navigateto专题
微信小程序:navigateTo跳转无效
关于 navigateTo 跳转无效问题,在IOS、模拟器上面都能正常跳转,但是在安卓上面不能跳转,过了一段时间IOS也不能跳转了。仔细找了下问题结果是要跳转的页面是tab,不能使用navigateTo 取跳转修改为: wx.switchTab({url: '/pages/tst/tst'}); 即可成功跳转,如果还有问题,请仔细检查要跳转的页面是否为tab页面
uniapp中uni.navigateTo传递变量
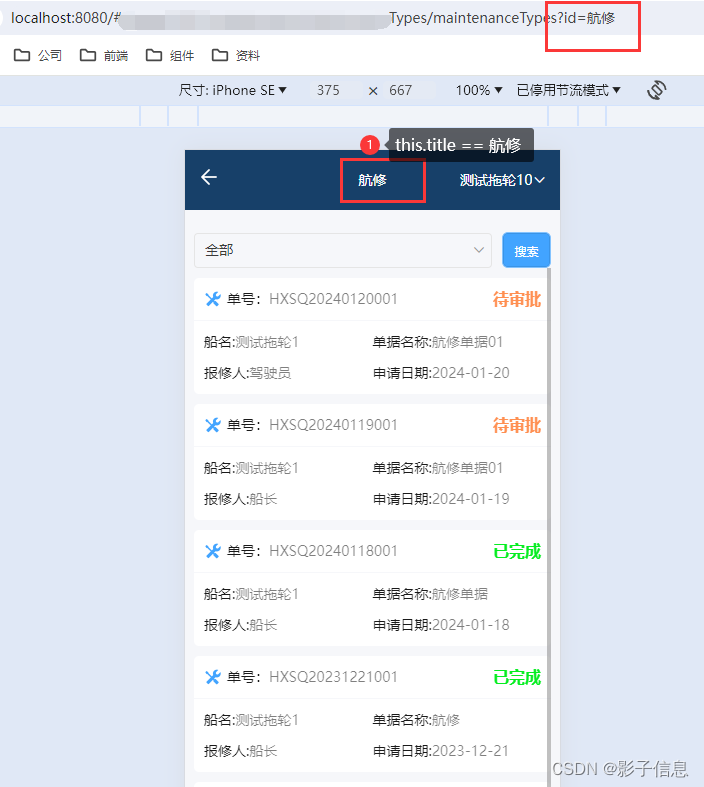
效果展示: 核心代码: uniapp中uni.navigateTo传递变量 methods: {changePages(item) {setDatas("maintenanceFunName", JSON.stringify(item)).then((res) => {uni.navigateTo({url: `/pages/PMS/maintenance/maintenanceTyp
微信小程序wx.navigateTo无法跳转到Component组件问题解决。(共享元素动画必备)
关于Component构造器官方是有文档说明的,然后官方文档内部也给出了组件是可以通过像pages一样跳转的。但是官方文档缺少了必要的说明,会引起wx.navigateTo无法跳转到组件问题! 以下是官方文档截图: 解决方式: 组件创建好后,必须要进行必要的page声明,来证明它是一个页面。所以需要在app.json的pages数组里面添加组件的绝对地址。然后wx.navigate就可
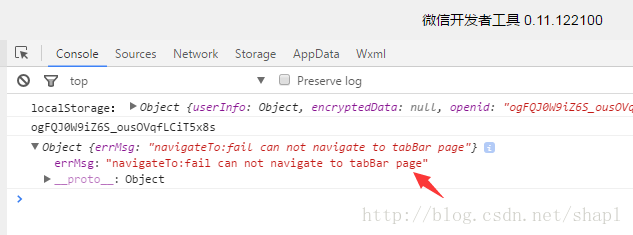
关于报错navigateTo:fail can not navigateTo a tabbar page
关于uniapp报错navigateTo:fail can not navigateTo a tabbar page的处理方法 报这个错误其实是因为你使用了navigateTo的方式跳转到了Tabbar的页面,然后navigateTo是不支持跳转到Tabbar的页面的,所以你只需要将uni.navigateTo接口更换为uni.switchTab接口就可以了。 用法贴在下面了 哥们儿,有用的话
踩坑记录:uni.navigateTo携带参数(网址)跳转页面
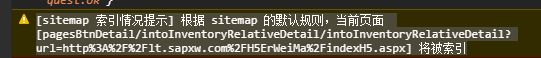
uni.navigateTo携带参数(网址)跳转页面 问题: 传递参数(http://lt.sapxw.com/H5ErWeiMa/indexH5.aspx?id=290949&ckdh=637695418429358201)给intoInventoryRelativeDetail.vue页面,但是值实际传递了(http://lt.sapxw.com/H5ErWeiMa/indexH5.aspx
navigateTo失效-跳转不了页面解决办法!uniapp\vue
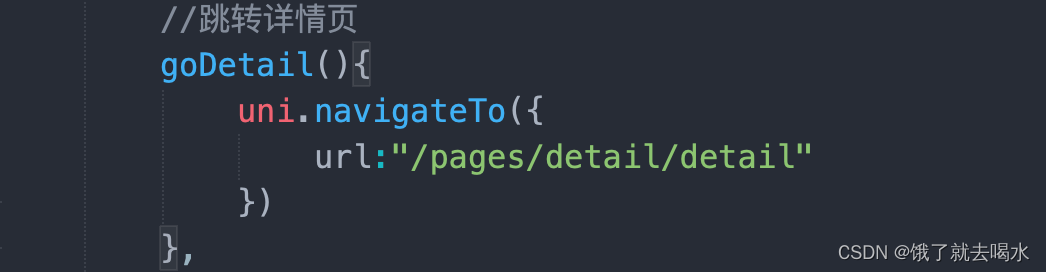
改了一个小时多的错误,跳转页面无论怎么样都跳转不了,有2个问题: 注意:uniapp的报错可以在console里检查! 1.pages.json文件没有配置路径, 在pages:[ ]里面加 (根据自己的路径进行修改 {"path": "pages/detail/detail", "style": {"navigationBarTitleText": "详情页"}}, 2.nav
微信小程序wx.redirectTo、wx.navigateTo跳转失败
在开发小程序时,用到下面三种页面跳转方法,路径写对后跳转没有反应,也没报错。 wx.navigateTo(OBJECT) 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。 wx.redirectTo(OBJECT) 关闭当前页面,跳转到应用内的某个页面。 wx.navigateBack(OBJECT) 关闭当前页面,返回上一页面或多级页面。可通
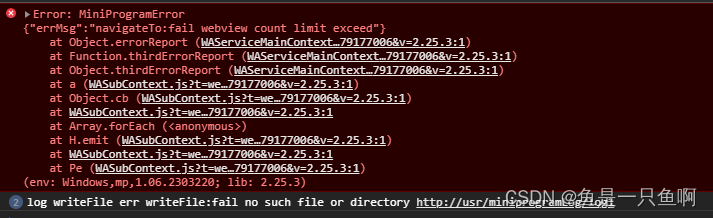
uniapp小程序才到第五层就报错navigateto:fail webview count limit exceed
错误截图 原因 小程序官方描述是说可以跳转10层,但是使用uniapp开发的程序在小程序中才运行到第五层就报错了,原因是因为没有设置appId。如果设置了就正常了。
微信小程序异常:navigateTo:fail can not navigateTo a tabbar page
场景还原 微信小程序利用路径wx.navigateTo跳转界面时发送异常 跳转代码 showDetail(e){// 获取图片绑定的ID编号let id = e.currentTarget.dataset.id;// 指定编号查询 携带参数到详情界面 wx.navigateTo({url: '/pages/details/details?id=' + id,})} 异常代码 WA
uniapp EventChannel 页面跳转参数事件传递navigateBack,navigateTo 成功后通知事件区别
问题:navigateBack()emit事件在onload()监听不到 从A页面跳转到B页面,在B点击产生数据后,跳转回到A,并告诉A点击的数据是什么,使用: navigateBack()。 (页面跳转流程: A->B ->A) B页面: toPage() {uni.navigateBack({complete: (res) => {console.log(">>>com ",