本文主要是介绍uniapp EventChannel 页面跳转参数事件传递navigateBack,navigateTo 成功后通知事件区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题:navigateBack()emit事件在onload()监听不到
从A页面跳转到B页面,在B点击产生数据后,跳转回到A,并告诉A点击的数据是什么,使用:
navigateBack()。
(页面跳转流程: A->B ->A)
B页面:
toPage() {uni.navigateBack({complete: (res) => {console.log(">>>com ", res)this.getOpenerEventChannel().emit('selecteCust', this.selectCustomer)},success: (res) => {console.log(">>>res", res)// res.eventChannel.emit('testCust', {data: this.selectCustomer})// 打开成功的话, 向打开的页面传递数据,传递的事件名:selecteCustthis.getOpenerEventChannel().emit('selecteCust', this.selectCustomer)}})},A页面:
eventChannel.on无法监听到B传递过的事件: selecteCust
onLoad() {// 监听事件this.ec = this.getOpenerEventChannel();console.log(">|--,,,,,,,,,,,eventchannel", this.ec)this.ec.on('testCust', (res) => {console.log("................selecteCust,监听到了", res)})},官方文档
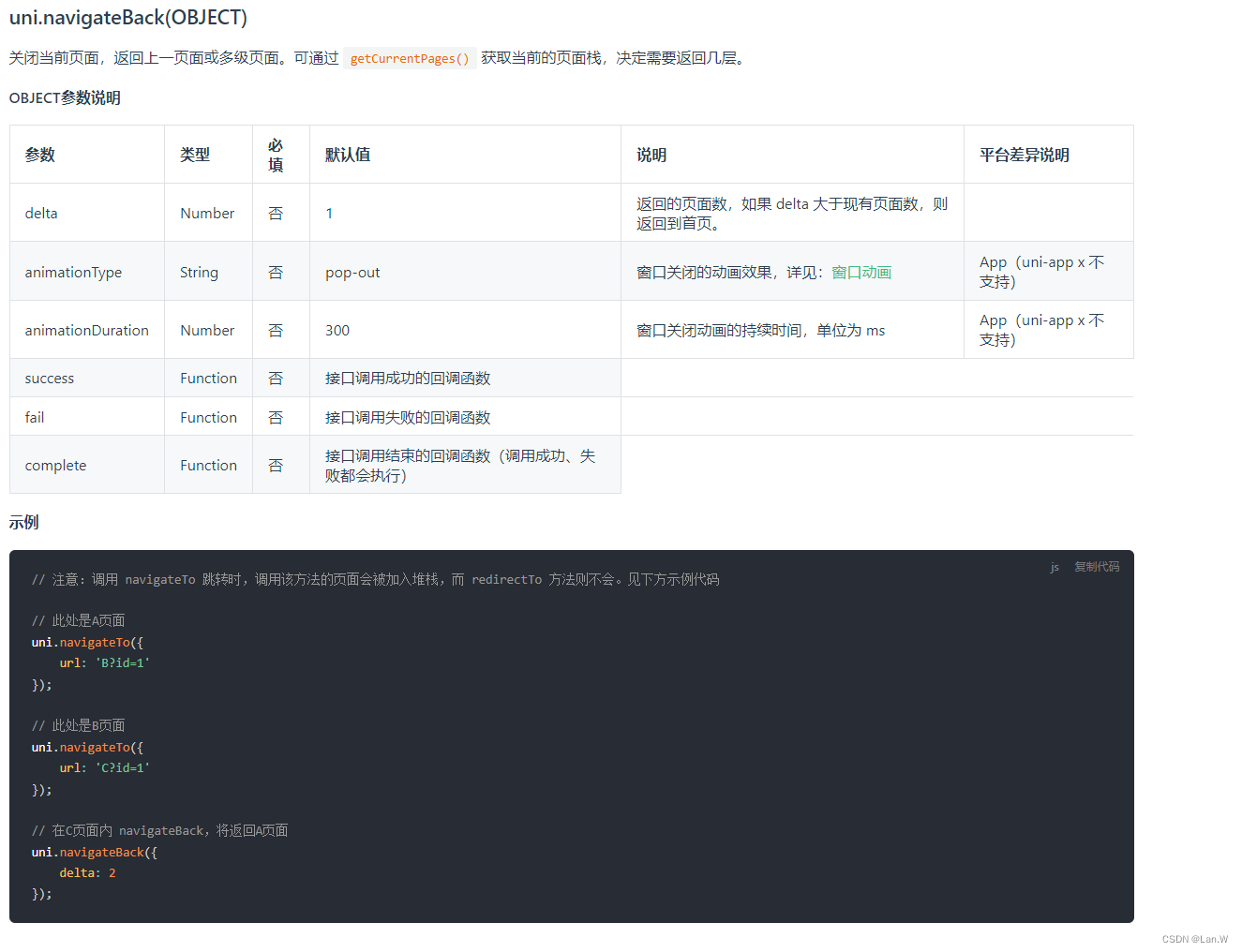
uni.navigateTo()

uni.navigateBack()

分析:当前传递参数方式是下级给上级传递消息,使用navigiateBack()话,要在跳转之后再
解决:
方式1:navigateBack()改成navigateTo()可以
onLoad() {// 监听事件this.ec = this.getOpenerEventChannel();console.log(">|--,,,,,,,,,,,eventchannel", this.ec)this.ec.on('testCust', (res) => {console.log("................selecteCust,监听到了", res)this.customer = res.data})},效果:
![]()
方式2:
A->B->A, A跳转地方添加监听event
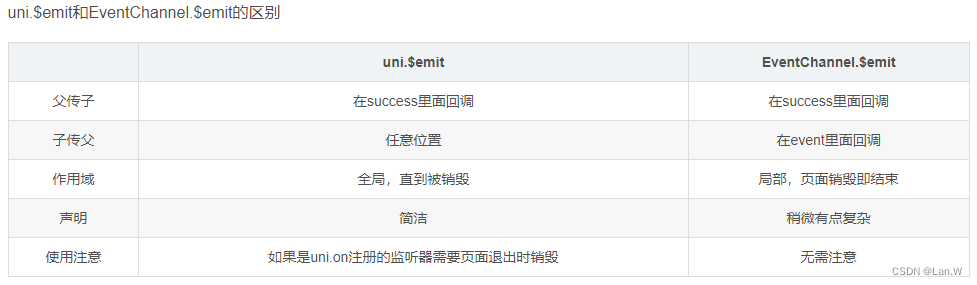
selectA() {uni.navigateTo({url: '/pages/custList',// 页面跳转回来事件监听events: {selecteCust: (data) => {console.log(">>选中的客户是", data)}})},区分:uni.$on和eventChannel.on使用推荐

两者使用起来其实差不多,都可以达到父传子,子传父的作用。但是因为作用域的原因,evenetChannel在不同页面的变量可以重名,eventChannel更适合父传子,uni.$on适合子传父

官方文档:
uni.navigateTo(OBJECT) | uni-app官网
这篇关于uniapp EventChannel 页面跳转参数事件传递navigateBack,navigateTo 成功后通知事件区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





