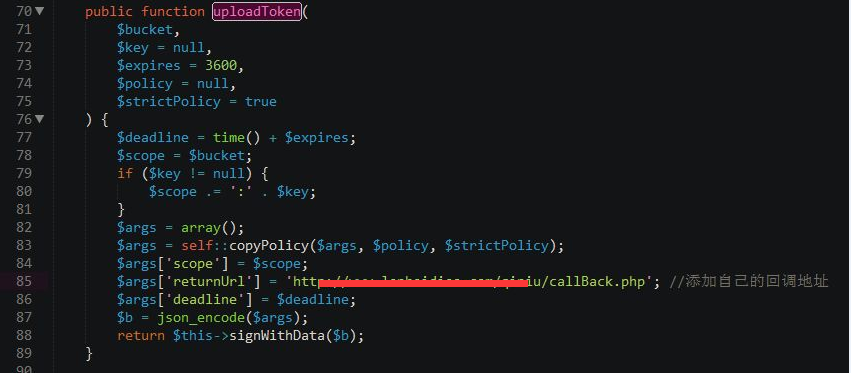
kindeditor专题
day70_淘淘商城项目_03_商品类目选择 + 图片上传 + 图片服务器FastDFS + 富文本编辑器KindEditor + 新增商品_匠心笔记
淘淘商城项目_03 1、商品类目选择1.1、功能分析1.1.1、数据库表结构设计1.1.2、前端页面分析 1.2、服务层工程开发1.2.1、Dao层1.2.2、Service层1.2.3、发布服务 1.3、表现层功能开发1.3.1、引用服务1.3.2、Controller 2、新增商品数据库分析2.1、商品表分析2.2、商品描述表分析 3、图片上传分析4、图片服务器4.1、什么是FastD
textarea标签改写为富文本框编辑器KindEditor
下载 - KindEditor - 在线HTML编辑器 KindEditor的简单使用-CSDN博客 一、 Maven需要的依赖: 如果依赖无法下载,可以多添加几个私服地址: 在Maven框架中加入镜像私服 <mirrors><!-- mirror| Specifies a repository mirror site to use instead of a
在ASP中 使用 kindeditor-4.1.4编辑器的详细教程
1、去官网下载最新版本:kindeditor-4.1.4编辑器 下载地址:http://kindeditor.net/down.php 2、将下载的包放在网站根目录下面 4、配置文件图片上传目录,如果目录在UploadFile下 3、配置调用,官方已给出调用文档 asp/deom.asp里面 4、在自己的项目中使用: <!-- 配置
kindeditor 用法简介
最近做毕业设计用了一个叫做kindeditor的文本编辑工具,相信很多人都用过,这货和fckeditor差不多,个人感觉这个的皮肤更好看,而且对中文的支持更好,没那么容易出现中文乱码问题。下次记录一下自己的简单用法: 1,首先去官网下载http://www.kindsoft.net/ 2,解压之后如图所示: 由于本人做的是用的是JSP,所以ASP,PHP什么的
kindEditor文件上传
public class KindeditorController { // 定义允许上传的文件扩展名 private static Map<String, String> extMap = new HashMap<String, String>(); static { extMap.put("image", "gif,jpg,jpeg,png,bmp");
初识kindEditor 及为kindEditor赋初始值
在jsp页面嵌套的Iframe中使用kindEditor.(jsp结合使用LigerUi-1.2.2) 初次使用kindEditor(在线HTML编辑器),kindEditor官网:http://www.kindsoft.net/index.php product.jsp中HTML: <div id="kindEditorDialog" style="displa
两款富文本编辑器:NicEdit和Kindeditor
推荐两款富文本编辑器:NicEdit和Kindeditor 做过Web开发的朋友相信都使用过富文本编辑器,比较出名的CuteEditor和CKEditor很多人应该已经使用过,在功能强大的同时需要加载的东西也变得很多。下面要推荐的两款富文本编辑器都是使用JS编写,使用简单,非常轻量级。 NicEditor NicEdit是一个轻量级,跨平台的Inline Content Edito
web前端学习-kindeditor
不管前端设计者们使用什么框架,使用什么软件进行开发,都能在网上找到许多资料,比如框架,在相应的官网上会有demo,学习教程,使用的软件也会有一些教程文档,或者在极客学院、51CTO学院上找到学习教程。初学者会比较迷茫,究竟如何起步尼? 就想我现在一样,不知道什么样的开发工具是最好的前端设计工具,仅仅是因为项目使用myeclipse软件进行开发,于是就在myeclipse上设计,当然myecli
完美解决Kindeditor 4.1.7在IE11下复制一段内容想粘贴到中间总是变成粘贴到最后的bug
先参考了网上一位朋友的方法,见这里,但发现无效,后来搜索发现已经有大神给出了解决方案:见这里,不过不足的是大神只是说明了在all代码下怎么改,没有说明怎么在kindeditor-min.js下面怎么改,而且大神的方法也有缺点,在粘贴后滚动条不能定位到粘贴的位置。经过试验,要把两种方法结合起来才能完美解决这个问题,以下是我的方法: 首先查找"__kindeditor_paste__
htmlKindEditor在线编辑器
所见即所得HTML编辑器 - KindEditor 2.4程序名:KindEditor版本:2.4演示:[url]http://www.kindsoft.net/editor/demo.html[/url]下载:[url]http://www.kindsoft.net/download/kindeditor-2.4.zip[/url]KindEditor是基于浏览器的简单的所见即所得(WYSWY
kindeditor上传图片,IE出现下载json现象
kindeditor上传图片,chrome下正常(其实会报一条消息Resource interpreted as Document but transferred with MIME type application/json:) 而在IE下不能接收json结果,提示是否下载。 解决方法是,在配置文件struts.xml中增加contentType : <action name="upl
KindEditor所见即所得网页编辑器
偶然在项目管理软件WSS中注意到这个东东,感觉不错。顺便聊了一下。 一、可以免费使用,免费使用时,界面必须有“关于”版权声明。大致如下: 二、如果购买商业使用就可以不用显示版权信息了。那么它的版权究竟是怎样的呢? 三、官方网站版权声明: ============================================================================
ajax获取kindeditor编辑器内容中的图片
kindeditor页面getimg.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><m
在django中使用kindeditor出现转圈问题
在django中使用kindeditor出现转圈问题 【一】基础检查 【1】前端检查 确保修改了uploadJson的默认地址 该地址需要在路由层有映射关系 确认有加载官方文件 kindeditor-all-min.js 确保有传递csrfmiddlewaretoken 或者后端关闭了csrf验证 <textarea name="content" id="content-
kindeditor dialog原码修改
var dialog = K.dialog({width : 500,title : '测试窗口',showMask:true, //是否显示模式对话框body : '<div style="margin:10px;width:498;height:500px;border:1px solid #ff0000"><strong>内容</strong></div>',closeBtn :
kindEditor初始化(简单用例)
1、网上下载压缩包,解压到本地项目中,下载链接:http://down.chinaz.com/soft/30491.htm 2、创建本地html文件,在这个项目中,我创建了一个index.html,和压缩包的文件路径为: 3、在html中引入1个css和2个js即可 4、在body中创建一个文本<textarea></textarea>,并写入实例化的js
kindeditor:如何获取kindeditor文本框中输入的内容
解决办法就是在初始化kindeditor时加入一行代码: afterBlur: function() {this.sync();} 这行代码的意思就是在textarea失去焦点之后执行this.sync(); 这个函数就是同步KindEditor的值到textarea文本框。 官方解释: sync():将编辑器的内容设置到原来的textarea控件里。 具
KindEditor 添加默认提示信息
Qt中用这个编辑框可以设置提示信息并且禁用跳转链接 var editor;var tipFlag = true;var placeholderText = '';KindEditor.ready(function(K) {editor = K.create('textarea[name="detailContent"]', {cssData : 'body {font-family:Mic
KindEditor编辑图文文章实战开发
写在前面: 在项目开发过程中,我们经常会遇到需要用户输入一些较长的文本,这些文本通常情况下带有相应的格式,就比如加粗、背景颜色、加入的图片等等,因此我们就需要借助于文本编辑器这样的小插件,今天给大家介绍一个文本编辑器————KindEditor。 http://kindeditor.net/about.php 附上官网链接 什么是KindEditor: KindEditor 是一套开源的在线
Kindeditor在JSP中的使用
转自:https://blog.csdn.net/weixin_41704733/article/details/79872007 kindeditor官方网站网址: http://kindeditor.net/demo.php 解压下载包,开发中只需要导入选中的文件(通常在 webapp 下,建立 editor 文件夹 )。 在HTML文件中导入相关js和css文件。
KindEditor在springmvc中的使用(maven项目完整版)
原文:KindEditor在springmvc中的使用(maven项目完整版) 源代码下载地址:http://www.zuidaima.com/share/1550463663852544.htm 这是一个已经处理过得可以实现文件图片的上传下载功能例子。从官网下直接下载KindEditor来使用,还不太行,因为对于KindEditor中的文件上传是针对php使用的
KindEditor 在线编辑器
地址 http://www.kindsoft.net/index.php 调用 下载KindEditor最新版本。打开下载页面 解压zip文件,将所有文件上传到您的网站程序目录下。例如:http://您的域名/editor/ 要显示编辑器的位置添加TEXTAREA输入框。 注:id必须指定唯一值,还有有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。宽度和高度可用inline
在Vue项目中使用kindEditor编译器
kingEditor官网地址:http://kindeditor.net/demo.php 里面有大量的demo,可根据需求自行选择。 我在项目中选用kindEditor是因为它的体积比较小(2M多)。(Ueditor编译器7M多) 在项目中写入: html <textarea id="content2" name="content" style="width:700px;height:
如何修复网站漏洞 Kindeditor任意上传文件修补
很多建站公司都在使用Kindeditor开源的图片上传系统,该上传系统是可视化的,采用的开发语言支持asp、aspx、php、jsp,几乎支持了所有的网站可以使用他们的上传系统,对浏览器的兼容以及手机端也是比较不错的,用户使用以及编辑上传方面得到了很多用户的喜欢。 前端时间我们SINE安全对其进行全面的网站漏洞检测的时候发现,Kindeditor存在严重的上传漏洞,很多公司网站,以及事业单位的网
tp5.1里面获取KindEditor富文本里面的文本
html部分 <div class="layui-input-inline"><textarea name="content" style="width:500px;height: 300px;"></textarea></div> js部分 KindEditor.ready(function(K) {self.editor = K.create('textarea[name="cont
Kindeditor上传失败问题解决
(问题关键词: kindeditor 上传图片失败 kindeditor上传图片成功,但是页面上却提示失败 kindeditor得到Json正确,确提示失败) 今天又遇到了一个比较无奈的问题,在我编写SSM框架的项目时,遇到了kindeditor上传图片失败的问题。 如图: 最开始我以为是服务器的问题,比如返回值,但是发现最后返回的Json数据是正确的,虽然提示失败,