moment专题
【译】PCL官网教程翻译(20):惯性矩和偏心距描述符 - Moment of inertia and eccentricity based descriptors
英文原网页查看。 基于惯性矩和偏心距的描述符 在本教程中,我们将学习如何使用pcl::MomentOfInertiaEstimation类来获得基于偏心量和惯性矩的描述符。这个类还允许提取轴对齐和有向的点云包围框。但是请记住,提取的OBB可能并不是最小的边界框。 理论基础 特征提取方法的思想如下。首先计算点云的协方差矩阵,提取点云的特征值和特征向量。可以考虑得到的特征向量是归一化的,并且总
moment.js使用笔记
moment.js是一个专门用来处理时间的函数库,可以在浏览器和node.js环境中使用。 安装:npm i moment --save 使用: import moment from 'moment' const moment = require('moment') 这里引入的moment其实就是一个函数,会根据传入的参数返回一个moment实例 moment实例实际上就对Date对
vue+moment转化日期格式为年月日时分秒!最简洁版
文章目录 概要整体架构流程所用组件技术细节小结 概要 全局实行格式化日期,让你告别冗余处理时间代码 整体架构流程 使用moment插件实现 官网:https://momentjs.cn/ 所用组件 vue2moment 技术细节 首先执行 npm install moment - -save然后在main.js添加以下代码 import moment fro
JavaScript原生时间戳与日期API详解及时间库Moment.js应用
在JavaScript中,时间戳(timestamp)是一种表示特定时刻距离某个固定时间点的毫秒数。通常这个固定时间点是指1970年1月1日00:00:00(UTC),即Unix纪元。时间戳广泛用于计算机系统中记录和处理日期和时间信息,因为它简洁且易于进行数学运算。 以下是对JavaScript中时间戳与日期之间的相关操作的详解: 1. 获取当前时间戳 获取当前时间(浏览器所在时区的当前
bizcharts中LineChart时间戳使用moment转化出现Invalid Date
文章目录 一、前言1.1、问题1.2、解决 二、`bizcharts`三、`moment.js`四、在线源码五、最后 一、前言 1.1、问题 最近在使用bizcharts绘制折线图LineChart的时候,发现X轴的时间显示成了Invalid Date。如下图所示: 发现是后端返回了时间戳字符串"1572502840091",前端在xAxis中的formatter进行mo
vue时间组件:dayjs与moment
一、dayjs使用 Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。 具体使用可参考: dayjs官网 1、本年 start = dayjs().startOf('year').format('YYYY-MM-DD')end = dayjs().endOf('year').format('YYYY-MM-DD')cons
moment时间差问题
使用moment会出现8个小时的时间差。 解决方法: 方案一:moment(value).utcOffset(0).format('YYYY-MM-DD HH:mm:ss'); 方案二: var mydate=new Date(value); mydate.setHours(mydate.getHours()-8); return moment(mydate).format('YYYY
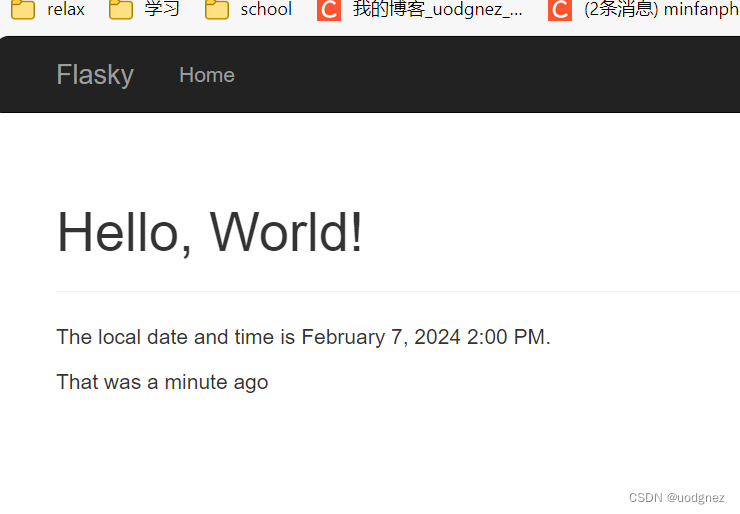
Flask 入门7:使用 Flask-Moment 本地化日期和时间
如果Web应用的用户来自世界各地,那么处理日期和时间可不是一个简单的任务。服务器需要统一时间单位,这和用户所在的地理位置无关,所以一般使用协调世界时(UTC)。不过用户看到 UTC 格式的时间会感到困惑,他们更希望看到当地时间,而且采用当地惯用的格式。 要想在服务器上只使用UTC时间,一个优雅的解决方案是,把时间单位发送给Web浏览器,转换成当地时间,然后用JavaScript渲染。Web浏览器可
moment.js 常用方法使用
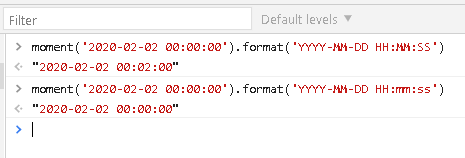
1.按照依赖 npm install moment 2.引用moment import moment from 'moment'; 3.基础使用 //当前时间 //例:2024-02-02T10:26:07+08:00moment().format()// 例: 2024-02-02 10:49:46moment().format('YYYY-MM-DD HH:mm:SS') 4.
ChatGPT报错:“Oops,Our systems are a bit busy at the moment…”,原因及处理?
ChatGPT报错:“Oops,Our systems are a bit busy at the moment, please take a break and try again soon.” 说明:哎呀,我们的系统现在有点忙,请稍作休息,稍后再试。 原因: 一般都是处于高峰时段,访问量较大,官方服务器/网络崩溃造成的了,普通账号高峰时段经常会出现这样的提示,Plus
Matplotlib is building the font cache using fc-list. This may take a moment解决办法
绝望了一晚上 因为这个错误,在网上扒了半天,终于解决了。 就到错误提示的目录里面找到font_manager.py文件,将其大约在231行左右的direc = os.path.abspath(direc).lower() 改为:direc = direc.split(‘\0’, 1)[0]就可以解决了。 例如我这个错误的目录就是/home/sebar/.local/lib/python3.
用moment获取一年内指定周的起始时间和结束时间、用户所选时间和前端传参时间不一致问题
问题1: 原代码: //所选周selectedWeek:{handler(){let selectedWeek = parseInt(this.selectedWeek.substring(1))//计算所选周的周开始时间和周结束时间let selectedWeekFirstDay = moment().year(this.year).week(selectedWeek).day(1).for
日期选择器:The value/defaultValue of DatePicker or MonthPicker must be a moment object after `antd@2.0`
翻译:DatePicker或MonthPicker的值/defaultValue必须是’ antd@2.0 '后面的moment对象 datepicker只支持moment类型,表单获取数据是string类型引起报错 解决办法 安装moment npm i moment --save-dev 引入moment 使用moment 显示ok
js——date,moment和string类型的转换
最近在使用antd的datepicker组件时,又遇到了时间戳的转换,正好一起总结下。 开发中时间元素经常出现,我们往往需要将时间转换为我们需要的格式来使用。比如,我在使用datepicker控件时,需要将时间作为参数传递给后台,同时在页面上展示出来。 关于moment的详细信息,可以参考http://momentjs.cn/ let time = moment();console.
js通过moment计算两个时间相差的天数和时分秒
js通过moment计算两个时间相差的天数和时分秒, 需求:如果相差超过1天,显示相差天数+小时+分钟,相差不超过1天,显示相差小时+分钟,不超过1小时,显示相差分钟。 ** 主要运用moment以下方法: moment().diff();获得以毫秒为单位的差异 moment.duration().minutes() 获取分钟数 (0 - 59)。 moment.duration().ho
Flask扩展: Flask-Moment
Flask-Moment 本地化日期和时间 简介 如果 Web 程序的用户来自世界各地,那么处理日期和时间可不是一个简单的任务。 服务器需要统一时间单位,这和用户所在的地理位置无关,所以一般使用协调世界时(Coordinated Universal Time,UTC)。不过用户看到UTC格式的时间会感到困惑,他们更希望看到当地时间,而且采用当地惯用的格式。 要想在服务器上只使用 UTC 时
js通过moment计算两个时间相差的时分秒
js通过moment计算两个时间相差的时分秒, 需求:如果相差超过1天,显示相差天数+小时+分钟,相差不超过1天,显示相差小时+分钟,不超过1小时,显示相差分钟。 ** 主要运用moment以下方法: moment().diff();获得以毫秒为单位的差异 moment.duration().minutes() 获取分钟数 (0 - 59)。 moment.duration().hours
moment.js使用diff方法返回NaN
之前写的代码,测试过了上线很长时间了,这两天发现不好使了。发现返回的值就变成了NaN。。。 例子 也是按照moment.js官网给的例子写的,把字符串变成时间数组格式,真是奇了怪了。 原来的代码 const separator = /-|:|\s/g;let failureBegin = "2023-12-12 12:00:00"let failureEnd = "2023-12-12 1
moment.js使用diff方法返回NaN
之前写的代码,测试过了上线很长时间了,这两天发现不好使了。发现返回的值就变成了NaN。。。 例子 也是按照moment.js官网给的例子写的,把字符串变成时间数组格式,真是奇了怪了。 原来的代码 const separator = /-|:|\s/g;let failureBegin = "2023-12-12 12:00:00"let failureEnd = "2023-12-12 1
Online_Video Moment Localization via Deep Cross-modal Hashing论文阅读2
膨胀卷积 Dilated Convolution是在标准卷积的Convolution map的基础上注入空洞,以此来增加感受野(reception field)。因此,Dilated Convolution在Standard Convolution的基础上又多了一个超参数(hyper-parameter)称之为膨胀率(dilation rate),该超参数指的是kerne的间隔数量。 论文相
Online_Video Moment Localization via Deep Cross-modal Hashing论文阅读1
这里写目录标题 各类标志局部特征与全局特征Bi-TCN 待补充 各类标志 未修剪的视频集合 代表第k个视频。 对于第k个视频有多少个查询。 对于一个视频的查询集。 由人员标定的,第k个视频,针对查询集的所有目标片段。 第j个目标片段的开始时间和结束时间。 训练好的跨模态哈希网络的出的候选时刻集。 由C3D产生的第k个视频的局部特征集合,Rx是 VEN:
moment时区转换
代码 const getISO8601DateTime = (dateTime) => {return Moment(dateTime).utcOffset('+0900').format('YYYY-MM-DDTHH:mm:ss+09:00')}module.exports.getISO8601DateTime = getISO8601DateTime 测试结果 // 1 原本就是带时