本文主要是介绍Kindeditor在JSP中的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转自:https://blog.csdn.net/weixin_41704733/article/details/79872007
kindeditor官方网站网址:
http://kindeditor.net/demo.php


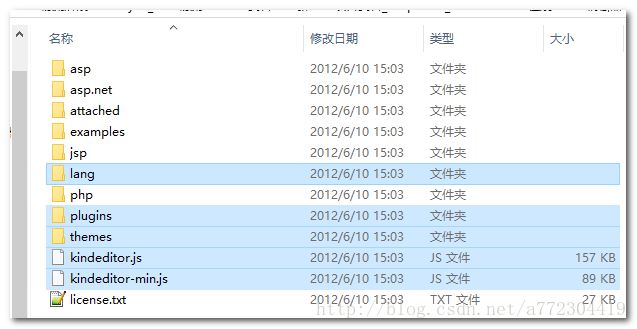
解压下载包,开发中只需要导入选中的文件(通常在 webapp 下,建立 editor 文件夹 )。

在HTML文件中导入相关js和css文件。

在文本域textarea中设置一个id的值为description。

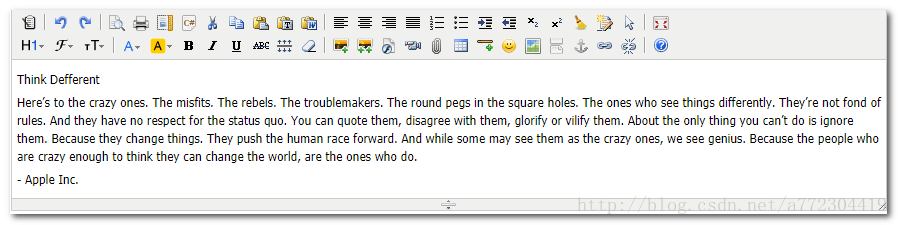
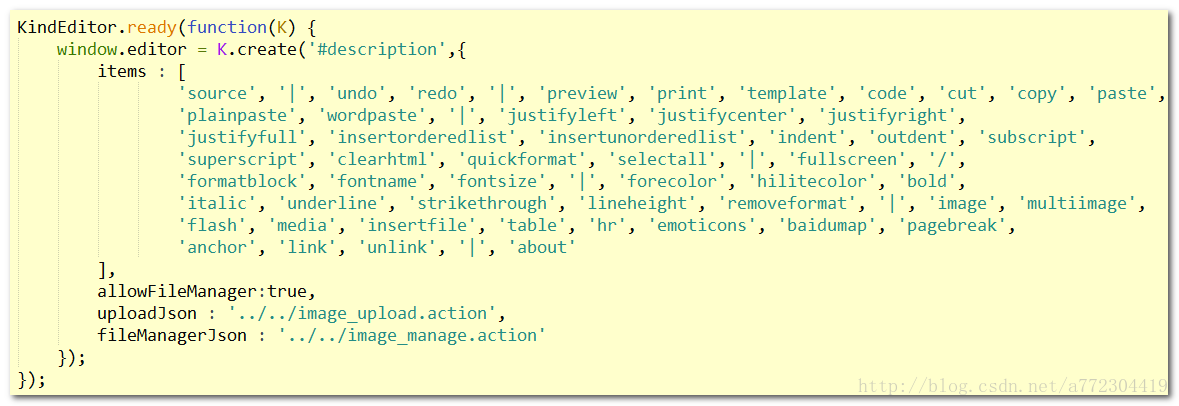
在js中创建一个kindeditor,将其嵌入到textarea中。

完整代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>添加宣传任务</title><!-- 导入jquery核心类库 --><script type="text/javascript" src="../../js/jquery-1.8.3.js"></script><!-- 导入easyui类库 --><link rel="stylesheet" type="text/css" href="../../js/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../../js/easyui/themes/icon.css"><link rel="stylesheet" type="text/css" href="../../css/default.css"><script type="text/javascript" src="../../js/easyui/jquery.easyui.min.js"></script><script src="../../js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script><!--导入在线HTML编辑器 --><script type="text/javascript" src="../../editor/kindeditor.js" ></script><script type="text/javascript" src="../../editor/lang/zh_CN.js" ></script><link rel="stylesheet" href="../../editor/themes/default/default.css" /><script type="text/javascript">$(function(){$("body").css({visibility:"visible"});$("#back").click(function(){location.href = "promotion.html";});KindEditor.ready(function(K) {window.editor = K.create('#description',{items : ['source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste','plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright','justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript','superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/','formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold','italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage','flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak','anchor', 'link', 'unlink', '|', 'about'],allowFileManager:true,uploadJson : '../../image_upload.action',fileManagerJson : '../../image_manage.action'});});// 为保存按钮,添加click事件$("#save").click(function(){if($("#promotionForm").form('validate')){// 通过kindEditor数据到textarea window.editor.sync();// 提交表单$("#promotionForm").submit();}else{// 校验失败$.messager.alert("警告信息","表单中存在数据非法项!","warning");}});});</script></head><body class="easyui-layout" style="visibility:hidden;"><div region="north" style="height:31px;overflow:hidden;" split="false" border="false"><div class="datagrid-toolbar"><a id="save" icon="icon-save" href="#" class="easyui-linkbutton" plain="true">保存</a><a id="back" icon="icon-back" href="#" class="easyui-linkbutton" plain="true">返回列表</a></div></div><div region="center" style="overflow:auto;padding:5px;" border="false"><form id="promotionForm" enctype="multipart/form-data"action="../../promotion_save.action" method="post"><table class="table-edit" width="95%" align="center"><tr class="title"><td colspan="4">宣传任务</td></tr><tr><td>宣传概要(标题):</td><td colspan="3"><input type="text" name="title" id="title" class="easyui-validatebox" required="true" /></td></tr><tr><td>活动范围:</td><td><input type="text" name="activeScope" id="activeScope" class="easyui-validatebox" /></td><td>宣传图片:</td><td><input type="file" name="titleImgFile" id="titleImg" class="easyui-validatebox" required="true"/></td></tr><tr><td>发布时间: </td><td><input type="text" name="startDate" id="startDate" class="easyui-datebox" required="true" /></td><td>失效时间: </td><td><input type="text" name="endDate" id="endDate" class="easyui-datebox" required="true" /></td></tr><tr><td>宣传内容(活动描述信息):</td><td colspan="3"><textarea id="description" name="description" style="width:80%" rows="20"></textarea></td></tr></table></form></div></body>
</html>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-258a4616f7.css" rel="stylesheet"></div>
</article>
这篇关于Kindeditor在JSP中的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!