masonry专题
【iOS】通过第三方库Masonry实现自动布局
目录 前言 约束 添加约束的规则 使用Masonry自动布局 Masonry的常见使用方法 补充 前言 在暑期完成项目时,经常要花很多时间在调试各种控件的位置上,因为每一个控件的位置都需要手动去计算,在遇到循环布局的控件时,还需要设计算法来实现更简便地布局各个控件。这是由于手动布局的语言更偏向于直接给出控件的坐标位置,就需要准确计算控件的坐标值,但是在生活中,我们其实更
vue3 使用vue-masonry加载更多,重新渲染
在使用 van-list做上拉加载更多,加载下一页的时候,会出现瀑布图重叠,原因是布局没有重新更新,所以需要 调用 vue-masonry更新布局的方法。 看了源码才知道可以这样用,api都没写,隐藏太深了。。。 vue3中通过provide已经向外部导出了 redrawVueMasonry方法,所以只需要在 相应页面和组件中使用inject 接收redrawVueMasonry方法就可以
Masonry和UiView+positon冲突
工程里同时存在Masonry和UiView+positon的库文件, 但是发现两者老是冲突, 用UiView+positon进行的frame设置代码, command进去会跳到Masonry里, 很是奇怪 ..... 后来发现罪魁祸首就是一句宏定义!!!! 2333333 删掉这句宏定义, 一切视图问题, 冲突问题, [Nan nan]报错问题全部解决!! 真他妈痛快啊, 2
Masonry 框架小结
Masonry 框架小结 自从 iOS 6.0 苹果引入自动布局以来,经过不断的发展,其已经成为我们进行 UI 布局的主要技术之一。在 Autolayout 之前,可以使用 Autoresizing 来约束视图的父子关系,但是局限性很大,很多任务无法实现,如其不能约束兄弟视图之间的关系。 相比之下,Autolayout 的功能则强大的多,其核心概念便是参照和约束。 NSLayoutConst
iOS开发之Masonry框架源码解析
Masonry是iOS在控件布局中经常使用的一个轻量级框架,Masonry让NSLayoutConstraint使用起来更为简洁。Masonry简化了NSLayoutConstraint的使用方式,让我们可以以链式的方式为我们的控件指定约束。本篇博客的主题不是教你如何去使用Masonry框架的,而是对Masonry框架的源码进行解析,让你明白Masonry是如何对NSLayoutConstra
iOS ------自动布局之Masonry的使用
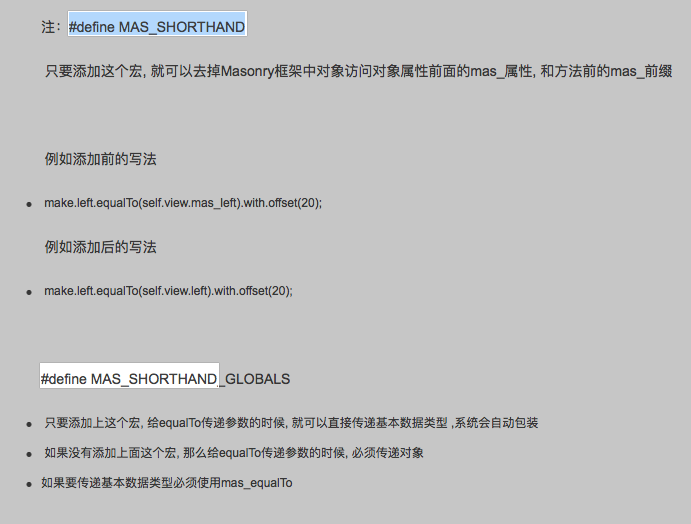
============基本用法 #import "ViewController.h" // 解决 mas_ //define this constant if you want to use Masonry without the 'mas_' prefix #define MAS_SHORTHAND // 解决对数据的自动装箱 //define t
iOS小技能:以动画的形式更新Masonry约束、宽高比约束、约束优先级、九宫格布局
文章目录 前言I Masonry以动画的形式更新约束1.1 实现方式1.2 实现代码 II 利用dividedBy实现九宫格布局III 进行视图宽高比约束IV 设置约束的优先级see also 前言 iOS Masonry以动画的形式更新约束 应用场景:筛选视图的显示与隐藏的时候带上动画来提升用户体验 利用dividedBy进行九宫格布局Masonry约束宽高比的例子
iOS动态控制子视图按钮的显示与隐藏 (Masonry版本)
文章目录 引言I 使用MASConstraint的安装与移除进行动态控制1.1 下级订货单不展示政策信息1.2 入库单详情界面未审核状态展示审核按钮,否则隐藏。 II 更新视图的高度约束来动态控制子视图按钮的显示与隐藏III 相关知识储备3.1 比例相关3.2 自定义按钮 see also 引言 应用场景: 下级订货单不展示政策信息上下级订货清单展示不同的子视图 本级的订
【iOS 广告弹窗】(支持显示动画及调整广告比例)采用Masonry进行界面布局
文章目录 前言I 、 使用方法1.1 按照图片实际大小显示1.2 比例显示 II、代码2.1 .h2.2 .m see also: iOS翻牌效果 前言 从CSDN下载Demo : https://download.csdn.net/download/u011018979/16591848 private 完成代码GitHub 效果图: 按照图片实际大小显示
iOS Masonry(约束)的基本使用
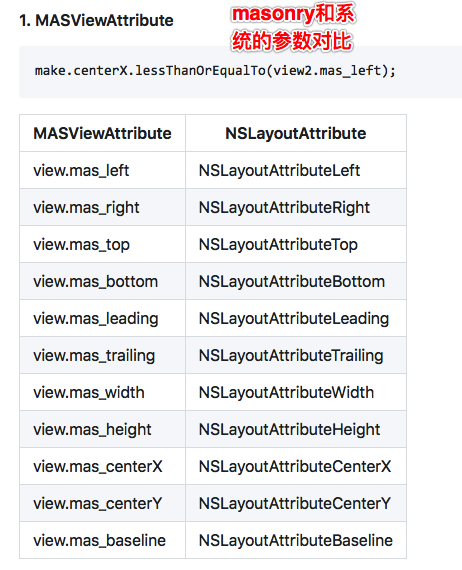
一、简介 Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性 而且同时支持 iOS 和 Max OS X。 Masonry支持的一些属性 //左侧@property (nonatomic, strong, readonly) MASConstraint *left;//上侧@property (nonatomic, st
masonry 设置多行Label
//详情 self.detailLabel = [UILabel new]; self.detailLabel.font = [UIFont systemFontOfSize:15]; self.detailLabel.numberOfLines = 0; self.detailLabel.preferredMaxLayoutWidth = WIDTH(self);//要是设置多行Labe
AutoLayout框架Masonry使用心得
我们组分享会上分享了页面布局的一些写法,中途提到了AutoLayout,会后我决定将很久前挖的一个坑给填起来(还有好多坑就不说了,说了不填更毁形象了)。 可使用的框架首推Masonry,关于为啥选择Masonry看看官方文档就明白了https://github.com/SnapKit/Masonry,官方称AutoLayout所有功能Masonry都支持。这次项目界面方面我就全部使用了Mason
label中文字的自适应--使用masonry
之前写过一篇博客--《label中文字的自适应》(链接:http://blog.csdn.net/u010105969/article/details/51538208),其中用到的是设置frame来计算高度。今天这篇博客要利用masonry来使单元格中的文字进行自适应。不啰嗦,直接上代码: //显示多行,自适应高度 UILabel *label3 = [[UILabelal
ios第三方库Masonry学习资料(链接)
1、 Masonry介绍与使用实践(快速上手Autolayout) http://adad184.com/2014/09/28/use-masonry-to-quick-solve-autolayout/ 2、 Autolayout的第一次亲密接触 http://jiangliancheng.gitcafe.io/2015/11/29/Autolayout%E7%9A%
iOS学习笔记36-Masonry自动布局
一、Masonry介绍 之前我们在屏幕适配的章节中学习过AutoLayout的使用,但那都是在可视化界面上进行添加约束完成的,我们很多时候都需要在代码中使用AutoLayout约束,苹果也为我们提供了实现,使用NSLayoutConstraint类表示约束,但使用起来比较复杂,代码量比较大,例如创建一个约束的方法: + (id)constraintWithItem:(id)view1 /* 一个
jquery.masonry.js
jQuery动态网格布局插件 jquery.masonry.js Masonry是 一款非常强大的jQuery动态网格布局插件,可以帮助开发人员快速开发类似剪贴画的界面效果。和CSS中float的效果不太一样的地方在 于,float先水平排列,然后再垂直排列,使用Masonry则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处
IOS Masonry自动布局
之前项目用Frame布局,这个项目登录用了VFL,后来觉得用Masonry,前天布局TableViewCell时用了下 ,觉得还不错。 #import "Masonry.h"#import "MASViewAttribute.h" 先看效果图: #import "ReportsCell.h"//#import "Masonry.h"#import "YZPUIFor
cannot call methods on masonry prior to initialization; attempted to call method 'appended' 瀑布流
使用瀑布流代码是出现的问题。在火狐的firebug中。 cannot call methods on masonry prior to initialization; attempted to call method 'appended' 找到解决问题,需要在使用的时候,初始化一次,代码。 错误用法: $('#itemshere').masonry( 'appended',
vue3使用vue-masonry插件实现瀑布流
《Vue插件》瀑布流插件vue-masonry的使用与踩坑记录 参数:item-selector transition-duration column-width origin-left origin-top gutter 前言: 之前其实有分享过一篇纯CSS实现瀑布流的方法: https://oliver.blog.csdn.net/article/details/126450691,但纯CSS
Digital Canal Masonry Wall v5.8 1CD(石墙设计软件)
IEZ Speedikon M v6.5.47 1CD(一个用于民建设计的高性能CAD软件) IEZ Speedikon M v6.5.47 ADDON 1CD(学习资料) IEZ Speedikon MI Industriebau v6.5.47 BiLiNGUAL 1CD(一个用于民建设计的高性能CAD软件) IEZ Speedikon
masonry巨大的坑,被我给填上了
终于找到了解决的方法。先上两个参考链接 瀑布流官方文档 解决折叠的问题 现象: 我出现的情况是,刚刷新完毕之后,页面的图片就会出现折叠的情况,但是我按F12的键,它就好了,就很奇怪。后来,碰到了【解决折叠的问题】的链接,我想,是不是跟页面的scroll有关呢。 所以我就通过window.scroll的事件,重新加载了一下masonry,**,竟然可以了,嗨皮~~~ 奇怪的是:不知道为什
Masonry布局框架的使用
Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性。比我们使用自动布局,繁琐的约束条件,好用多了。下面我们来学学masonry的使用方法。 首先我们要下载Masonry源码。源码地址如下: https://github.com/Masonry/Masonry 将源码下载下来后,可以直接编译过使用的。 然后将