本文主要是介绍web前端学习-kindeditor,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
不管前端设计者们使用什么框架,使用什么软件进行开发,都能在网上找到许多资料,比如框架,在相应的官网上会有demo,学习教程,使用的软件也会有一些教程文档,或者在极客学院、51CTO学院上找到学习教程。初学者会比较迷茫,究竟如何起步尼? 就想我现在一样,不知道什么样的开发工具是最好的前端设计工具,仅仅是因为项目使用myeclipse软件进行开发,于是就在myeclipse上设计,当然myeclipse功能还是相当强大的,可以调试bug,同时在浏览器中也有开发者工具,方便我们开发页面。也许现在还比较凌乱,但是相信坚持和学习会让我一步步向前,突破重重障碍,在前端的道路上越走越稳,越走越熟悉。
kindeditor用法简介kindeditor:作为一种文本编辑工具,比较受大家欢迎。和fckeditor差不多,个人感觉这个的皮肤更好看,而且对中文的支持更好,没那么容易出现中文乱码问题。下次记录一下自己的简单用法:
1,首先去官网下载http://www.kindsoft.net/
2,解压之后如图所示:由于本人做的是用的是JSP,所以ASP,PHP什么的就用不上了,直接把那些去掉然后将整个文件夹扔进Myeclipse,如图:里面有个报错,用不上没有影响,不用处理照常可以使用。3,就可以开工写JSP了,提供kindeditor在线编辑网站:http://kindeditor.net/demo.php这里面不止是可以在线编辑,同时还可以查看demo,案例,下载源码包等等。选取其中一个案例编程如下:
| <!doctype html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8" /> | |
| <title>Default Examples</title> | |
| <style> | |
| form { | |
| margin: 0; | |
| } | |
| textarea { | |
| display: block; | |
| } | |
| </style> | |
| <link rel="stylesheet" href="../themes/default/default.css" /> | |
| <script charset="utf-8" src="../kindeditor-min.js"></script> | |
| <script charset="utf-8" src="../lang/zh_CN.js"></script> | |
| <script> | |
| var editor; | |
| KindEditor.ready(function(K) { | |
| editor = K.create('textarea[name="content"]', { | |
| allowFileManager : true | |
| }); | |
| K('input[name=getHtml]').click(function(e) { | |
| alert(editor.html()); | |
| }); | |
| K('input[name=isEmpty]').click(function(e) { | |
| alert(editor.isEmpty()); | |
| }); | |
| K('input[name=getText]').click(function(e) { | |
| alert(editor.text()); | |
| }); | |
| K('input[name=selectedHtml]').click(function(e) { | |
| alert(editor.selectedHtml()); | |
| }); | |
| K('input[name=setHtml]').click(function(e) { | |
| editor.html('<h3>Hello KindEditor</h3>'); | |
| }); | |
| K('input[name=setText]').click(function(e) { | |
| editor.text('<h3>Hello KindEditor</h3>'); | |
| }); | |
| K('input[name=insertHtml]').click(function(e) { | |
| editor.insertHtml('<strong>插入HTML</strong>'); | |
| }); | |
| K('input[name=appendHtml]').click(function(e) { | |
| editor.appendHtml('<strong>添加HTML</strong>'); | |
| }); | |
| K('input[name=clear]').click(function(e) { | |
| editor.html(''); | |
| }); | |
| }); | |
| </script> | |
| </head> | |
| <body> | |
| <script type="text/javascript"><!-- | |
| google_ad_client = "ca-pub-7116729301372758"; | |
| /* 更多演示(728x90) */ | |
| google_ad_slot = "5052271949"; | |
| google_ad_width = 728; | |
| google_ad_height = 90; | |
| //--> | |
| </script> | |
| <script type="text/javascript" | |
| src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> | |
| </script> | |
| <h3>默认模式</h3> | |
| <form> | |
| <textarea name="content" style="width:800px;height:400px;visibility:hidden;">KindEditor</textarea> | |
| <p> | |
| <input type="button" name="getHtml" value="取得HTML" /> | |
| <input type="button" name="isEmpty" value="判断是否为空" /> | |
| <input type="button" name="getText" value="取得文本(包含img,embed)" /> | |
| <input type="button" name="selectedHtml" value="取得选中HTML" /> | |
| <br /> | |
| <br /> | |
| <input type="button" name="setHtml" value="设置HTML" /> | |
| <input type="button" name="setText" value="设置文本" /> | |
| <input type="button" name="insertHtml" value="插入HTML" /> | |
| <input type="button" name="appendHtml" value="添加HTML" /> | |
| <input type="button" name="clear" value="清空内容" /> | |
| <input type="reset" name="reset" value="Reset" /> | |
| </p> | |
| </form> | |
| </body> | |
| </html> | |
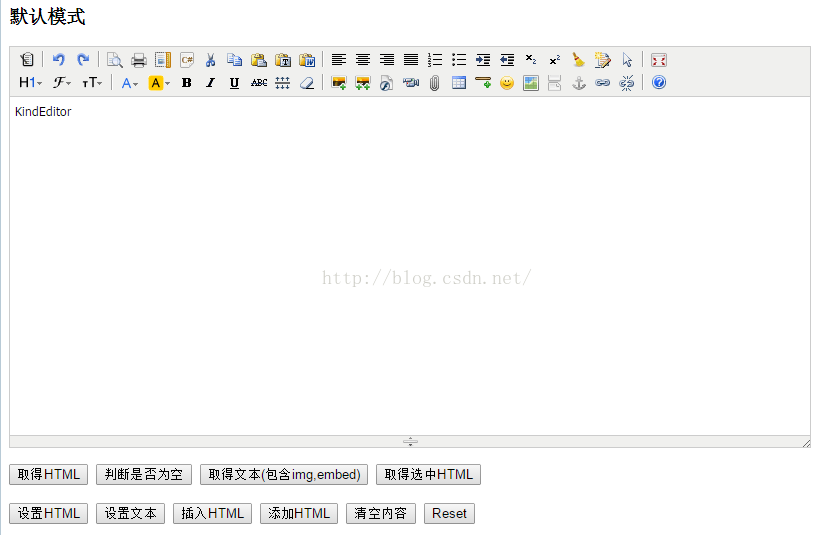
4,界面如下所示:
5,关于数据库和上传本地图片问题Kindeditor对于上传的图片神马的会默认保存在attached文件夹中,至于数据库字段中存储的只是图片的地址,所以将内容读取出来的时候,只要读取数据库字段中的内容就会自动将文本和图片等一起显示出来了,很好很强大!要注意的就是读取数据库出来之后要将地址转换成HTML代码才能正确显示,这个工作很简单,只要:<s:propertyvalue="article.content1"escape="false"/>将escape="false" 就OK了。
这篇关于web前端学习-kindeditor的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







