bom专题
Web开发基础:JavaScript常用类、面向对象和BOM
超详细的Java知识点路线图 前言 下面介绍下JS中的常用类、面向对象的实现和BOM编程。 常用类 Date类 获得或设置日期或时间 创建方法: var date = new Date(); 常用方法 方法作用getYear获得年 1900年到现在的年数getMonth获得月 从0开始getDate获得日getHours获得小时getMinutes获得分钟getSeconds
JavaScript ECMAScript、BOM、DOM
一、JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,它遵循ECMAScript标准。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,主要用来给HTML增加动态功能。 几乎所有主流的语言都可以编译为JavaScript,进而能够在所有平台上的浏览器中执行 JavaScript是一种
Cadence导出Excel格式的BOM
1.选中需要导BOM的原理图(.dsn文件)。 2.点击工具栏Tools,再点击Bill of Materials。 3.勾选Open in Excel,Header:填写Item\tQuantity\tReference\tPart\tpcb footprint, Combined property string填写{Item}\t{Quantity}\t{Reference}\t{Val
js 解决由于#65279(bom文件格式)产生的空白行
把以下代码放到HTML页面的head标签里就行了: <script> var a=document.body.innerHTML; document.body.innerHTML=a.replace(/\ufeff/g,''); </script>
Altium一键自动出BOM
前言 在这里先啰嗦下…… 虽然AD自带出BOM的功能,但是总感觉有时候不尽人意,尤其是各种库管理杂乱无章的时候,这种问题再小公司中尤为明显,当涉及到生产时,BOM的作用至关重要,任何错误都可能导致很严重的损失!而且我相信很多硬件工程师都遇到过BOM出错的问题。 在这里展示一种库管理方法,可以从源头杜绝BOM错误的产生,同时还可以提高设计效率。这种方法之所以能够杜绝BOM的错误,是因为在设计中
Java程序员从笨鸟到菜鸟(三十九)DOM 和 BOM
DOM(文档对象模型(Document Object Model)) 一、概念 在网页中,页面或文档的对象被组织在一个树形结构中,用来表示文档中对象的标准模型 二、背景 DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,使得页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变属性,增加元素等,使得页面的交互性大大地增强 DOM类型 核心DOM -针对任何结
【前端基础篇】JavaScript之BOM介绍
文章目录 浏览器对象模型(BOM)介绍1. 什么是BOM?2. Window 对象2.1 弹出框2.1.1 警告框2.1.2 确认框2.1.3 提示框 2.2 定时事件2.2.1 延时器2.2.2 定时器 2.3 Window 对象其他常用属性与方法2.3.1 获取窗口尺寸2.3.2 打开新窗口与关闭窗口2.3.3 移动与调整窗口大小 3. Navigator 对象3.1 判断浏览器类型3
【JavaScript 7—基础知识点】:BOM
一、基础知识 1.1,什么是BOM BOM(browser object model):也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能。BOM缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准,所以,BOM本身是没有标准的或者还没有哪个组织去标准它。 1.2,总体知识 现在学习到的知识,主要是将BOM分成三个对象的学习,分别是window对象、
[创业之路-142] :生产 - 产品名称、型号、物料编码、批次、产品结构、BOM单、SN序列号、SOP、版本、回溯等常见概念之间的相互的结构化关系。
目录 一、概念定义 1. 产品型号 2. 批次 3. 产品结构 4. 编码 5. 序列号 6. 版本 7. 物料编码 8. BOM单(物料清单) 9. 回溯 二、命名规则 2.1 产品型号命名规则 1、基本原则 2、命名要素 3、命名规则示例 4、注意事项 2.2 产品批次命名 1、产品批次命名规则 2、常见的产品批次命名元素 3、示例 4、注意事项 2
什么是BOM,有哪些分类?
一、什么是BOM? BOM是物料清单的缩写,也称为产品结构表或产品结构树。 BOM的作用主要是通过计算机辅助企业生产管理,使计算机能够识别企业所制造的产品构成和所有要涉及的物料。 在制造业中,BOM是一份详细记录制造某个产品时所需所有原材料、零部件、元器件等物品的清单,这个清单通常包括每个物品的名称、数量、规格、型号、品牌、材质、用途等信息,它是将产品设计转化为实际制造的基础之一。 此外,
UTF-8、BOM、feff的问题
问题:在项目开发中,遇到文件开头有<feff>的标识, [zhaihf@localhost zhaihf]$ grep -I -r -l $'\xEF\xBB\xBF' * codingstdutf8.txt 解决方法:用shell命令删除 [zhaihf@localhost zhaihf]$ grep -I -r -l $'\xEF\xBB\xBF' codingstdutf8.t
图纸BOM管理系统有哪些厂家
图纸BOM管理系统有哪些厂家 图纸BOM管理系统的厂家众多,其中一些知名的包括: 南宁市二零二五科技有限公司:该公司研发的“彩虹图纸管理系统”是一个专注于图纸文档全生命周期管理的解决方案,支持CAD图纸管理、工业设计、BOM标准物料库以及工艺管理等功能。 图纸BOM管理系统 该公司还提供有:彩虹PDM系统,为企业提供了全面、高效且准确的物料清单管理解决方案。该系统在BOM管
JAVAScript中DOM与BOM的差异分析
JAVAScript 有三部分构成,ECMAScript,DOM和BOM,根据浏览器的不同,具体的表现形式也不尽相同。我们今天来谈一谈DOM和BOM这俩者之间的差异。 用百科上的来说: 1. DOM是 W3C 的标准; [所有浏览器公共遵守的标准] 2. BOM 是 各个浏览器厂商根据 DOM在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同] 3. window 是 BOM 对象
什么是带bom的csv文件,以及怎么去掉bom,形成一个新的文件
带 BOM 的 CSV 文件 带 BOM (Byte Order Mark) 的 CSV 文件是在文件开头包含一个特殊的标记 \ufeff,用于指示文本的字节顺序和编码类型。BOM 通常用于 UTF-8 编码的文件,尤其是从某些文本编辑器或工具生成的文件。 去掉 BOM 并生成一个新的文件 以下是一个完整的示例代码,展示如何读取带 BOM 的 CSV 文件,去掉 BOM,然后生成一个不带 B
JavaScript学习|JavaScript 引入方式、JavaScript 基础语法、JavaScript 对象、BOM、DOM、事件监听、事件绑定
JavaScript 能做什么 1.能够改变文本内容 2.能够改变图像的src属性值 3.能够进行表单验证等 JavaScript 引入方式 内部脚本 1.内部脚本:将 JS代码定义在HTML页面中,JavaScript代码必须位于<script>与</script>标签之间。在 HTML 文档中可以在任意地方,放置任意数量的<script>。一般把脚本置于<body>元素的底部,
springboot bom.xml 标准格式
最近又摸sp了,但又把bom.xml里的结织关系给忘了。 好记性不如烂笔头,还是写一下吧。 <?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schema
JavaScript第九讲BOM编程的练习题
前言 上一节有BOM的讲解,有需要的码客们可以去看一下 以下是一个结合了上述BOM(Browser Object Model)相关内容的练习题及其源代码示例: 练习题: 编写一个JavaScript脚本,该脚本应该执行以下操作: 显示当前浏览器窗口(外部窗体)的宽度和高度。显示当前文档显示区域(视口)的宽度和高度。使用Screen对象显示用户的屏幕分辨率。创建一个新的浏览器窗口,并在其中
JS之浏览器对象BOM
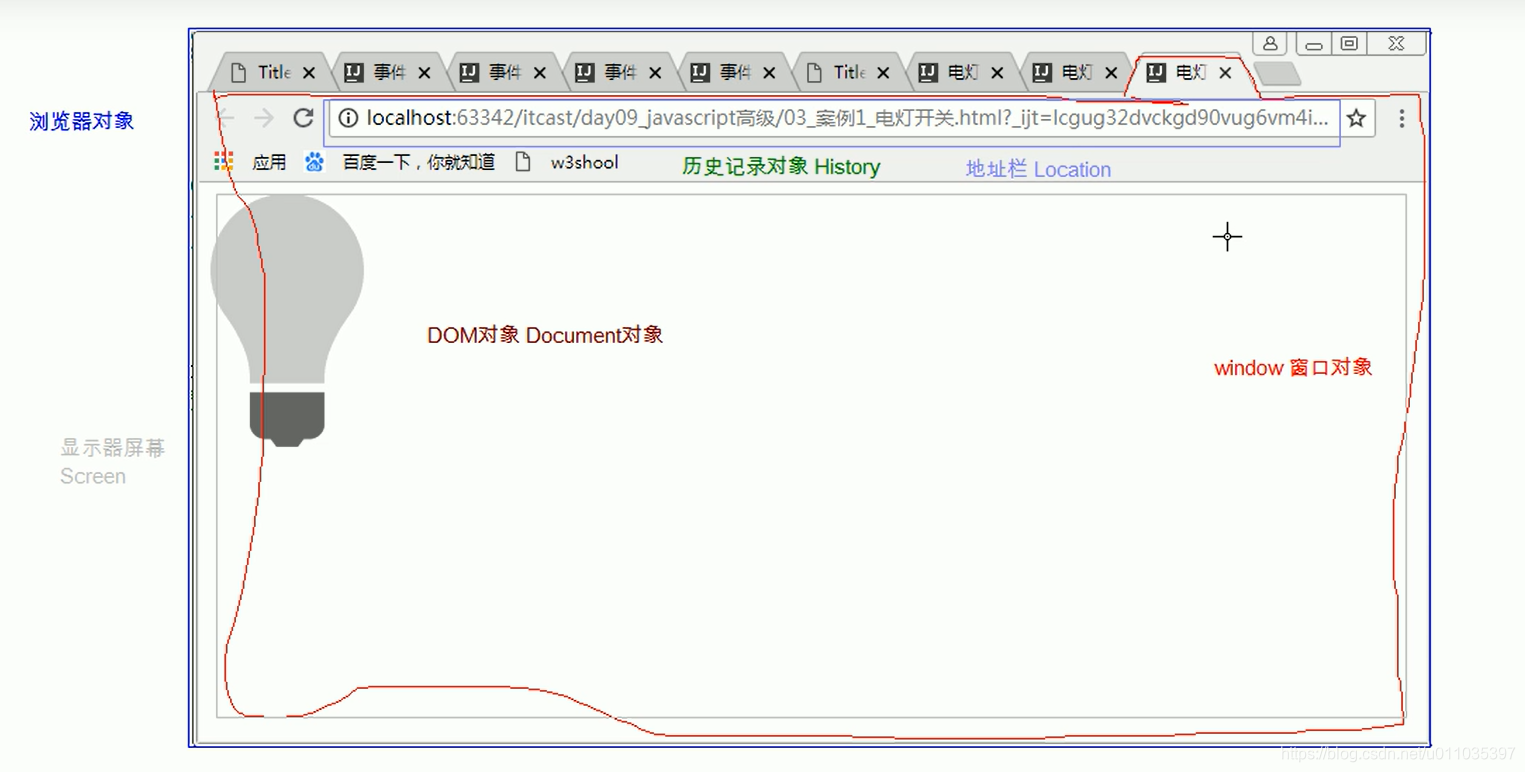
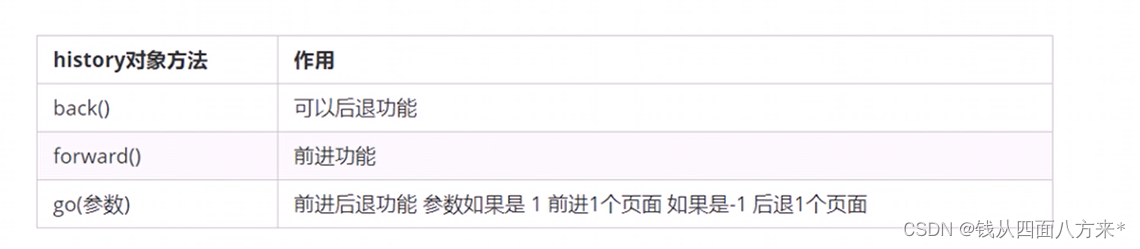
Java帮帮 2017-02-18 10:58 JavaScript浏览器对象BOM DOM Window 代表窗体 DOM History 历史记录 DOM Location 浏览器导航 重点:window、history、location ,最重要的是window对象 1.window对象 Window 对象表示浏览器中打开的窗口,如果文档包含框架(frame 或 iframe
【前端】JS的BOM和DOM,事件,表单验证案例
先看小练习1:开关灯 用到的Dom相关知识点 * 功能:控制html文档的内容* 获取页面标签(元素)对象:Element* document.getElementById("id值"):通过元素的id获取元素对象* 操作Element对象:1. 修改属性值:1. 明确获取的对象是哪一个?2. 查看API文档,找其中有哪些属性可以设置2. 修改标签体内容:* 属性:innerHTML1. 获
SAP 批量获取BOM中替代料信息(代码分享)
最近用户需要到导出BOM中存在替代料的信息,只要导出替代料的程序,但是使用展开BOM的程序执行后,导致执行时间很长,数量量也非常的大,内存溢出,程序就挂掉了。9万多个物料有BOM,当然不能让用户去导,后面我们写了一段SQL,用内表的方式给用户导出了需要的数据。 同时也找到一个之前公司在用的批量查询替代料的程序,长时间执行程序也不会down掉。 1、筛选界面: 2、下面是代码分享: *&---
PHP返回接口的文件路径包含BOM头
微信小程序端去除:%EF%BB%BF 从后台返回一个上传图片的路径,对比了好几次,都没看出来路径哪里有问题,复制到浏览器就是无法访问,然后,手动输入就可以,从浏览器复制后发现对了一个头:%EF%BB%BF,这个在编译器里看不见,但是有占位,你在浏览器里是可以删除一位的,后台查了很多资料说是BOM头,PHP那边我没处理,直接在小程序这边处理的,用正则表达式移除: 这个地址是包含头部的,但是看
一键实现TXT文档UTF-8编码批量转换为带BOM的UTF-8,高效处理文档无烦恼!
在繁忙的办公生活中,处理各种格式的文档已成为日常工作的一部分。特别是TXT文档,由于其简洁、易用的特性,在办公场景中广泛应用。然而,你是否曾经遇到过TXT文档编码不一致导致的乱码问题?是否曾为了解决这些问题而耗费了大量时间和精力?现在,这些问题都将迎刃而解!我们为您带来了一款全新的办公软件助手,它能够轻松实现TXT文档UTF-8编码批量转换为带有BOM的UTF-8,让您的办公生活更加高效、便捷
JAVA输出带BOM的UTF-8编码的文件
当从http 的response输出CSV文件的时候,设置为utf8的时候默认是不带 bom的,但是windows的Excel是使用bom来确认utf8编码的,所有需要把bom写到文件的开头。 微软在 UTF-8 中使用 BOM 是因为这样可以把 UTF-8 和 ASCII 等编码明确区分开。 否则用Excel打开CSV文件有可能是乱码的 示例代码如下: response.setContentTy
CSAP_MAT_BOM_MAINTAIN修改时,字段内容为空,不生效处理
在函数CSAP_MAT_BOM_MAINTAIN修改BOM时,将字段内容改为空时,不会生效的时候,需要在调用前,调用函数CALO_INIT_API,传入参数data_reset_sign 为空,即可。 CALL FUNCTION 'CALO_INIT_API'EXPORTINGdata_reset_sign = ' 'EXCEPTIONSlog_object







![[创业之路-142] :生产 - 产品名称、型号、物料编码、批次、产品结构、BOM单、SN序列号、SOP、版本、回溯等常见概念之间的相互的结构化关系。](https://i-blog.csdnimg.cn/direct/1ad68cfb0acb41c79080f4dfdb065fa5.png)