本文主要是介绍用moment获取一年内指定周的起始时间和结束时间、用户所选时间和前端传参时间不一致问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题1:
原代码:
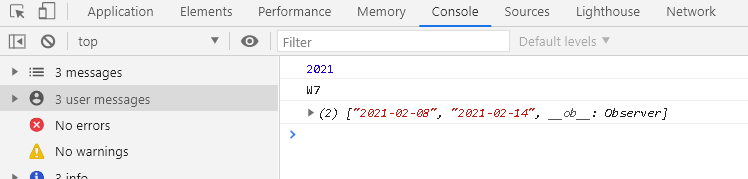
//所选周selectedWeek:{handler(){let selectedWeek = parseInt(this.selectedWeek.substring(1))//计算所选周的周开始时间和周结束时间let selectedWeekFirstDay = moment().year(this.year).week(selectedWeek).day(1).format('YYYY-MM-DD')let selectedWeekLastDay = moment().year(this.year).week(selectedWeek).day(7).format('YYYY-MM-DD')this.selectedWeekDay = [ selectedWeekFirstDay, selectedWeekLastDay ]//清空原来展示的表格数据this.tableData = []//请求一次后台展示表格数据接口// this.showOutTableData()},immediate:false},//所选年year:{handler(){// this.year = newVallet selectedWeek = parseInt(this.selectedWeek.substring(1))//计算所选周的周开始时间和周结束时间let selectedWeekFirstDay = moment().year(this.year).week(selectedWeek).day(1).format('YYYY-MM-DD')let selectedWeekLastDay = moment().year(this.year).week(selectedWeek).day(7).format('YYYY-MM-DD')this.selectedWeekDay = [ selectedWeekFirstDay, selectedWeekLastDay ]//请求一次后台展示表格数据接口// this.showOutTableData() },immediate:false},结果每次修改下拉框的周值,打印出年份 周份相相应的周起始时间和周结束时间:

可以看到bug:用户选择的年份和周 打印结果都正确,但是周的起始时间和结束时间并不和它们对应。(博主当前测试时间为2020.12.28)
于是查看moment.js官方文档:
year():获取或设置年份weekYear():根据语言环境获取或设置周年isoWeekYear():获取或设置ISO周年于是将year()改为weekyear():
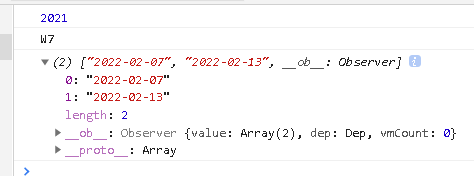
结果打印为
周时间段终于对上了!!!!!!
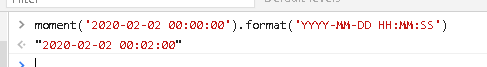
问题2:

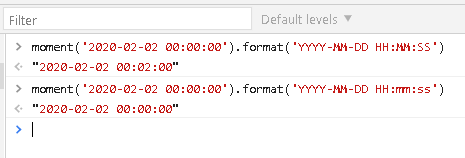
错误原因在于没有详细查看moment.js官方文档,这里需要查看显示模块的内容。

over,时间显示正确!
这篇关于用moment获取一年内指定周的起始时间和结束时间、用户所选时间和前端传参时间不一致问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






