本文主要是介绍uniapp中uni.navigateTo传递变量,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
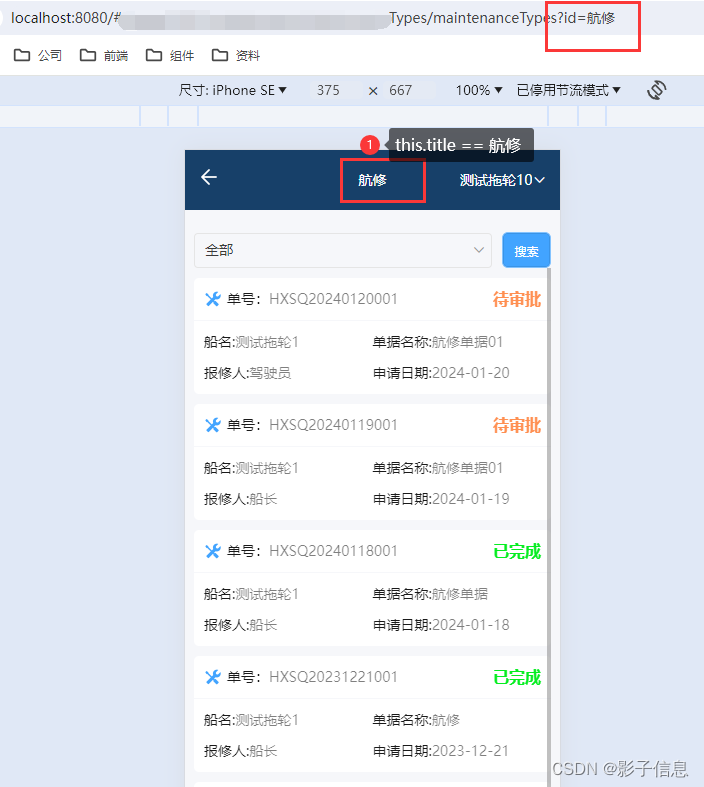
效果展示:

核心代码:
uniapp中uni.navigateTo传递变量
methods: {changePages(item) {setDatas("maintenanceFunName", JSON.stringify(item)).then((res) => {uni.navigateTo({url: `/pages/PMS/maintenance/maintenanceTypes/maintenanceTypes?id=${item.name}`,});});},},另一个待跳转页面接收参数:
//vue2、uniapp写法
onLoad(params) {this.title = params.id;//接收参数并赋值给this.titlegetDatas("maintenanceFunName").then((res) => {let maintenanceFunName = JSON.parse(res);// 页面标题this.title = maintenanceFunName.name;// 获取接口的函数名this.getNumFun = this.apiFuns[maintenanceFunName.apipost];// 状态列表this.stateList = maintenanceFunName.stateList;// 跳转到详情页面的地址this.detailPage = maintenanceFunName.detailPage;// 固定参数if (maintenanceFunName.parameter) {this.pages = { ...this.pages, ...maintenanceFunName.parameter };}this.getTableList({ ...this.pages, shipGuid: this.shipGuid });// 列表展示的组件名this.repairListName = maintenanceFunName.componentName;});},备注:
如何查看路由传参的参数是什么?
传参的params是object类型,会序列化上个页面传递的参数。
打印出上个页面传递的参数。
这篇关于uniapp中uni.navigateTo传递变量的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







