本文主要是介绍navigateTo失效-跳转不了页面解决办法!uniapp\vue,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
改了一个小时多的错误,跳转页面无论怎么样都跳转不了,有2个问题:
注意:uniapp的报错可以在console里检查!
1.pages.json文件没有配置路径, 在pages:[ ]里面加 (根据自己的路径进行修改
{"path": "pages/detail/detail", "style": {"navigationBarTitleText": "详情页"}
},
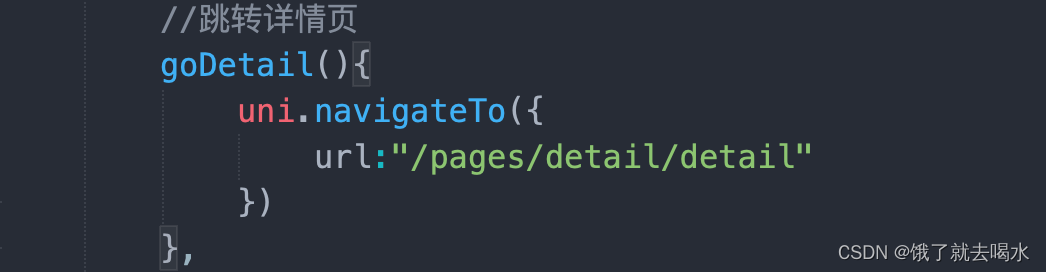
2.navigateTo的url pages前面要加'/' 原本我的是pages/detail死活跳转不进去!

这篇关于navigateTo失效-跳转不了页面解决办法!uniapp\vue的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





