本文主要是介绍Masonry布局框架的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性。比我们使用自动布局,繁琐的约束条件,好用多了。下面我们来学学masonry的使用方法。
首先我们要下载Masonry源码。源码地址如下:
https://github.com/Masonry/Masonry
将源码下载下来后,可以直接编译过使用的。
然后将源码中的Masonry和Headers目录下的文件拷贝到我们的工程中,并添加进项目中。并在项目的编译设置中的header search paths 选项中增加$(SRCROOT)/Headers 和$(SRCROOT)/Masonry
然后在我们的项目预编译文件中增加
#import "Masonry.h"
然后我们就可以使用masonry的语句来设置我们的界面了。下面我们开始吧。
Masonry 支持的常用属性如下:
@property (nonatomic, strong, readonly) MASConstraint *left;
@property (nonatomic, strong, readonly) MASConstraint *top;
@property (nonatomic, strong, readonly) MASConstraint *right;
@property (nonatomic, strong, readonly) MASConstraint *bottom;
@property (nonatomic, strong, readonly) MASConstraint *leading;
@property (nonatomic, strong, readonly) MASConstraint *trailing;
@property (nonatomic, strong, readonly) MASConstraint *width;
@property (nonatomic, strong, readonly) MASConstraint *height;
@property (nonatomic, strong, readonly) MASConstraint *centerX;
@property (nonatomic, strong, readonly) MASConstraint *centerY;
@property (nonatomic, strong, readonly) MASConstraint *baseline;
这些属性与NSLayoutAttrubute的对照表如下:

· 首先在Masonry中能够添加autolayout约束有三个函数
-
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block;
-
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block;
-
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;
-
mas_makeConstraints 只负责新增约束 Autolayout不能同时存在两条针对于同一对象的约束 否则会报错
-
mas_updateConstraints 针对上面的情况 会更新在block中出现的约束 不会导致出现两个相同约束的情况
-
mas_remakeConstraints 则会清除之前的所有约束 仅保留最新的约束
-
三种函数善加利用 就可以应对各种情况了
一个小例子:
//从此以后基本可以抛弃CGRectMake了
UIView *sv = [UIView new];
//在做autoLayout之前 一定要先将view添加到superview上 否则会报错
[self.view addSubview:sv];
//mas_makeConstraints就是Masonry的autolayout添加函数 将所需的约束添加到block中行了
[sv mas_makeConstraints:^(MASConstraintMaker *make) {
//将sv居中(很容易理解吧?)
make.center.equalTo(ws.view);
//将size设置成(300,300)
make.size.mas_equalTo(CGSizeMake(300, 300));
}];
equalTo 和 mas_equalTo的区别在哪里呢? 其实 mas_equalTo是一个MACRO,比较的是值,equalTo比较的是view。
小例子二:
UIView *sv1 = [UIView new];
sv1.backgroundColor = [UIColor redColor];
[sv addSubview:sv1];
[sv1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(sv).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
}];
UIView *sv2 = [UIView new];
UIView *sv3 = [UIView new];
sv2.backgroundColor = [UIColor greenColor];
sv3.backgroundColor = [UIColor blueColor];
[sv addSubview:sv2];
[sv addSubview:sv3];
int padding1 = 10;
[sv2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(sv.mas_centerY);
make.left.equalTo(sv.mas_left).with.offset(padding1);
make.right.equalTo(sv3.mas_left).with.offset(-padding1);
make.height.mas_equalTo(@150);
make.width.equalTo(sv3);
}];
[sv3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(sv.mas_centerY);
make.left.equalTo(sv2.mas_right).with.offset(padding1);
make.right.equalTo(sv.mas_right).with.offset(-padding1);
make.height.mas_equalTo(@150);
make.width.equalTo(sv2);
}];
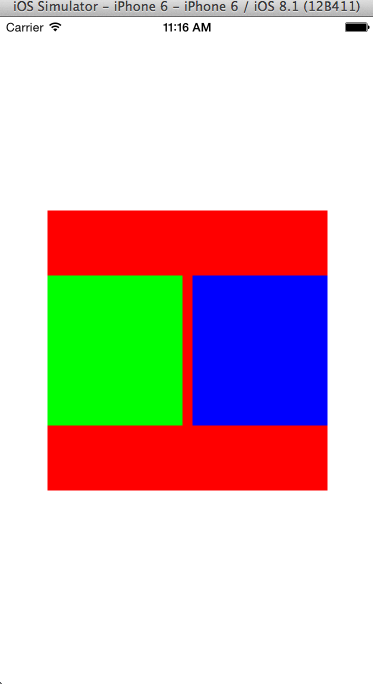
效果如下:
例子三:
[self.mobileView mas_makeConstraints:^(MASConstraintMaker *make){
make.left.equalTo(self.view.mas_left).with.offset(0);
make.right.equalTo(self.view.mas_right).with.offset(0);
make.top.equalTo(self.view.mas_top).with.offset(MobileView_To_Top);
make.height.mas_equalTo(@Height_of_MobileView);
make.width.equalTo(self.view);
}];
[self.tipLabel mas_makeConstraints:^(MASConstraintMaker *make){
make.left.equalTo(self.view.mas_left).with.offset(0);
make.right.equalTo(self.view.mas_right).with.offset(0);
make.top.equalTo(self.view.mas_top).with.offset(Tiplabel_To_Top);
make.height.mas_equalTo(@Height_of_TipLabel);
make.width.equalTo(self.view);
}];
[self.nextButton mas_makeConstraints:^(MASConstraintMaker *make){
make.left.equalTo(self.view.mas_left).with.offset(NextButton_To_Left);
make.right.equalTo(self.view.mas_right).with.offset(-NextButton_To_Left);
make.top.equalTo(self.view.mas_top).with.offset(NextButton_To_Top);
make.height.mas_equalTo(@Height_of_NextButton);
}];

注意在xib或者storyboard中使用masonry框架相关方法的时候要将use Auto layout选项去掉,否则会不起作用。
这篇关于Masonry布局框架的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






