maps专题
Android Google Maps
Android 谷歌地图 前言正文一、设置Google Cloud 项目二、项目配置① 设置SDK② 配置API密钥③ 配置AndroidManifest.xml 三、添加地图四、定位当前① 请求定位权限② 我的位置控件③ 获取当前位置 五、配置地图① xml配置地图② 代码配置地图③ 地图点击事件④ 管理Marker 六、地址位置编码① 坐标转地址② 地址转坐标 七、源码 前言
HTML5培训第15节课堂笔记(HTML5+maps,geolocation)
HTML5培训第15节课堂笔记 1.地理信息定位: window.οnlοad=function(){ mui.plusReady(function(){ plus.geolocation.getCurrentPosition(function(p){ latitude=p.coords.latitude;
【Maps JavaScript API】基础地图的创建与实现详解
文章目录 一、概述1. Google Maps JavaScript API 简介2. Simple Map 示例概述 二、创建一个基础地图1. 引入 Google Maps JavaScript API2. 初始化地图(1) 定义地图的 HTML 容器(2) 编写 JavaScript 代码初始化地图 3. 将地图集成到网页中 三、代码分析与关键点1. 地图中心点的设置2. 地图缩放级别的
Result Maps collection does not contain value for frontpreviewprofitManage.cdata
Result Mapscollection does not contain value for frontpreviewprofitManage.cdata ssi 出现上述错误主要是因为你的select标签内部的resultMap属性指向的不正确 在sql文件中只要有一个resultMap或resultType属性指向错误,则在这个文件中其余正确的语句也不能执行, 所以在出
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 高斯模糊效果
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 高斯模糊效果 核心代码完整代码在线示例 ArcGIS Maps SDK for JavaScript 从 4.29 开始增加 RenderNode 类,可以添加数据以及操作 FBO(ManagedFBO); 通过操作 FBO,可以通过后处理实现很多效果,官方提供了几个示例,
使用mybatis启动报错Result Maps collection does not contain value for的解决
在调用mapper方法后报错: Result Maps collection does not contain value for java.lang.Integer 我检查了下我的mapper.xml文件,该方法是个insert方法,并没有resultMap参数,所以怎么可能报这个错误喃?查询网络全部都是说是resultMap参数导致的。。。 后仔细查看发现是由其他mapper.xml中的
TrinityCore报错Map file ‘./maps/0004331.map‘ does not exist!留档
在启动TrinityCore的worldserver的时候,报错: VMap data directory is: ./vmaps Map file './maps/0004331.map' does not exist! Please place MAP-files (*.map) in the appropriate directory (./maps/), or correct the
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 探测效果(地图探测、地图窥探)
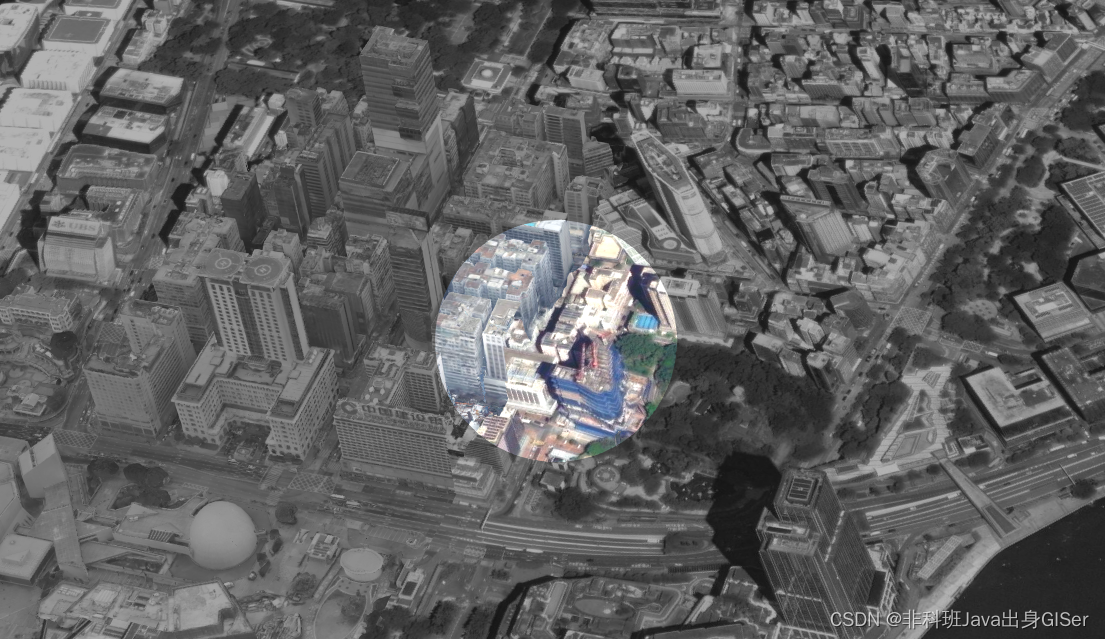
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 探测效果(地图探测、地图窥探) 实现原理 ArcGIS Maps SDK for JavaScript 从 4.29 开始增加 RenderNode 类,可以添加数据以及操作 FBO(ManagedFBO); 通过操作 FBO,可以通过后处理实现很多效果,官方提供了几个示例
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript - 框选显示高亮几何对象
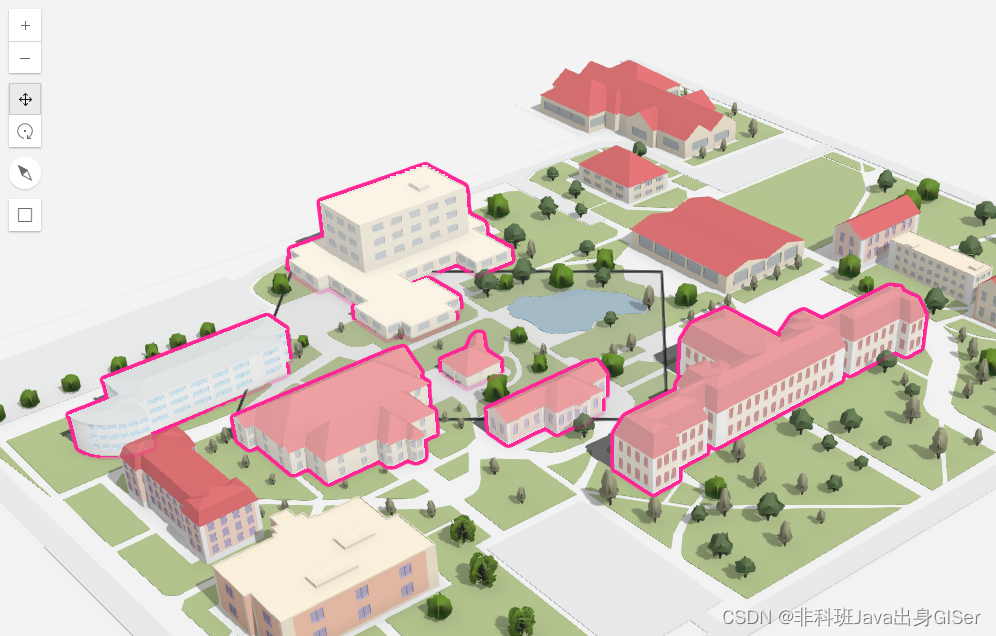
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript - 框选显示高亮对象 核心代码完整代码:在线示例 在研究 ArcGIS JSAPI RenderNode 高亮(highlights)FBO 的时候,实现了一下框选高亮几何对象,这里分享一下。 本文包括核心代码、完整代码以及在线示例。 核心代码 实际上,就是通过标绘工具
Lighting maps
目录 漫反射贴图(Diffuse maps)镜面反射贴图(Specular maps)发现贴图(Normal map)高度贴图(High map) 漫反射贴图(Diffuse maps) 镜面反射贴图(Specular maps) 发现贴图(Normal map) 高度贴图(High map)
开发板(手机)中无法安装带Google Maps的程序
转自http://blog.163.com/gobby_1110/blog/static/29281715201010146177879/ 我觉得这种方法可能对真机无打印信息会有帮助,之前我的真机老是无打印信息,不过我现在没试,快下班了,我在导出那些文件,打算一个一个对,发现真机上没有模拟器上的文件就导入到真机,现在没什么时间了,等有空了再弄,先把它转过来先, 开发板带的有USB接
ArcGIS Maps :在Vue3中加载ArcGIS地图
Vue3中使用ArcGIS Maps SDK for JavaScript的步骤 一、创建 Vue 3 项目 1、新建ArcGISAPIProject文件夹,并用vscode打开 2、打开终端,在终端中输入npm create vite@latest+项目名称vite-vue3-arcgis,选择vue框架,并选中JavaScript语音创建项目 3、创建成功后,进入vite-vue3-ar
dimension reduce(梯度下降)self-organizing maps(自组织映射)
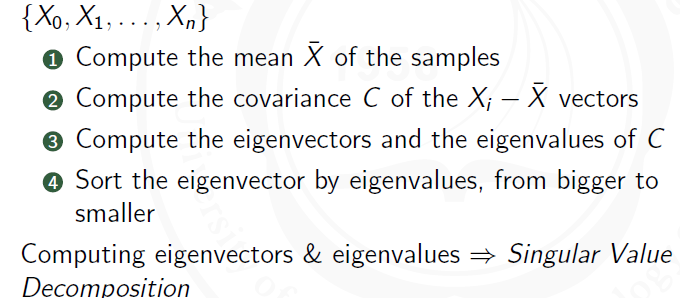
使数据集的维度减小可以简化问题,带来优化 如更快的处理时间、虚拟化高维度的数据集、抗噪音、增强其他数据挖掘算法 线性降维(Linear dimension reduce) main linear components能使数据在这一轴的变化范围最大 1-st component是使数据在这一维变化最大的轴方向 2-nd component是当投影到1-st component方向时数
Hacking Google Maps and Google Earth
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp This one-of-a-kind resource contains 500 pages of jaw-dropping hacks, mods, and customizations. These inc
Depth maps转点云
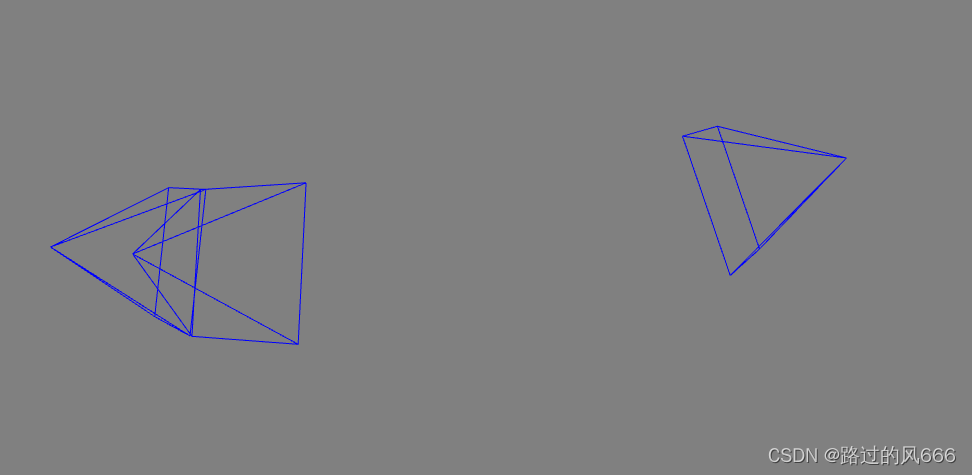
前言 本文主要记录一下如何可视化相机位姿,如何用Blender得到的深度图反投影到3D空间,得到相应的点云。 Refernce https://github.com/colmap/colmap/issues/1106 https://github.com/IntelRealSense/librealsense/issues/12090 https://medium.com/yodayod
GIS理论(墨卡托投影、地理坐标系、地面分辨率、地图比例尺、Bing Maps Tile System)
【注】原文 http://www.cnblogs.com/beniao/archive/2010/04/18/1714544.html 墨卡托投影(Mercator Projection),又名“等角正轴圆柱投影”,荷兰地图学家墨卡托(Mercator)在1569年拟定,假设地球被围在一个中空的圆柱里,其赤道与圆柱相接触,然后再假想地球中心有一盏灯,把球面上的图形投影到圆柱体上,再把圆柱体展
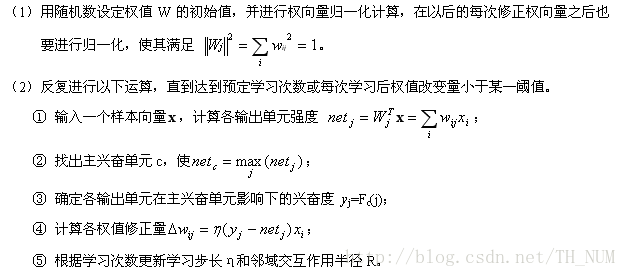
Self Organizing Maps 自映射人工神经网络
原文地址:Self Organizing Maps作者:shiqj1980 the ebook: http://davis.wpi.edu/~matt/courses/soms/ using som in excel:http://www.geocities.com/adotsaha/NN/SOMinExcel.html 人工神经网络技术在模式识别方面有着独特的优势,神经网络能够进行非线性
Google Maps API 2 中文文档
原文 Google Maps JavaScript API允许您把Google地图嵌入到您自己的网页内。要使用这个API,首先您需要申请一个API key,然后按照下面的指南操作。 这个API比较新,所以可能有一些Bug,文档也不够完美。请暂时忍受并等待我们的改进,请您加入Maps API讨论组给我们反馈,讨论关于API的问题。 本文档是Maps API 2的说明,Maps API 2启动于
Google Maps Platform 谷歌地图的API申请
谷歌地图的API申请 登入 谷歌地图服务 平台:https://mapsplatform.google.com/ 登录 谷歌账号,并更改语言偏好为 中文 绑定开户地为 美国 且币种为 美元 的银行账户 美国开设银行账户,流程及步骤 步骤描述1. 收集所需文件- 护照(需要清晰彩色扫描件,手持护照拍照)- 身份证正反面清晰彩色扫描件- 电子邮箱(用于接收银行验证码)- 美国电
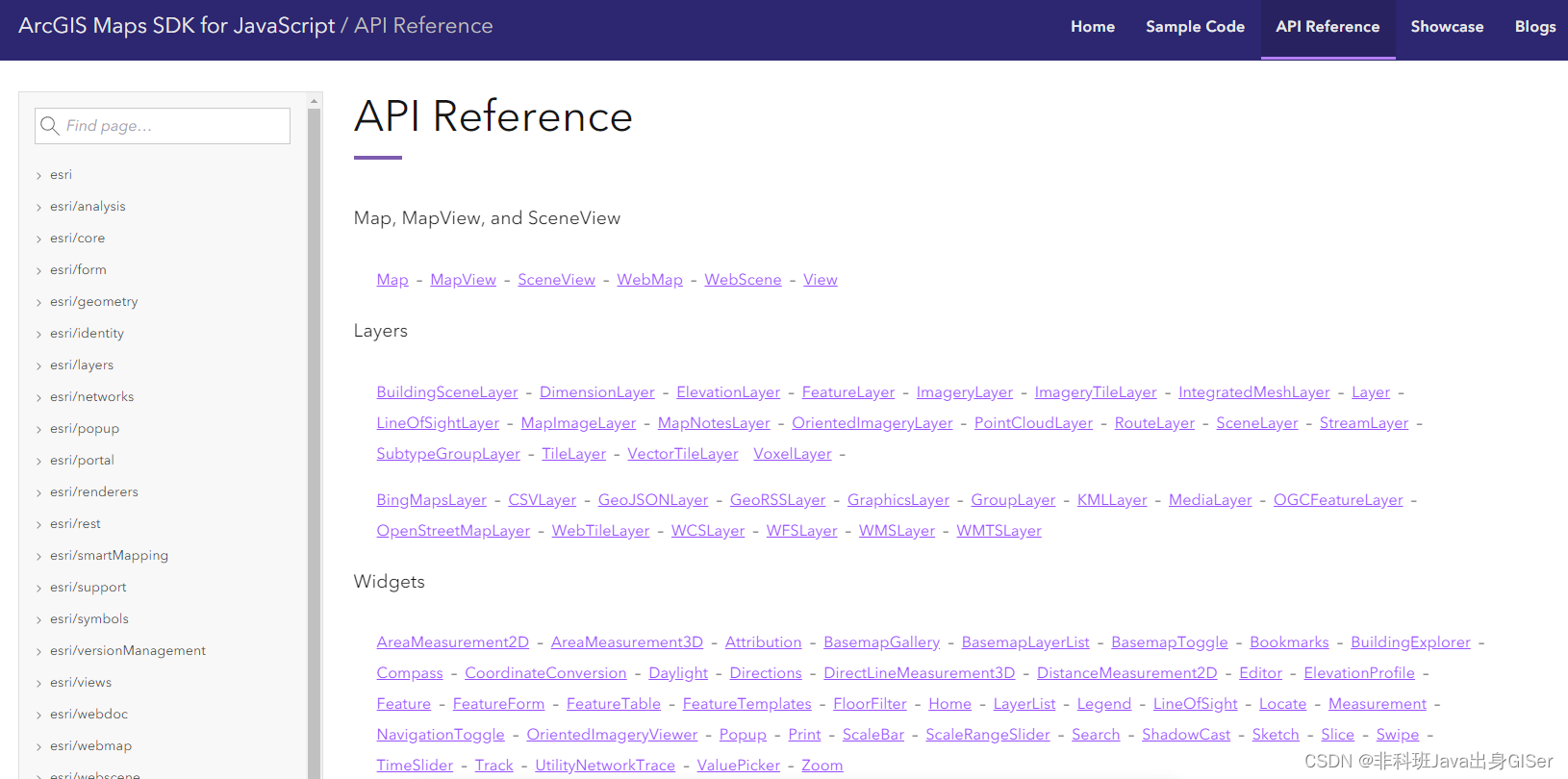
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript 不同版本4.8-4.28(最新版)离线部署
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript 不同版本4.8-4.28(最新版)SDK离线部署 测试资源4.18 以及之前版本4.19 以及之后版本 接触一段时间 ArcGIS JSAPI 之后,整体感觉还好,后来需要解决不同版本问题,但是官方并没有在线旧版SDK资源。 于是想着下载部署,结果发现部署方式居然还有挺大的区别
谷歌地图开发 Maps JavaScript API # 自定义标志物
电商开发,客户要求结合线下实体店,给顾客提供实体店的信息。点击地图实体店标志,找到面板弹出实体店的具体信息,或者点击左侧面板,相对应的实体店标志移动到地图中间,改变图片 获取 获取api key 1.在进行地图操作前,必须初始化 var map = new google.maps.Map(document.getElementById('map-layout'), {zoom: 10,
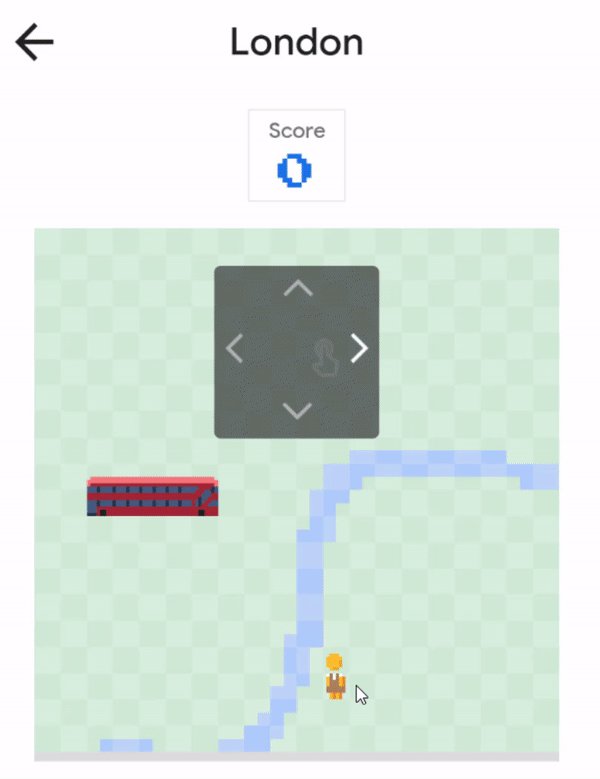
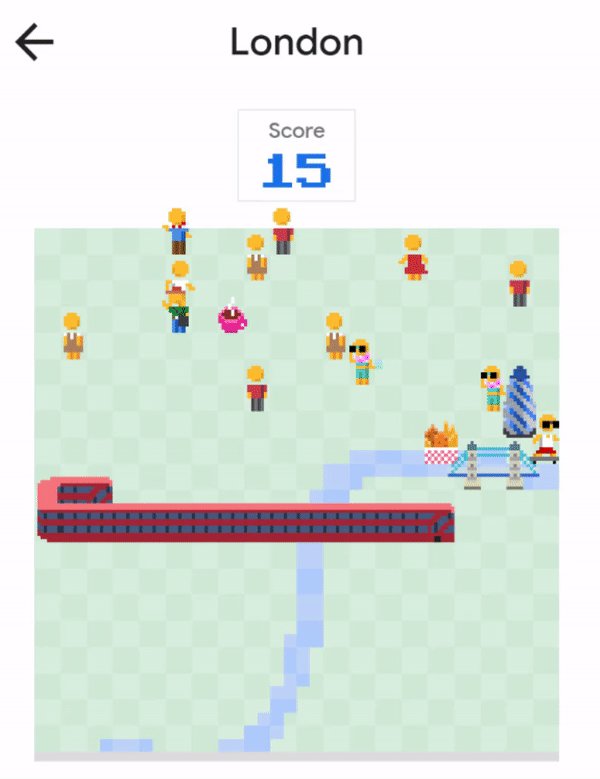
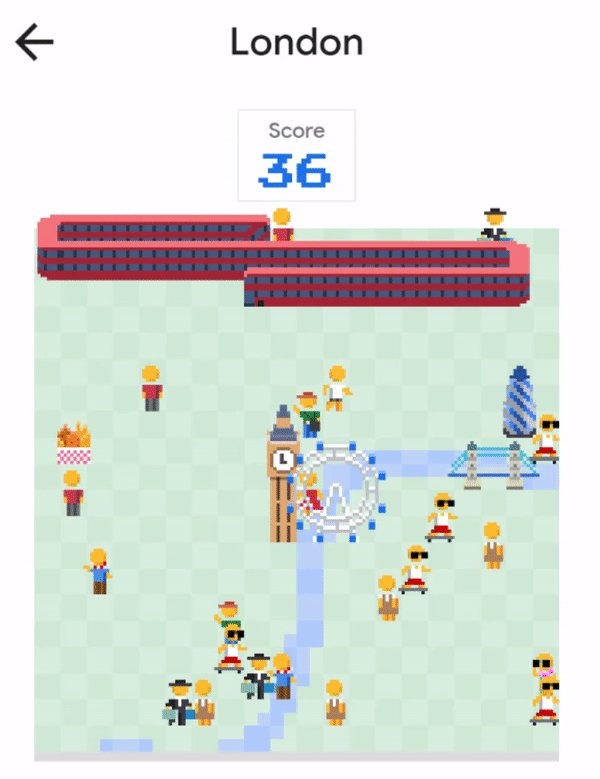
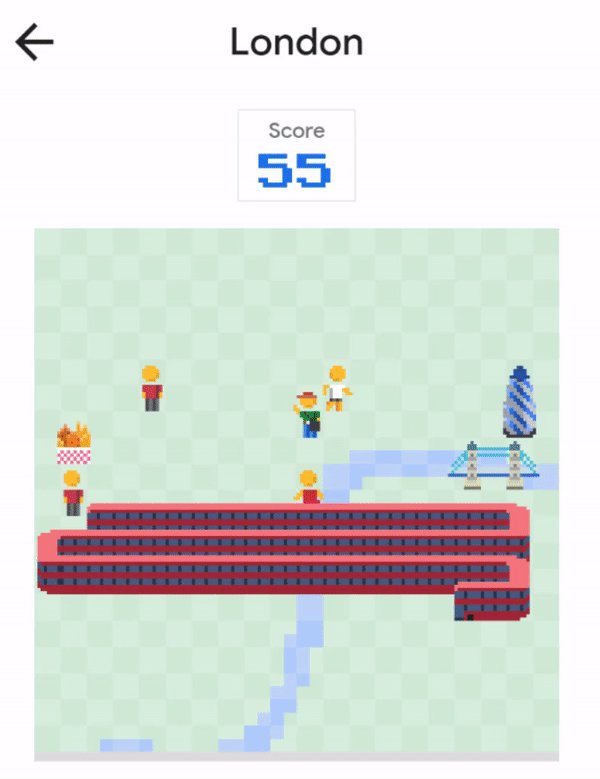
程序员就是这么皮,逆向Google maps snake游戏
为了庆祝愚人节,Google在Google Maps应用安卓版和IOS版本中加入了snake游戏。Check Point研究人员对该应用进行了逆向破解……你不知道的是逆向竟然使用的是远程调试的方法。 本文详细介绍远程调试进行逆向的全过程。 首先用Genymotion在虚拟设备中启动Google maps应用,然后进入snake游戏。中国菜刀 看起来该应用是基于WebView的,因此研
java.lang.IllegalArgumentException: Result Maps collection does not contain value for java.lang.Stri
结合mybatis使用报错: (无论访问哪个接口,都是这个错误,请检查mybatis的xml) java.lang.IllegalArgumentException: Result Maps collection does not contain value for java.lang.String 由于mybatis的xml写错了: 应该把resultMap修改成resultT
使用Google Maps JavaScript API的步骤
2010年的时候google还没有被封,web地图开发还在使用google map。当时总结了它的使用步骤。 简单例子 第一步: 去http://www.google.com/apis/maps/signup.html 申请一个KeyID 第二步: 在HTML的<title></title>之间加上对MapAPI函数库的引用, <script src="h
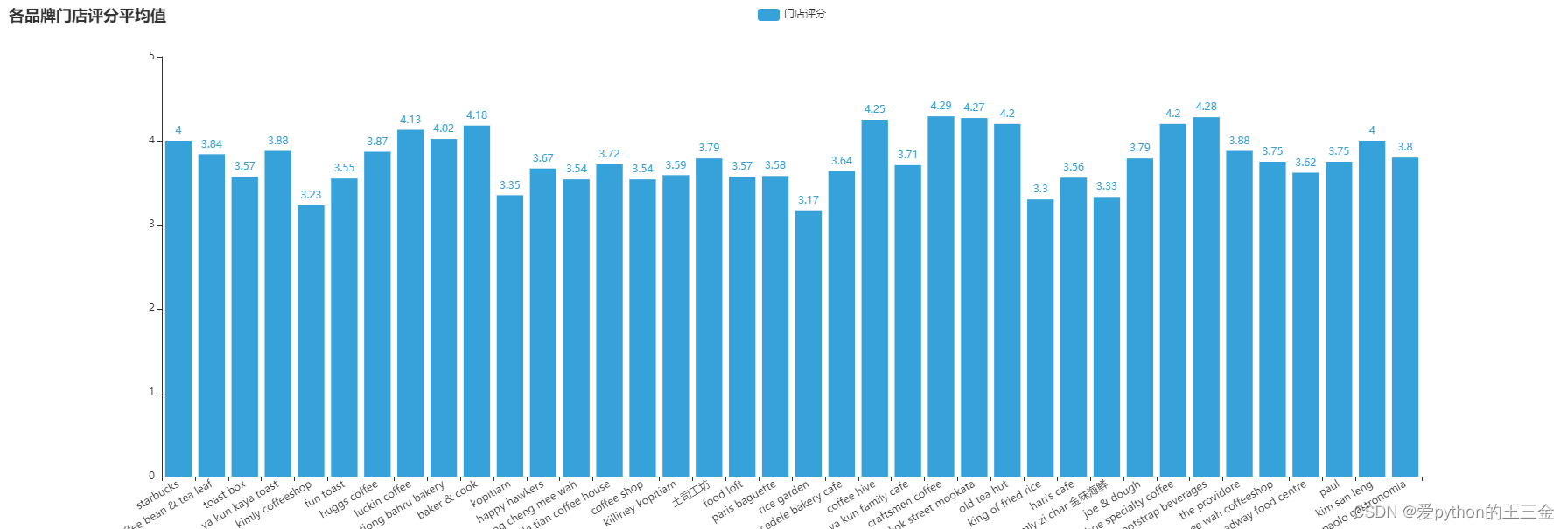
【咖啡品牌分析】Google Maps数据采集咖啡市场数据分析区域分析热度分布分析数据抓取瑞幸星巴克
文章目录 引言研究问题 数据概况数据采集过程数据集展示已采集数据的字段展示 数据集特点 数据清理与整理品牌名称抽取与清洗过滤非目标店铺类型异常值处理清洗后的数据展示 数据探索地理分布分析ChinatownShenton WayOrchard 总体和品牌门店数占比各咖啡品牌门店数量占比品牌连锁咖啡店分布图和热力图星巴克&瑞幸门店密度图星巴克瑞幸 门店评分分析 总结感谢观看,创作不易