本文主要是介绍Kindeditor上传失败问题解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(问题关键词:
kindeditor 上传图片失败
kindeditor上传图片成功,但是页面上却提示失败
kindeditor得到Json正确,确提示失败)
今天又遇到了一个比较无奈的问题,在我编写SSM框架的项目时,遇到了kindeditor上传图片失败的问题。
如图:
最开始我以为是服务器的问题,比如返回值,但是发现最后返回的Json数据是正确的,虽然提示失败,
但是图片服务器中其实已经成功上传了文件,并且可以利用json中的url访问到,
之后又排查是否浏览器收到正确的Json,答案是肯定的。。。
如图:
其他都没问题,那么问题就到了Kindeditor这边,也许是它本身的逻辑出现了问题。
事实证明确实是这样
原因在于 kindeditor 的 K.json 方法并没有做强制类型转换,并且做了原型校验,导致了该问题的发生。
解决方案有两个:
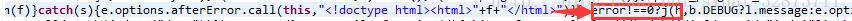
1.使用的是 kindeditor-all-min.js 脚本:
修改脚本268行标记处为error!=0
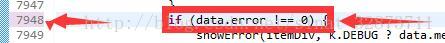
2.使用的是 kindeditor-all.js 脚本:
修改脚本7948行标记处为 error!=0
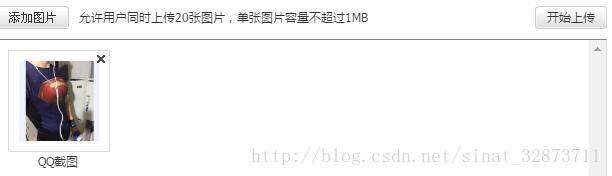
修改以后完美解决:
这篇关于Kindeditor上传失败问题解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!