本文主要是介绍跟着pink老师前端入门教程-day04,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
三、CSS简介
3.1 HTML的局限性
HTML只关注内容的语义,不做任何外观样式
3.2 CSS-网页的美容师
CSS是层叠样式表的简称,又称CSS样式表或级联样式表
CSS是标记语言,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
总结
1. HTML主要做结构,显示元素内容
2. CSS美化和HTML,布局网页
3. CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
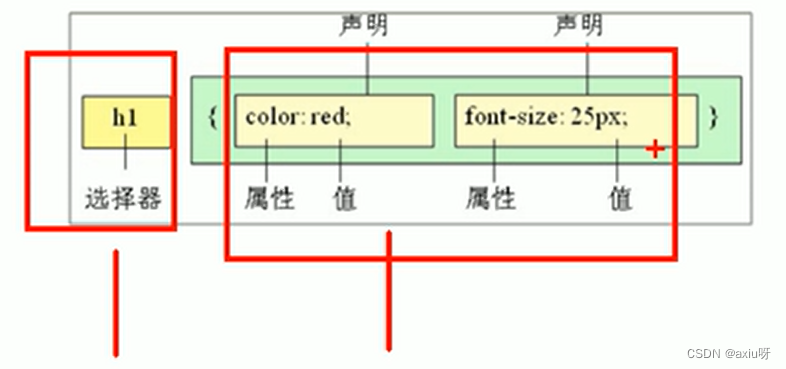
3.3 CSS语法规范
CSS规则有两个主要的部分构成:选择器以及一条或多条声明

选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
属性和属性以“键值对”的形式出现
属性是对置顶的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值之间用英文“;”分开
多个“键值对”之间用英文“;”进行区分
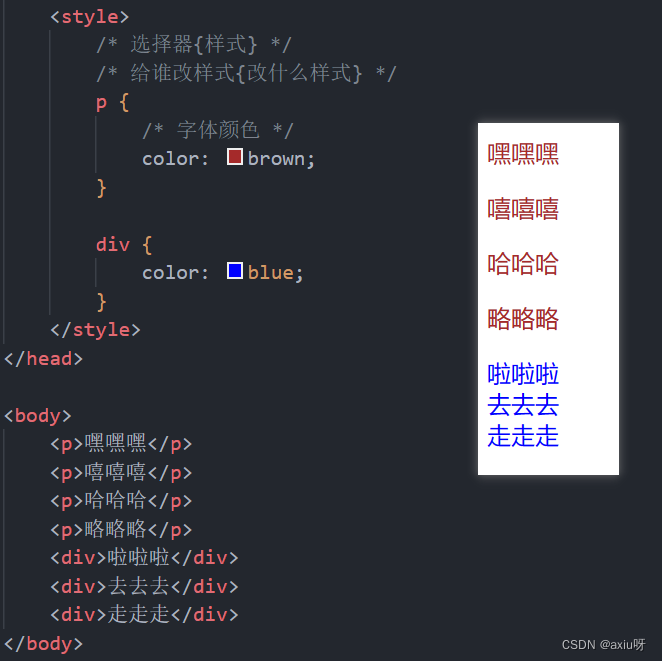
所有的样式都包含在<style>标签内,表示是样式表,<style>一般写到</head>上方
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 选择器{样式} *//* 给谁改样式{改什么样式} */p {/* 字体颜色 */color: brown;/* 字体大小 */font-size: 15px;}</style>
</head>3.4 CSS代码风格
4.1. 样式格式书写
紧凑格式
<style>h3 { color: deeppink;font-size: 20px;}
</style>
展开格式(推荐)
<style>h3 { color: deeppink;font-size: 20px;}
</style>4.2 样式大小写风格
推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
4.3 样式空格风格
<style>h3 { color: deeppink;font-size: 20px;}
</style>属性值前面,冒号后面,要保留一个空格
选择器(标签)和大括号中间保留空格
四、CSS基础选择器
4.1 CSS选择器的作用
选择器(选择符):根据不同需求把不同的标签选出来
4.2 选择器分类
2.1 基础选择器
含义:由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
1.1 标签选择器
含义:又称元素选择器,是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
作用:标签选择器可以把某一类标签全部选择出来
优点:能快速为页面中同类型的标签统一设置样式
缺点:不能设计差异化样式,只能选择全部的当前标签

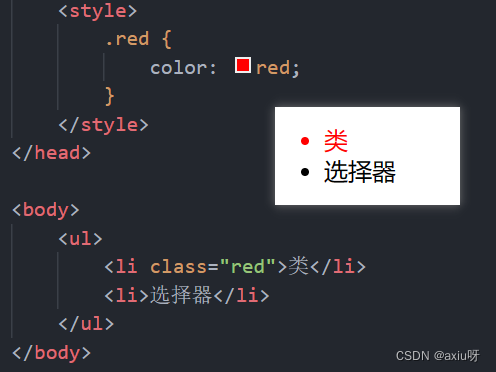
1.2 类选择器
含义:差异化选择不同标签,单独选一个或者某几个标签
语法:在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
口诀:样式点定义,结构类(class)调用,一个或多个,开发最常用

注意
① 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义命名)
② 长名称或词组可以使用中横线来为选择器命名
③ 不要使用纯数字、中文等命名,尽量使用英文字母来表示
类选择器-多类名
作用:给一个标签指定多个类型,达到更多的选择目的(一个标签有多个名字)
使用方法:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.pink {color: pink;}.fons5 {font-size: 35px;}</style>
</head>
<body><div class="pink fon35">hello</div>
</body></html>注意:在标签class属性中写 多个类名时,中间必须用空格分来
使用场景:
① 可以把一些标签元素相同的样式(共同的部分)放到一个类里面
② 这些标签都可以调用这个公共的类,在调用自己独有的类
1.3 id选择器
id选择器可以未标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中id选择中以“#”来定义
<style>#pink {color: pink;}
</style>
<body> <div id="pink">迈克逊</div>
</body>id选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多人使用
② id选择器好比人的省份证号码,唯一不得重复
③ id选择器和类选择器最大的不同在于使用次数上
④ 类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用
1.4 通配符选择器
在CSS中,通配符选择器使用“*”定义,他表示选取页面中所有元素(标签)
<style>* {color: aqua;}
</style>注意:
通配符选择器不需要调用,自动就给所有的元素使用样式
特殊情况才使用通配符选择器
总结

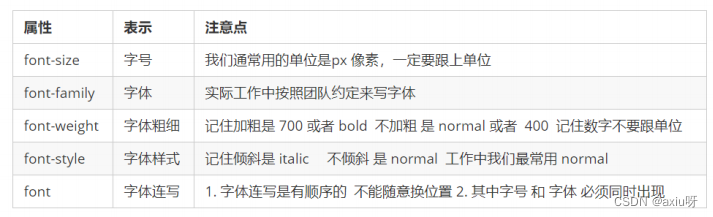
五、CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文字样式(如斜体)
5.1 字体系列
CSS使用font-family属性定义文本的字体系列。
<style>h2 {font-family: '微软雅黑';}/* 使用多个字体时,优先选择第一个 */p {font-family: 'Microsoft YaHei', Arial, Helvetica, sans-serif;}
</style>注意:
各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号
尽量使用系统默认自带字体,保证任何用户的浏览器都能正确显示
最常见的几个字体:body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }
5.2 字体大小
CSS使用font-size属性定义文本的字体大小。
<style>
/* 标题标签比较特殊,需要单独指定文字大小 */body {font-size: 16px;}
</style>注意:
px(像素)大小是我们网页最常用的单位
谷歌浏览器默认文字大小为16px
不同浏览器可能默认显示字体不同,应给明确值大小,不要默认大小
可以给body指定整个页面文字大小
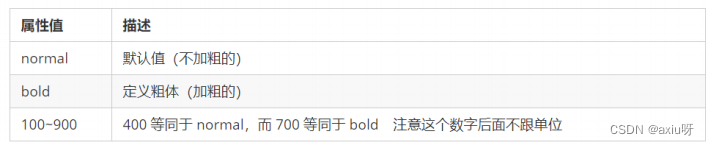
5.3 字体粗细
CSS使用font-weight属性定义文本的字体粗细。
<style>body {font-weight: bold;/* 700后面不要跟单位,单价与bold都是加粗的效果 *//* 实际开发中,更提倡使用数字 实现加粗或变细 */font-weight: 700;/*700加粗 400正常*/}
</style>
5.4 文字样式
CSS使用font-style属性定义文本的字体粗细。
<style>body {font-style: italic;}
</style>
5.5 字体复合属性
<style>
/*body { font: font-style font-weight font-size/line-height font-family;}
*/p {font: italic 700 16px 'Microsoft YaHei';}</style>使用font属性时,必须按上面的语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
总结

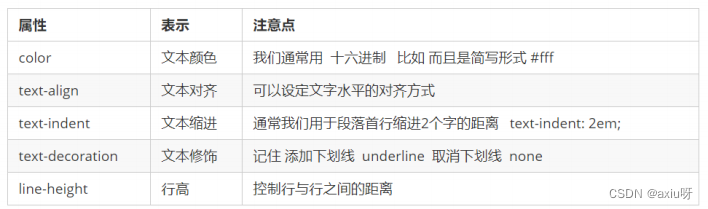
六、CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本颜色,对齐文本,装饰文本、文本缩进、行间距等
6.1 文本颜色
color属性用于定义文本颜色
<style>p {color: pink; /* #fff000 十六进制 *//* rgb(200,0,0) */}
</style>
6.2 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式
<style>/* 本质上是让盒子h1里面的文字水平居中对齐 */h1 {text-align: center;}
</style>
6.3 装饰文本
text-decoration属性规定添加到文本修饰,可以给文本添加下划线、删除线、上划线等
<style>/* underline 下划线 line-through 删除线 overline 上划线 *//*none 取消链接a的下划线*/a {text-decoration: none;}
</style>
6.4 文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进
<style>
/* 文本的第一行首行缩进 多少距离*/p {text-indent: 20px;}
/* 通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值 */
</style><style>
/* 文本的第一行首行缩进 多少距离*/p {text-indent: 2em;}
/* em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。 */
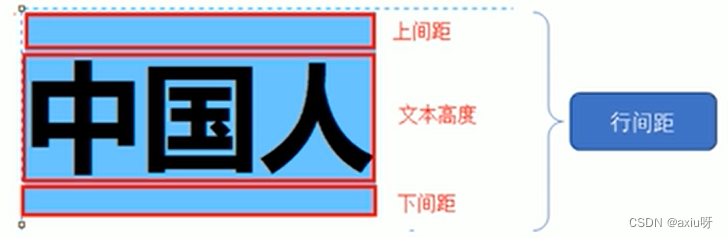
</style>6.5 行间距
line-height属性用于设置行间的距离(行高),可以控制行与行之间的距离

<style> a {line-height: 26px;}
</style>总结

这篇关于跟着pink老师前端入门教程-day04的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







