本文主要是介绍js学习进阶BOM部分(pink老师笔记),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
BOM部分
- BOM概述
- window对象的常见事件
- 窗口加载事件
- 调整窗口大小事件
- 定时器
- setTimeout()定时器
- clearTimeout()停止定时器
- setInterval()定时器
- 案例:京东倒计时效果
- clearInterval()停止定时器
- 案例:发送短信
- this指向问题
- js执行队列
- js是单线程
- 同步和异步
- JS执行机制
- location对象
- URL
- location对象属性
- 案例:5s之后跳转页面
- 案例: 获取URL数据
- location常见方法
- navigator对象
- history对象
BOM概述


window对象是浏览器的顶级对象,它具有双重角色
1.它是js访问浏览器窗口的一个接口
2.它是一个全局对象,定义在全局作用域中的变量,函数都会变成window对象的属性和方法
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert(),prompt()等
注意:window下的一个特殊属性是window.name,他是一个空字符串
window对象的常见事件
窗口加载事件


也就是说,用addEventListener的方式,load事件可以注册多次的


<button>点我</button>
<script>1./* window.onload = function(){var btn = document.querySelector('button');btn.onclick = function(){alert('我是传统方式');}} */2. window.addEventListener('load', function () {var btn = document.querySelector('button');btn.addEventListener('click',function(){alert('我是addEventListener方式');})})window.addEventListener('load',function(){alert('我是addEventListener方式');})3.document.addEventListener('DOMContentLoaded',function(){alert('我是DOMContentLoaded方式');})// load等页面内容全部加载完毕,包括页面dom元素 图片 flash css 等等// IE9以上支持 DOMContentLoaded 是DOM加载完毕 不包含图片 falsh css等等就可以执行 加载速度比load更快
</script> 调整窗口大小事件

<script>
window.addEventListener('resize',function(){
console.log('变化了');})
</script>

定时器
window 对象给我们提供了两个定时器:setTimeout()、setInterval()
setTimeout()定时器
setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
window.setTimeout(调用函数,[延迟的毫秒数]);注意:
1.window可以省略
2.这个调用函数:可以直接写函数或者写函数名或者采取字符串 ‘函数名()’ (不推荐)
3.延迟的毫秒数省略默认是0,如果写,必须是毫秒
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
5.setTimeout() 这个调用函数我们也称为回调函数 callback
6.普通函数是按照代码顺序直接调用,而这个函数,需要等待事件,事件到了才会去调用这个函数,因此称为回调函数。
<style>div{width: 50px;height: 50px;background-color: pink;}</style><script>// 1. setTimeout// 语法规范:window.setTimeout(调用函数,延时时间);// 1. 这个window在调用的时候可以省略// 2. 这个延时时间单位是毫秒 但是可以省略,如果省略默认是0// 3. 这个调用函数可以直接写函数 还可以写 函数名 还有一个写法 '函数名()'// 4. 页面中可能有很多定时器,我们经常给定时器加标识符/* setTimeout(function(){console.log('时间到了');},2000); */function callback() {console.log('爆炸了');}var timer1 = setTimeout(callback, 3000);var timer2 = setTimeout(callback, 5000);// setTimeout('callback()',3000); 不提倡这个写法</script><div>五秒之后我被隐藏</div><script>/* setTimeout() 这个调用函数我们也称为回调函数 callback普通函数是按照代码顺序直接调用而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数简单理解:回调,就是回头调用的意思。上一件事干完,再回头调用这个函数element.οnclick=function(){} 或者 element.addEventlistener('click',fn) 里面的函数也是回调函数 */// 五秒之后关闭这个广告(div)var div = document.querySelector('div');var close = setTimeout(function(){div.style.display = 'none';},5000)</script>clearTimeout()停止定时器
clearTimeout()方法取消了先前通过调用 setTimeout()建立的定时器
window.clearTimeout(timeoutID)注意:window可以省略;里面的参数就是定时器的标识符
<body><button>点击停止定时器</button><script>var btn = document.querySelector('button');var timer = setTimeout(function() {console.log('爆炸了');}, 5000);btn.addEventListener('click', function() {clearTimeout(timer);})</script>
</body>setInterval()定时器
- setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
- window可以省略
- 这个回调函数:可以直接写函数或者写函数名或者采取字符 ‘函数名()’
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次
window.setInterval(回调函数,[间隔的毫秒数]);<body><script>// 1. setInterval // 语法规范: window.setInterval(调用函数, 延时时间);setInterval(function() {console.log('继续输出');}, 1000);// 2. setTimeout 延时时间到了,就去调用这个回调函数,只调用一次 就结束了这个定时器// 3. setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数</script>
</body>案例:京东倒计时效果
案例分析
- 这个倒计时是不断变化的,因此需要定时器来自动变化
- 三个黑色盒子里面分别存放时分秒
- 三个黑色盒子利用InnerHTML放入计算的小时分钟秒数
- 第一次执行也是间隔毫秒数,因此刚刷新页面会有空白
- 最好采用封装函数的方式,这样可以先调用一次这个函数,防止刚开始刷新页面的时候有空白问题
<style>span {display: inline-block;width: 40px;height: 40px;background-color: #000000;color: #ffffff;line-height: 40px;text-align: center;}</style><div><span class="hour">1</span><span class="minute">2</span><span class="second">3</span></div><script>const hour = document.querySelector('.hour');const minute = document.querySelector('.minute');const second = document.querySelector('.second'); let inputTime = +new Date('2022-6-1 12:00:00'); // 返回得是用户输入时间总的毫秒数countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白// 开启定时器setInterval(countDown,1000);function countDown() {let nowTime = +new Date(); //返回当前时间总的毫秒数let times = (inputTime - nowTime) / 1000 // times是剩余时间总得秒数let h = parseInt(times / 60 / 60 % 24);h = h<10?'0'+h:h;hour.innerHTML = h;let m = parseInt(times / 60 % 60);m = m<10?'0'+m:m;minute.innerHTML = m;let s = parseInt(times % 60);s = s<10?'0'+s:s;second.innerHTML = s;}</script>clearInterval()停止定时器
clearInterval ( ) 方法取消了先前通过调用 setInterval() 建立的定时器
注意:window可以省略;里面的参数就是定时器的标识符
<body><button class="begin">开启定时器</button><button class="stop">停止定时器</button><script>var begin = document.querySelector('.begin');var stop = document.querySelector('.stop');var timer = null; // 全局变量 null是一个空对象begin.addEventListener('click', function() {timer = setInterval(function() {console.log('ni hao ma');}, 1000);})stop.addEventListener('click', function() {clearInterval(timer);})</script>
</body>案例:发送短信
手机号:<input type="text"> <button>发送</button><script>/* 按钮点击后,将disabled 设置为true同时按钮里面的内容会发生变化,注意button里面的内容通过innerHTML修改里面秒数是有变化的因此需要用到定时器定义一个变量,在定时器里面 不断递减如果变量为0,说明时间到了,我们需要停止定时器,并且复原按钮初始状态*/const btn = document.querySelector('button');let time = 3; // 定义剩下的秒数btn.addEventListener('click', function () {btn.disabled = true;const timer = setInterval(function () {if (time == 0) {// 清除定时器和复原按钮clearInterval(timer);btn.disabled = false;btn.innerHTML = '发送';time = 3; // 这个3需要重新开始} else {btn.innerHTML = '还剩' + time + '秒'time--;}}, 1000)})</script>this指向问题
1.this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁
2.现阶段,我们先了解一下几个this指向:
- 全局作用域或者普通函数中this指向全局对象
- window(注意定时器里面的this指向window)
- 方法调用中谁调用this指向谁
- 构造函数中this指向构造函数实例
<body><button>点击</button><script>// this 指向问题 一般情况下this的最终指向的是那个调用它的对象// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)console.log(this);function fn() {console.log(this);}window.fn();window.setTimeout(function() {console.log(this);}, 1000);// 2. 方法调用中谁调用this指向谁var o = {sayHi: function() {console.log(this); // this指向的是 o 这个对象}}o.sayHi();var btn = document.querySelector('button');// btn.onclick = function() {// console.log(this); // this指向的是btn这个按钮对象// }btn.addEventListener('click', function() {console.log(this); // this指向的是btn这个按钮对象})// 3. 构造函数中this指向构造函数的实例function Fun() {console.log(this); // this 指向的是fun 实例对象}var fun = new Fun();</script>
</body>js执行队列
js是单线程
- JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
- 单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
- 一个问题:以下代码执行的结果是什么?
console.log(1);
setTimeout(function() {console.log(3);
},1000);
console.log(2);1 2 3
console.log(1);
setTimeout(function() {console.log(3);
},0);
console.log(2);1 2 3
同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
- 同步:前一个任务结束后再执行后一个任务
- 异步:在做这件事的同时,你还可以去处理其他事情
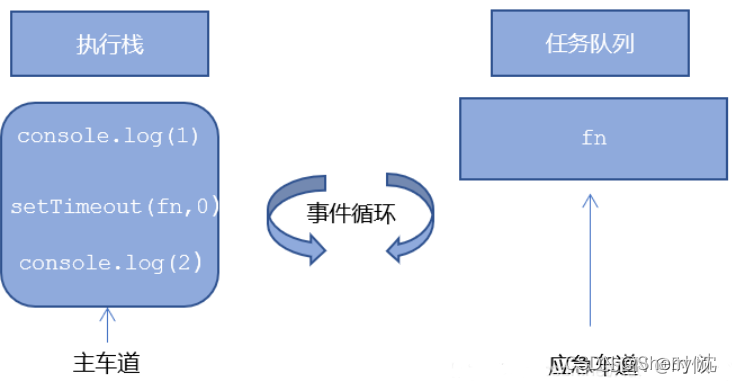
- 同步任务:同步任务都在主线程上执行,形成一个 执行栈
- 异步任务:JS中的异步是通过回调函数实现的
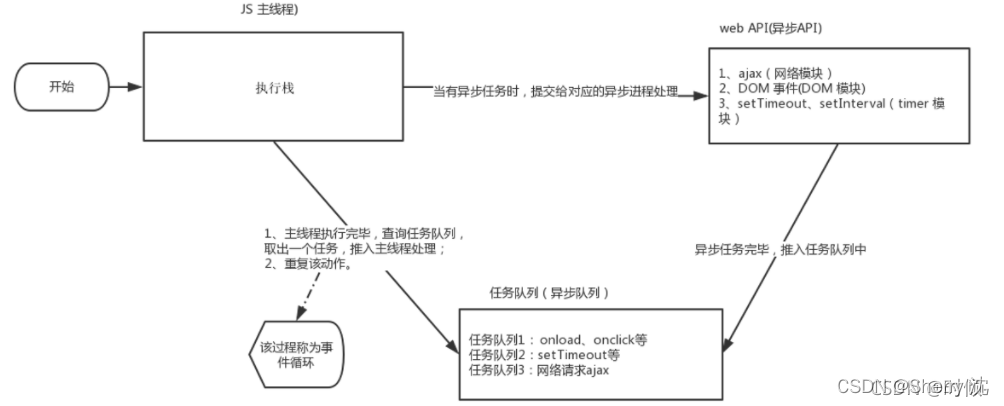
- 异步任务有以下三种类型:普通事件,如click,resize等;资源加载,如load,error等;定时器,包括setInterval,setTimeout等。
- 异步任务相关回调函数添加到任务队列中

1.先执行执行栈中的同步任务
2.异步任务(回调函数)放入任务队列中
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

JS执行机制
同步任务放在执行栈中执行,异步任务由异步进程处理放到任务队列中,执行栈中的任务执行完毕会去任务队列中查看是否有异步任务执行,由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。

location对象
window 对象给我们提供了一个 location属性用于获取或者设置窗体的url,并且可以解析url。因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
URL
统一资源定位符(uniform resouce locator)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
url 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
location对象属性

案例:5s之后跳转页面
<body><button>点击</button><div></div><script>var btn = document.querySelector('button');var div = document.querySelector('div');var timer = 5;setInterval(function() {if (timer == 0) {location.href = 'http://www.itcast.cn';} else {div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';timer--;}}, 1000);</script>
</body>案例: 获取URL数据
案例分析
1.第一个登录页面,里面有提交表单,action提交到index.html页面
2.第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
3.第二个页面之所以可以使用第一个页面的数据,是利用了URL里面的location.search参数
4.在第二个页面,需要把这个参数提取
5.第一步去掉?利用substr
6.第二步利用=分割键和值 spilt(‘=’)
<body><form action="index.html">用户名: <input type="text" name="uname"><input type="submit" value="登录"></form>
</body><body><div></div><script>console.log(location.search); // ?uname=andy// 1.先去掉? substr('起始的位置',截取几个字符);var params = location.search.substr(1); // uname=andyconsole.log(params);// 2. 利用=把字符串分割为数组 split('=');var arr = params.split('=');console.log(arr); // ["uname", "ANDY"]var div = document.querySelector('div');// 3.把数据写入div中div.innerHTML = arr[1] + '欢迎您';// 这样我们就能获取到路径上的URL参数</script>
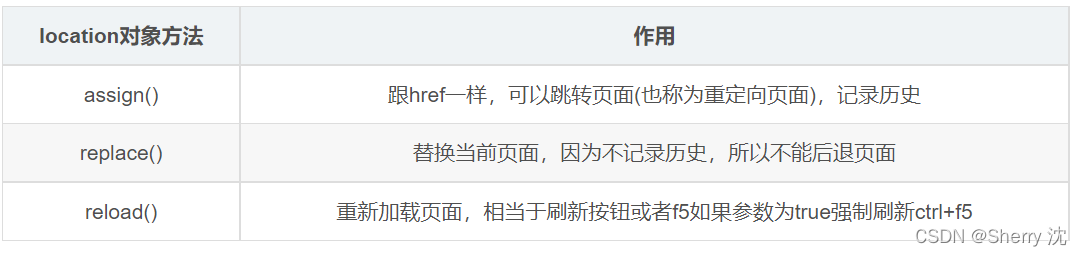
</body>location常见方法

<body><button>点击</button><script>var btn = document.querySelector('button');btn.addEventListener('click', function() {// 记录浏览历史,所以可以实现后退功能// location.assign('http://www.itcast.cn');// 不记录浏览历史,所以不可以实现后退功能// location.replace('http://www.itcast.cn');location.reload(true);})</script>
</body>navigator对象
1.navigator 对象包含有关浏览器的信息,它有很多属性
2.我们常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值
3.下面前端代码可以判断用户是用哪个终端打开页面的,如果是用 PC 打开的,我们就跳转到 PC 端的页面,如果是用手机打开的,就跳转到手机端页面
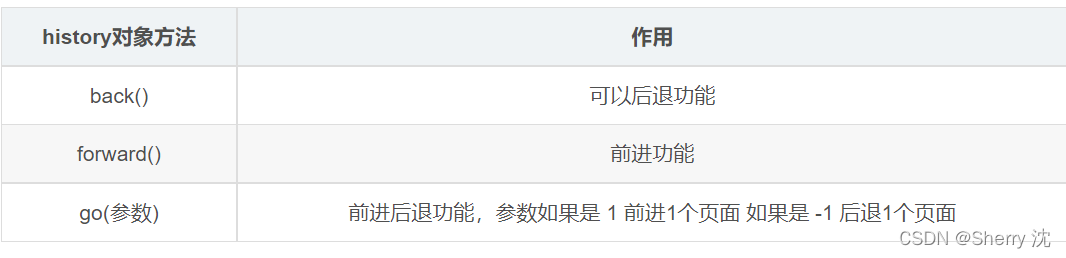
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {window.location.href = ""; //手机} else {window.location.href = ""; //电脑}history对象
1.window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互
2.该对象包含用户(在浏览器窗口中)访问过的 URL。

<body><a href="list.html">点击我去往列表页</a><button>前进</button><script>var btn = document.querySelector('button');btn.addEventListener('click', function() {// history.forward();history.go(1);})</script>
</body>这篇关于js学习进阶BOM部分(pink老师笔记)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






