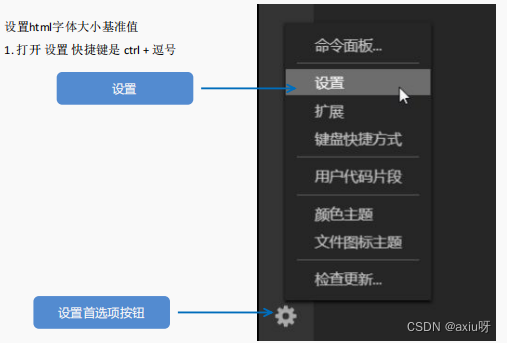
27-修改flexible默认html字体大小_哔哩哔哩_bilibili
28-rem适配方案2search-content内容制作1_哔哩哔哩_bilibili
29-rem适配方案2search-content内容制作2_哔哩哔哩_bilibili
这篇关于跟着pink老师前端入门教程-day23的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






