本文主要是介绍跟着pink老师前端入门教程-day12,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
二十六、HTML5+CSS3的提高
1、HTML5 的新特性
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这 些新特性。
声明:
1. 新特性增加了很多,但是我们专注于开发常用的新特性。
2. 基础班我们讲解部分新特性,到了就业班还会继续讲解其他新特性。
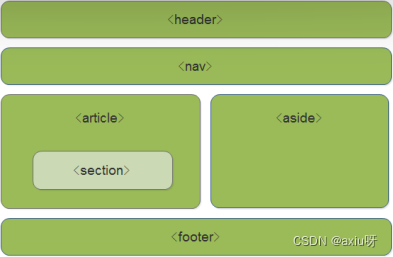
1.1 HTML5新增的语义化标签
<header>:头部标签 <nav>:导航标签
<article>:内容标签 <section>:定义文档某个区域
<aside>:侧边栏标签 <footer>:尾部标签

注意:
这些语义化标准主要针对搜索引擎的
这些新标签页面中可以使用多次
在IE9中,需要把这些元素转换为块级元素
1.2 HTML5新增的多媒体标签
HTML5在不使用插件的情况下,也可以原生的支持音频格式文件的播放,支持的格式是有限的
新增的多媒体标签主要包含两个:
1. 视频:<video>
当前<video>元素支持三种视频格式:尽量使用mp4格式

语法:<video src="文件地址" controls="controls"></video>
【了解即可】<video controls="controls" width="300"><source src="move.ogg" type="video/ogg" ><source src="move.mp4" type="video/mp4" >您的浏览器暂不支持 <video> 标签播放视频</ video >
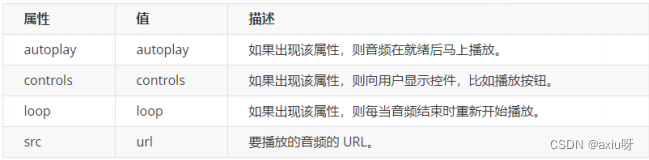
常见属性

2. 音频:<autio>
使用他们可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件
语法:<audio src="文件地址" controls="controls"></audio>
【了解即可】< audio controls="controls" ><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >您的浏览器暂不支持 <audio> 标签。</ audio>
常见属性

总结
1. 音频标签和视频标签使用方式基本一致
2. 浏览器支持情况不同
3. 谷歌浏览器把音频和视频自动播放禁止了
4.可以把视频标签添加muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)
5. 视频标签是重点,经常设置自动播放,不使用controls控件、循环和设置大小属性
1.3 HTML5新增的input类型

<body><!-- 验证时必要添加表单控件 --><form action=""><ul><li>邮箱:<input type="email"></li><li>网址:<input type="url"></li><li>日期:<input type="date"></li><li>时间:<input type="time"></li><!-- 只能输入数字 --><li>数量:<input type="number"></li><!-- 只能输入数字 --><li>手机号码:<input type="tel"></li><li>搜索:<input type="search"></li><li>颜色:<input type="color"></li><li><input type="submit" value="提交"></li></ul></form>
</body>
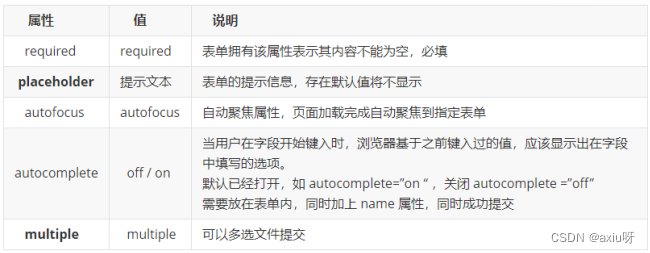
1.4 HTML5新增的表单属性

可以通过一下设置方式修改placeholder里面的字体颜色:
input::placeholder {color: pink;}
<style>input::placeholder {color: brown;}</style>
<body><form action=""><!-- required 不能为空 --><!-- placeholder 提示文本 --><!-- autofocus 自动定位光标 --><!-- autocomplete 显示出现过的字段 --><input type="search" required="required" placeholder="你好" autofocus="autofocus" name="sear" autocomplete="on"><!-- multiple 多选文件 --><input type="file" name="" id="" multiple="multiple"><input type="button" value="提交"></form>
</body>2、CSS3 的新特性
2.1 CSS的现状
1. 新增的CSS3特有的兼容性问题,ie9+才支持
2. 移动端支持优于PC段
3. 现阶段主要学习:新增选择器和盒子模型以及其它特性
2.2 CSS新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
注意:类选择器、属性选择器、伪类选择器,权重为 10
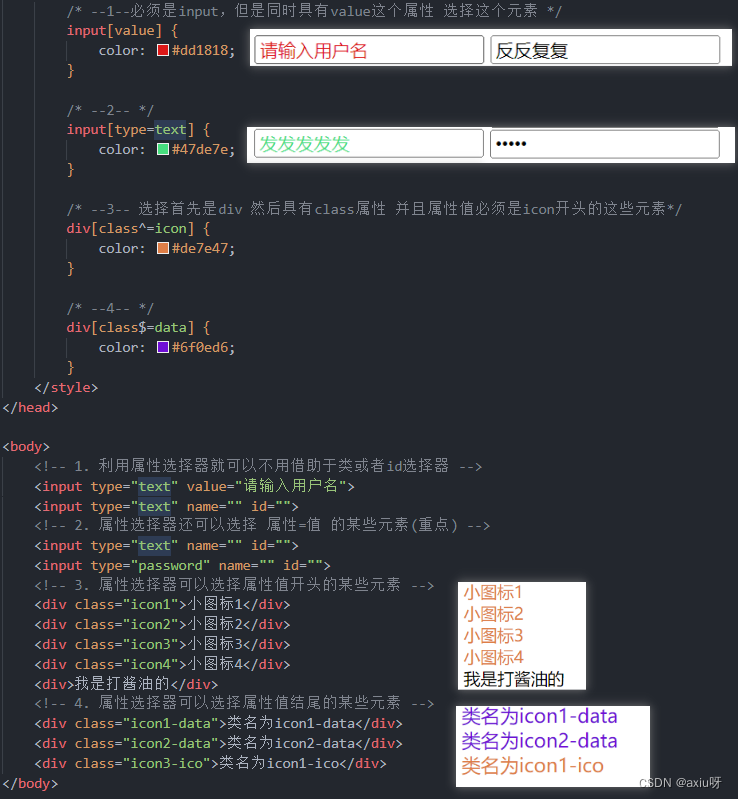
1. 属性选择器
属性选择器可以根据元素特定属性的来选择元素,这样就可以不用借助于类或者id选择器。


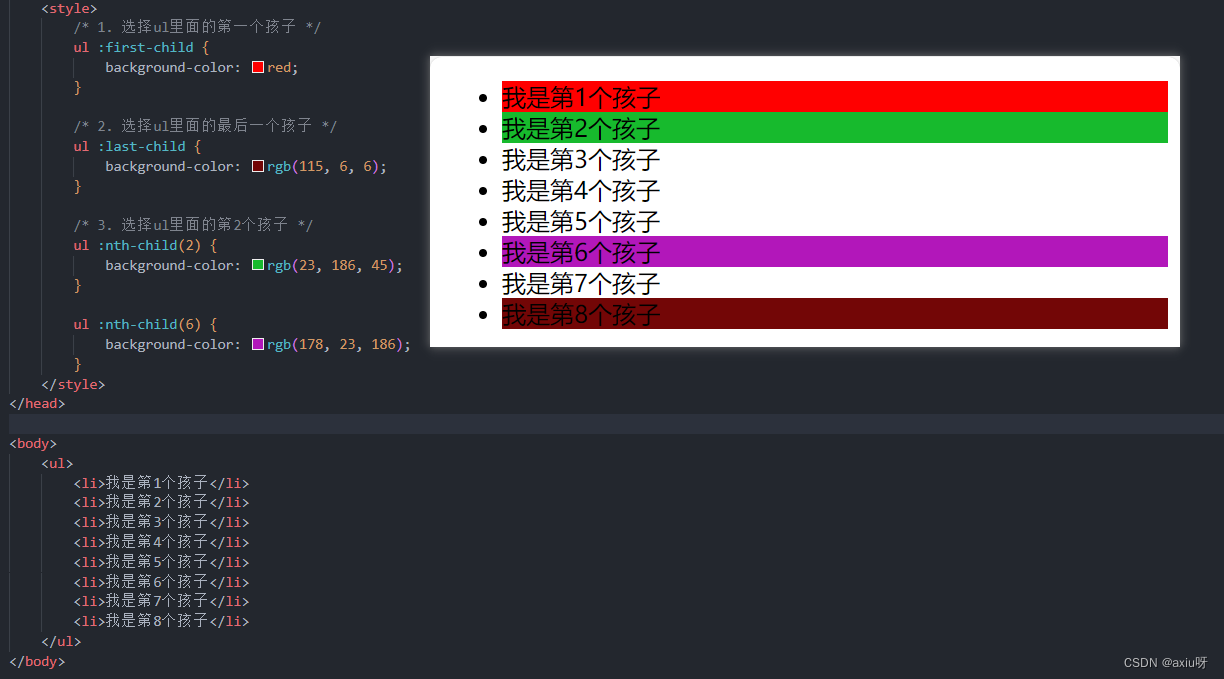
2. 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素
 nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
n 可以是数字,关键字和公式
n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…
n 可以是关键字:even 偶数,odd 奇数
n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )


 区别:
区别:
1. nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
2. nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
<style>/* nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配 *//* 先看第一个孩子,再看div是第几个孩子 */section div:nth-child(1) {color: aquamarine;}/* nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子 *//*先看div,再看第一个孩子*/section div:nth-of-type(1) {color: rgb(5, 101, 69);}</style>
<body><!-- 区别 --><section><p>hhh</p><div>xxx</div><div>yyy</div></section>
</body>总结
结构伪类选择器一般用于选择父级里面的第几个孩子
nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
如果是无序列表,我们肯定用 nth-child 更多
类选择器、属性选择器、伪类选择器,权重为 10。
3. 伪元素选择器(重点)
伪元素选择器利用CSS创建新标签元素,而不需要html标签,从而简化HTML结构
 注意:
注意:
before 和 after 创建一个元素,但是属于行内元素
新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
语法: element(任何元素)::before {}
before 和 after 必须有 content 属性
before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
伪元素选择器和标签选择器一样,权重为 1

使用场景
1、伪元素字体图标

p::before {position: absolute;right: 20px;top: 10px;content: '\e91e';font-size: 20px;}
2、 仿土豆效果
/* 当我们鼠标经过了 土豆这个盒子,就让里面 before 遮罩层显示出来 */.tudou:hover::before {/* 而是显示元素 */display: block;}
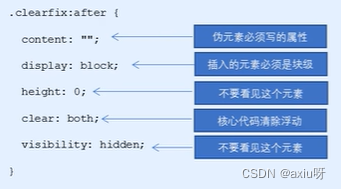
3、清除浮动
法一:

法二:
.clearfix:before,.clearfix:after {content:"";display:table;}.clearfix:after {clear:both;}
2.3 盒子模型
CSS3可以通过box-sizing来制定盒模型,有2个值:即可指定为content-box、border-box,计算盒子大小的方式就发生了改变
可以分成两种情况:
1. box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
2.box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding 和border不会超过width宽度)
<style>* {margin: 0;padding: 0;box-sizing: border-box;}div {width: 200px;height: 200px;background-color: red;border: 2px solid green;padding: 15px;box-sizing: content-box;}p {width: 200px;height: 200px;background-color: red;border: 2px solid green;/* 扩大内边距也不会撑大盒子 */padding: 15px;}</style><body><div>111</div><p>222</p>
</body>2.4 其它特性
4.1 CSS3滤镜filter
filter CSS属性将模糊或颜色便宜等图形效果应用于元素
语法:filter: 函数();
例如: filter: blur(5px);
blur模糊处理 数值越大越模糊
4.2 CSS3 calc 函数
calc() 此CSS函数在声明CSS属性值执行一些计算
语法:width: calc(100% - 80px);
括号里面可以使用+-*/来计算
<style>.father {width: 300px;height: 200px;background-color: red;}.son {/* width: 150px; *//* width: calc(150px + 30px); *//* 永远比父盒子小30像素 */width: calc(100%-30px);height: 30px;background-color: green;}</style>
</head><body><div class="father"><div class="son"></div></div>
</body>4.3 CSS3过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响 页面布局。
现在经常和 :hover 一起 搭配使用。
语法:transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
2. 花费时间: 单位是 秒(必须写单位) 比如 0.5s
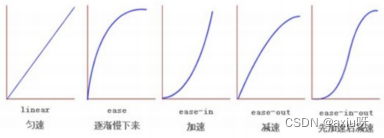
3. 运动曲线: 默认是 ease (可以省略)
4.何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
 记住过渡的使用口诀: 谁做过渡给谁加
记住过渡的使用口诀: 谁做过渡给谁加
<style>div {width: 200px;height: 100px;background-color: red;/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; *//* transition: width 1s ease-in 1s , height 1s ease-in 1s; *//* 如果想要些多个些属性,利用逗号分割 *//* 如果想要所有的属性都变化过渡, 写一个all 就可以。 *//* 谁做过渡给谁加 */transition: all 0.5s;}div:hover {width: 500px;height: 200px;background-color: skyblue;}</style>
</head><body><div></div>
</body>这篇关于跟着pink老师前端入门教程-day12的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








