本文主要是介绍KindEditor编辑图文文章实战开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写在前面:
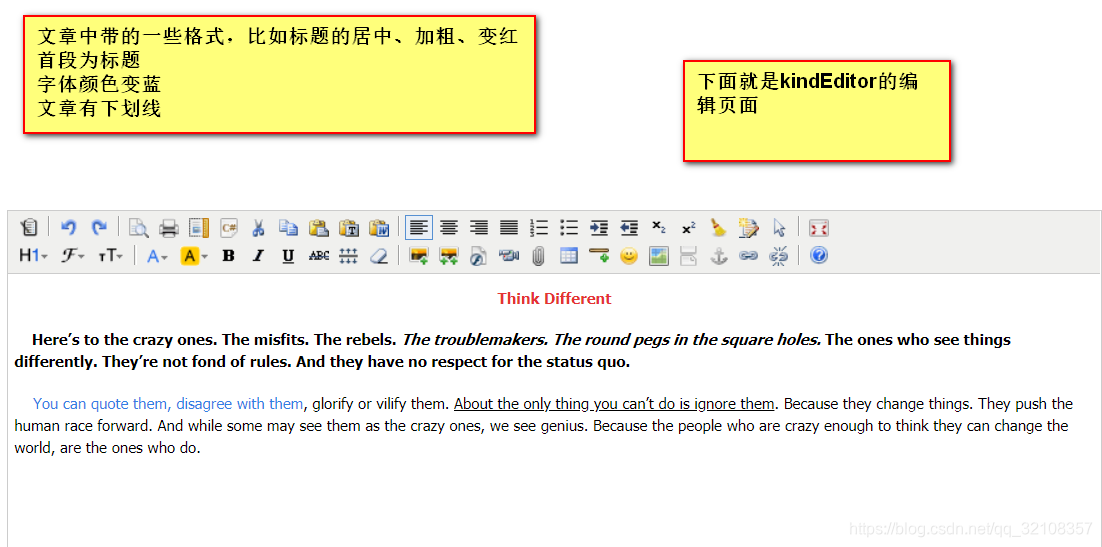
在项目开发过程中,我们经常会遇到需要用户输入一些较长的文本,这些文本通常情况下带有相应的格式,就比如加粗、背景颜色、加入的图片等等,因此我们就需要借助于文本编辑器这样的小插件,今天给大家介绍一个文本编辑器————KindEditor。
http://kindeditor.net/about.php 附上官网链接
什么是KindEditor:
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。

上图的文本为了保存格式,就不能以简单的文本进行存储,我们需要带上对应的样式进行存储:
<p style="text-align:center;"><strong><span style="color:#E53333;">Think Different</span></strong>
</p>
<h4> Here’s to the crazy ones. The misfits. The rebels.<em> The troublemakers. The round pegs in the square holes.</em> The ones who see things differently. They’re not fond of rules. And they have no respect for the status quo.
</h4>
<p> <span style="color:#337FE5;"> </span><span style="color:#337FE5;">You can quote them, disagree with them</span>, glorify or vilify them. <u>About the only thing you can’t do is ignore them</u>. Because they change things. They push the human race forward. And while some may see them as the crazy ones, we see genius. Because the people who are crazy enough to think they can change the world, are the ones who do.
</p>
<p><br />
</p>
图中的效果很明了,存储的文本带着相关的标签进行存储,也就是带着相关的格式进行存储,保证格式不丢失。
**~~
KindEditor编辑图文文章实战开发:
预期效果展示;

简单介绍:
1、点击图片按钮:

2、网络图片和本地上传

网络图片:指的就是网络资源中的图片url
图片空间:指的是本地服务器上已经存在的图片
本地上传: 将本地的图片上传到编辑器
3.开发思路
本地上传实际上就是将本地的图片上传到服务器中,然后咋编辑器中对图片偏进行一个回显。图片空间的实现思路也是如此。
前端代码实现:
<%@page pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="path" value="${pageContext.request.contextPath}"/><%--引入kindEditor开发依赖的js文件--%>
<script charset="utf-8" src="${path}/kindeditor/kindeditor-all.js"></script>
<script charset="utf-8" src="${path}/kindeditor/lang/zh-CN.js"></script>
<script>KindEditor.ready(function(K) {K.create('#editor_id', {//图片上传的请求uploadJson:"${path}/editor/upload",//上传图片的名字,默认为imgFilefilePostName:"photo",//管理图片空间allowFileManager:true,//查询服务器图片的请求,在图片空间中进行回显fileManagerJson:"${path}/editor/queryAllPhoto",//将编辑器中的内容整合到form表单中,这里我们用不到,可以删除afterBlur:function(){ //编辑器失去焦点(blur)时执行的回调函数this.sync(); //将编辑器中的内容同步到表单}});});
</script><%--准备编辑器容器--%>
<textarea id="editor_id" name="content" style="width:700px;height:300px;">
<strong>HTML内容</strong>
</textarea>
后台代码实现:
1、本地文件上传
插件要求我们的返回值类型为map。
@RequestMapping("upload")public HashMap<String,Object> upload(MultipartFile photo, HttpServletRequest request) throws IOException {HashMap<String, Object> map = new HashMap<>();//获取文件上传路径String realPath = request.getSession().getServletContext().getRealPath("/upload/edit");File file = new File(realPath);if(!file.exists()){file.mkdirs();}//获取文件名String filename = photo.getOriginalFilename();//给文件名加上时间戳String newFileName = new Date().getTime()+"-"+filename;//获取httpString scheme = request.getScheme();//获取本地ipString serverName = request.getServerName();//获取端口号int serverPort = request.getServerPort();//获取项目名String contextPath = request.getContextPath();//网络路径拼接String s = scheme + "://" + serverName + ":" + serverPort+contextPath + "/upload/edit"+"/"+ newFileName;System.out.println(s);try {photo.transferTo(new File(realPath,newFileName));map.put("error", 0);map.put("url", s);} catch (IOException e) {e.printStackTrace();map.put("error", 1);map.put("url", "上传失败");}return map;}
2.图片空间
图片空间部分要求我们返回的数据格式如下:
样例数据:
{"moveup_dir_path": "","current_dir_path": "","current_url": "\/ke4\/php\/..\/attached\/","total_count": 5,"file_list": [{"is_dir": false,"has_file": false,"filesize": 245132,"dir_path": "","is_photo": true,"filetype": "jpg","filename": "2009321101428.jpg","datetime": "2018-06-06 00:36:39"}]
}
因此我们在开发的过程中,要严格遵守插件给我们的约束,按照"要什么,给什么"的原则进行开发。
@RequestMapping("queryAllPhoto")public HashMap<String,Object> queryAllPhoto(HttpServletRequest request){HashMap<String, Object> maps = new HashMap<>();ArrayList<Object> lists = new ArrayList<>();//获取图片文件夹的路径String realPath = request.getSession().getServletContext().getRealPath("/upload/edit");//获取文件夹File file = new File(realPath);//获取文件夹下所有的文件名称String[] names = file.list();for (int i = 0; i < names.length; i++) {//获取文件名字String name = names[i];HashMap<String, Object> map = new HashMap<>();map.put("is_dir",false); //是否是文件夹map.put("has_file",false); //是否是文件File file1 = new File(realPath, name);map.put("filesize",file1.length()); //文件的大小map.put("is_photo",true); //是否是图片String extension = FilenameUtils.getExtension(name);map.put("filetype",extension); //图片的格式map.put("filename",name); //文件的名字//字符串拆分 1564712632627-下载.jpgString[] split = name.split("-");String times = split[0];long time = Long.parseLong(times);SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd hh-mm-ss");String format = dateFormat.format(time);map.put("datetime",format); //上传的时间//封装进集合lists.add(map);}maps.put("current_url","http://localhost:8989/cmfz_lsg/upload/edit/"); //网络路径maps.put("total_count",lists.size()); //文件数量maps.put("file_list",lists); //文件集合return maps;}
这篇关于KindEditor编辑图文文章实战开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





