learnopengl专题
LearnOpenGL——SSAO学习笔记
LearnOpenGL——SSAO学习笔记 SSAO一、基本概念二、样本缓冲三、法向半球四、随机核心转动五、SSAO着色器六、环境遮蔽模糊七、应用SSAO遮蔽因子 SSAO 一、基本概念 环境光照是我们加入场景总体光照中的一个固定光照常量,它被用来模拟光的散射(Scattering)。散射应该是有强度的,所以被间接光照的部分也应该有变化的强度。环境光遮蔽(Ambient Oc
LearnOpenGL(六)之坐标系统
一、空间系统 1、局部空间(Local Space) 局部空间,也称物体空间,是指物体所在的坐标空间,即对象最开始所在的地方。如一个1*1px的正方形,若以它的左下角为坐标原点(0,0),则右上角坐标则为(1,1)。不管是坐标原点(0,0)还是右上角坐标(1,1),它们相对于正方形物体来说都是局部的,位于局部空间中。 2、世界空间(World Space) 世界空间,就好比一个玻璃房间
LearnOpenGL(二)之三角形
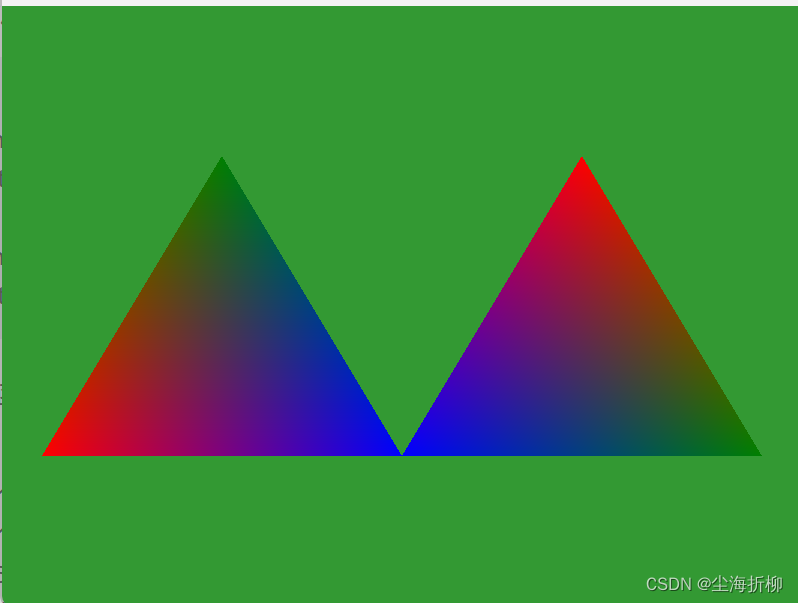
一、重要概念 顶点数组对象:Vertex Array Object,VAO顶点缓冲对象:Vertex Buffer Object,VBO元素缓冲对象:Element Buffer Object,EBO 或 索引缓冲对象 Index Buffer Object,IBO 以数组的形式传递3个3D坐标作为图形渲染管线的输入,用来表示一个三角形,这个数组叫做顶点数据(Vertex Data);顶点数据
LearnOpengl 高级光照目录
openGL高级光照部分目录 见 openGL高级光照部分目录 learnOpenGL在线教程是目前可以说最好的OpenGL新特性的教程版本,可编程管线极大增加了灵活性。但是高级光照部分的中文版翻译的有问题,也很久没有再版了,这里我将自己翻译总结一下高级光照部分的内容。 LearnOpenGL PBR章节最后一个手枪模型导入需要注意的问题 Gamma Correction Shado
【LearnOpenGL】配置SOIL库
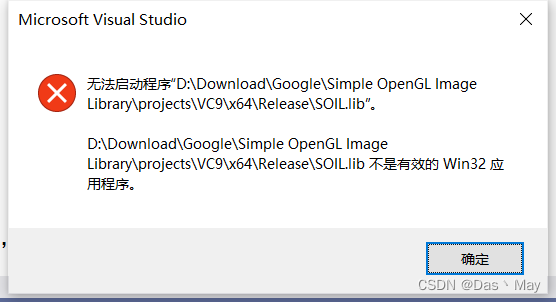
学 learnOpenGL,学到后面的实战课,做2D游戏,突然跳出一个SOIL库,之前也没配置教程,行呗,触类旁通我就去下一个。 半年后更新: 因为中文版的learnOpenGL没更新实战课,写的还是旧版,所以才会用到SOIL库 建议大家打开英文版的learnOpenGL实战课,里面的内容都是新的,就没有用到SOIL库(什么上古老库) 结果,没有现成的开袋即食的库啊!!! 然后我就到处
LearnOpenGL笔记5变换、坐标系
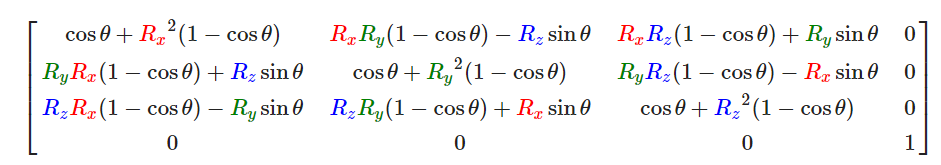
变换、坐标系统 齐次坐标(Homogeneous Coordinates)旋转数学库GLM坐标系统透视投影 3D-缓冲 齐次坐标(Homogeneous Coordinates) 向量的w分量也叫齐次坐标。想要从齐次向量得到3D向量,我们可以把x、y和z坐标分别除以w坐标。我们通常不会注意这个问题,因为w分量通常是1.0。使用齐次坐标有几点好处:它允许我们在3D向量上进行位移(如
LearnOpenGL笔记4纹理
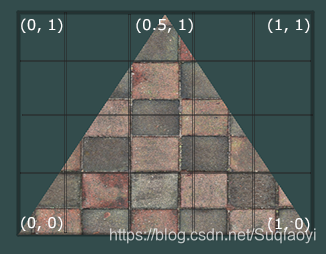
纹理textures 纹理映射纹理环绕方式纹理过滤多级渐远纹理加载与创建纹理生成纹理应用纹理纹理单元 纹理是个2d图片,可以添加物体的细节,这个壁纸可以不用额外指定顶点。 纹理映射 纹理映射(map)到三角形上,我们需要指定三角形每个顶点各自对应纹理哪个部分,每个顶点关联一个纹理坐标,表明纹理图像哪个部分采样,之后在图形其他片段上进行片段插值。 纹理坐标在x和y轴上,范围为0
LearnOpenGL笔记3着色器封装成类
着色器shaders GLSL数据类型向量输入与输出uniform更多属性 自己的着色器类 着色器是运行在GPU的小程序,为图形渲染管线某个特定部分而运行。着色器是一种把输入转化为输出的程序。相互之间不能通信,只有输入输出的联系。 GLSL GLSL是为图形计算量身定制的,包含针对向量和矩阵操作的有用特性。 声明版本、输入输出变量、uniform、main; 着色器入口点都是
LearnOpenGL笔记2画个三角形
画个三角形 英语单词基础知识:管线过程、着色器管线过程详细顶点输入顶点着色器编译着色器片段着色器着色器程序链接顶点属性顶点数组对象绘制 索引缓冲对象个人总结 英语单词 顶点数组对象:Vertex Array Object,VAO 顶点缓冲对象:Vertex Buffer Object VBO 索引缓冲对象Element Buffer Object,EBO或者Index Buffe
LearnOpenGL笔记1基础知识
learnopengl学习笔记 openGL简介发展历程特性:扩展GLAD相关英语视口引擎设置核心流程 学习资料: https://learnopengl-cn.github.io/01%20Getting%20started/01%20OpenGL/ 环境: openGL+GLAD+GLFW+windows openGL简介 一个对象是一些选项的集合,可以看做结
(自用)learnOpenGL学习总结-高级光照-blinn-phong and Gamma矫正
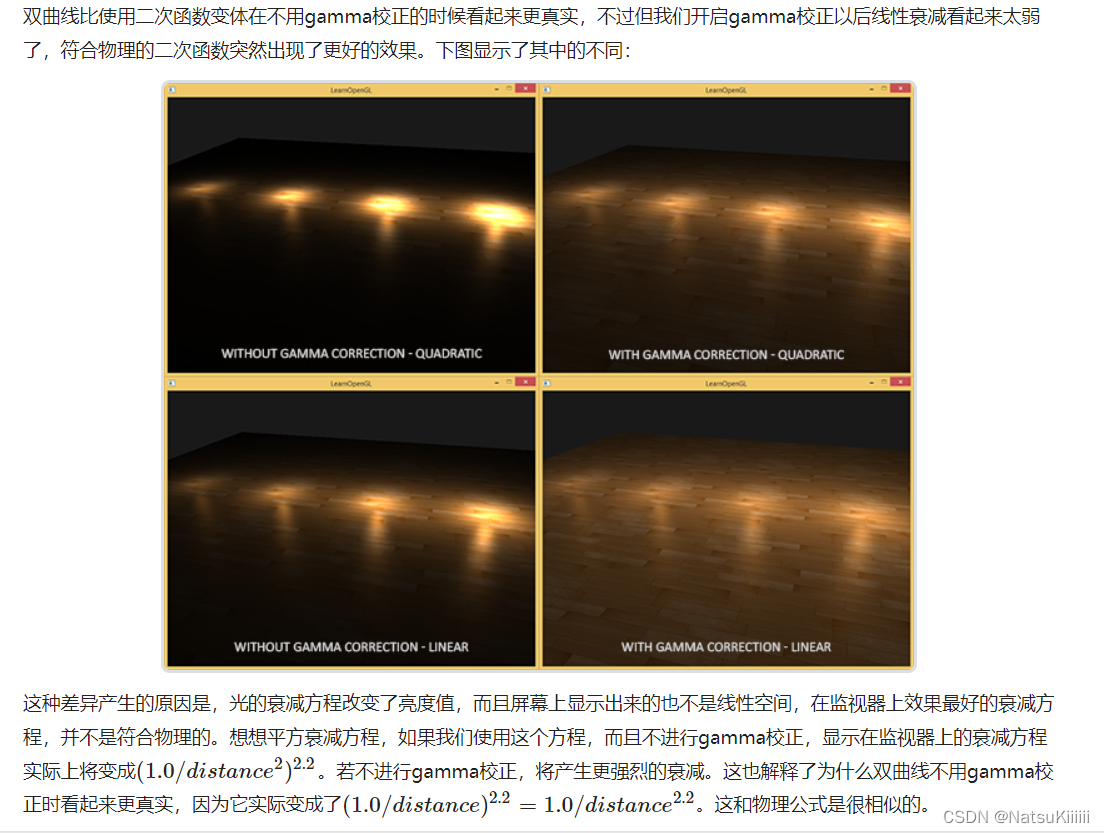
blinn-phong 先说结果,blinn-phong和phong的区别是什么? Blinn-Phong与冯氏模型唯一的区别就是,Blinn-Phong测量的是法线与半程向量之间的夹角,而冯氏模型测量的是观察方向与反射向量间的夹角。 在之前我们计算视角能看到多少漫反射、镜面反射等多少的时候,会通过计算viewdir和反射dir的点乘来得到多少。但是有一个问题就是,当我视角和光源方向在一
(自用)learnOpenGL学习总结-高级OpenGL-抗锯齿
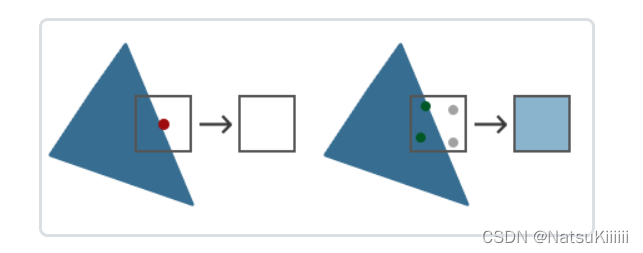
MSAA 光栅器会将一个图元的所有顶点作为输入,并将它转换为一系列的片段。顶点坐标理论上可以取任意值,但片段不行,因为它们受限于你窗口的分辨率。顶点坐标与片段之间几乎永远也不会有一对一的映射,所以光栅器必须以某种方式来决定每个顶点最终所在的片段/屏幕坐标。 每个像素的中心包含有一个采样点(Sample Point),它会被用来决定这个三角形是否遮盖了某个像素。图中红色的采样点被三角形所遮盖
(自用)learnOpenGL-高级OpenGL-高级数据、高级glsl
高级数据 这一节中,我们将讨论一些更有意思的缓冲函数,以及我们该如何使用纹理对象来储存大量的数据(纹理的部分还没有完成)。 先来回顾一下之前有关的缓冲内存,OpenGL中的缓冲只是一个管理特定内存块的对象,没有其它更多的功能了。在我们将它绑定到一个缓冲目标(Buffer Target)时,我们才赋予了其意义。当我们绑定一个缓冲到GL_ARRAY_BUFFER时,它就是一个顶点数组缓冲,但我们也
(自用)learnOpenGL学习总结-高级OpenGL-立方体贴图
ok终于来到了立方体贴图了,在这里面我们可以加入好看的天空包围盒,这样的画我们的背景就不再是黑色的了! 首先,立方体贴图和前面的sampler2D贴图一样,不过是6个2D组成的立方体而已。 那么为什么要把6个组合在一起呢?立方体贴图可以通过一个方向向量来进行索引(或者说采样)。什么意思? 我们类比一下,之前在一个2D面上我们通过uv纹理坐标来找到对应的纹理值对吧。这里也一样,不过是通过一个方
LearnOpenGL笔记7材质、光照贴图、投光
材质、光照贴图 材质光照贴图漫反射贴图 投光物平行光点光源聚光平滑、软化边缘 多光源 材质颜色(material color) 环境光照(ambient lighting) 漫反射光照(diffuse lighting) 镜面光照(specular lighting)通过每个分量指定一个颜色 再加上反光度(shiniess) 材质 片段着色器中,结构体储存物体
跟着LearnOpenGL学习12--光照贴图
文章目录 一、前言二、漫反射贴图三、镜面光贴图3.1、采样镜面光贴图 一、前言 在跟着LearnOpenGL学习11–材质中,我们讨论了让每个物体都拥有自己独特的材质从而对光照做出不同的反应的方法。这样子能够很容易在一个光照的场景中给每个物体一个独特的外观,但是这仍不能对一个物体的视觉输出提供足够多的灵活性。 我们将整个物体的材质定义为一个整体,但现实世界中的物体通常并不只包
跟着LearnOpenGL学习10--基础光照
文章目录 一、前言二、环境光照三、漫反射光照3.1、法向量3.2、计算漫反射光照3.3、全部代码3.4、法线矩阵 四、镜面光照4.1、全部代码 一、前言 现实世界的光照是极其复杂的,而且会受到诸多因素的影响,这是我们有限的计算能力所无法模拟的。 因此OpenGL的光照使用的是简化的模型,对现实的情况进行近似,这样处理起来会更容易一些,而且看起来也差不多一样。 这些光照模型都
OpenGL :LearnOpenGL笔记
glfw https://github.com/JoeyDeVries/LearnOpenGL/blob/master/src/1.getting_started/1.1.hello_window/hello_window.cpp #include <glad/glad.h>// 注: GLAD的include文件包含所需的OpenGL头文件(如GL/GL.h) ,因此确保在其他需要OpenG
【LearnOpenGL基础入门——5】着色器
目录 一.简介 二.GLSL 三.数据类型 四.输入与输出 五.Uniform 六.更多属性 一.简介 着色器(Shader)是运行在GPU上的小程序。这些小程序为图形渲染管线的某个特定部分而运行。从基本意义上来说,着色器只是一种把输入转化为输出的程序。着色器也是一种非常独立的程序,因为它们之间不能相互通信;它们之间唯一的沟通只有通过输入和输出。 前面的教程里我们简要地触
跟着LearnOpenGL学习9--光照
文章目录 一、颜色二、创建光照场景 一、颜色 显示世界中有无数种颜色,每一个物体都有它们自己的颜色。我们需要使用(有限的)数值来模拟现实世界中(无限的)的颜色,所以并不是所有现实世界中的颜色都可以用数值来表示。然而我们仍然能通过数值来表现非常多的颜色,甚至你可能都不会注意到与现实的颜色有任何差异。 颜色可以数字化的由红色(red)、绿色(green)、蓝色(blue)三个分量组
LearnOpenGL #02 Hello Triangle
图形渲染管线 顶点数组对象:Vertex Array Object,VAO顶点缓冲对象:Vertex Buffer Object,VBO索引缓冲对象:Element Buffer Object,EBO或Index Buffer Object,IBO 下图是图形渲染管线的每个阶段的抽象展示。要注意蓝色部分代表的是我们可以注入自定义的着色器的部分。 图形渲染管线
LearnOpenGL #01 Hello Window
搭建好OpenGL环境之后测试 #include <glad/glad.h>#include <GLFW/glfw3.h>#include <iostream>void framebuffer_size_callback(GLFWwindow* window, int width, int height);void processInput(GLFWwindow *window);//
LearnOpenGL #01 Hello Window
搭建好OpenGL环境之后测试 #include <glad/glad.h>#include <GLFW/glfw3.h>#include <iostream>void framebuffer_size_callback(GLFWwindow* window, int width, int height);void processInput(GLFWwindow *window);//
LearnOpenGL #00 环境搭建 Xcode/GLEW/GLFW/GLAD
1.安装brew 在终端输入: $ gcc -- version $ ruby - e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install )" $ brew doctor $brew update 2.安装GLEW和GLFW库
LearnOpenGL #00 环境搭建 Xcode/GLEW/GLFW/GLAD
1.安装brew 在终端输入: $ gcc -- version $ ruby - e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install )" $ brew doctor $brew update 2.安装GLEW和GLFW库
【LearnOpenGL基础入门——1】OpenGL简介
目录 一.OpenGL是什么 二.渲染模式 三.前置知识 四.写在最后 一.OpenGL是什么 我们首先先了解一下OpenGL到底是什么。一般我们认为是包含了一系列可以操作图形、图像的函数的一套API。然而,OpenGL本身并不是一个API,它仅仅是一个由Khronos组织制定并维护的规范(Specification)。 OpenGL规范严格规定了每个函数该如何执行,