grow专题
Follow Carl To Grow|【LeetCode】669. 修剪二叉搜索树,108.将有序数组转换为二叉搜索树,538.把二叉搜索树转换为累加树
【LeetCode】669. 修剪二叉搜索树 题意:给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树,使得所有节点的值在[low, high]中。修剪树 不应该 改变保留在树中的元素的相对结构 (即,如果没有被移除,原有的父代子代关系都应当保留)。 可以证明,存在 唯一的答案 。 所以结果应当返回修剪好的二叉搜索树的新的根节点。注意,根节点可能
Follow Carl To Grow|【LeetCode】530.二叉搜索树的最小绝对差,501.二叉搜索树中的众数,236. 二叉树的最近公共祖先
【LeetCode】530.二叉搜索树的最小绝对差 题意:给你一个二叉搜索树的根节点 root ,返回 树中任意两不同节点值之间的最小差值 。 差值是一个正数,其数值等于两值之差的绝对值。 思路:中序遍历拿到递增序列,然后求相邻两个数最小值即可。也可以在遍历过程中就拿到这个最小值,此时需要用指针记录上一个节点。 代码A: /*** Definition for a binary tree
【FFmpeg】ffmpeg工具源码分析(三):分配过滤器内存(宏GROW_ARRAY)详解
【目录】郭老二博文之:图像视频汇总 0、引言 在ffmpeg.c源码的核心函数transcode() 中,先执行初始化操作transcode_init() ; 首先初始化过滤器filtergraphs,在寻找过滤器在哪分配时,发现它使用宏GROW_ARRAY以增长的方式来分配内存。 1、GROW_ARRAY原型 #define GROW_ARRAY(array, nb_elems)\arr
每日一学—CSS flex-grow 属性
什么是flex-grow 属性❓ flex-grow 属性用于设置或检索弹性盒子的扩展比率。 ❗注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。 CSS 语法 flex-grow: number|initial|inherit; 属性值 值描述number一个数字,规定项目相对于其他灵活的项目进行扩展的量。默认值是 0。initial设置该属性为它的默认值。inheri
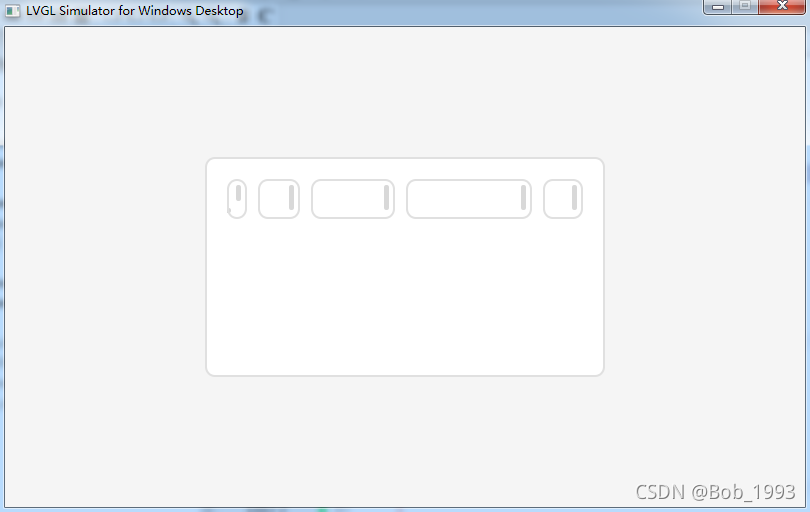
LVGL8学习之flex grow(弹性增长)
这一篇来学习一下flex grow(弹性增长),还是通过codeblock来模拟代码的运行,代码如下: void lv_demonstrate_flex_grow(){lv_obj_t * cont = lv_obj_create(lv_scr_act()); // 基于屏幕创建一个cont容器对象if (cont == NULL){return;}lv_obj_set_size(cont,
flex-grow 属性深入探讨
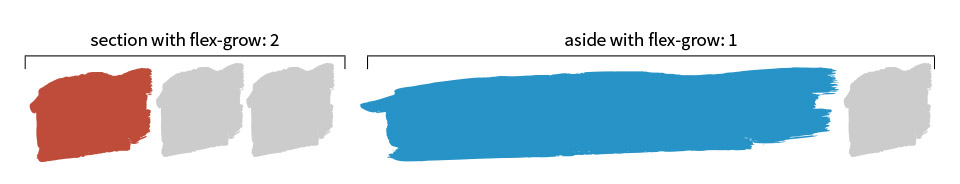
flex-grow 不易理解,难道不是吗?深入理解css3中的flex-grow、flex-shrink、flex-basis写给自己看的display: flex布局教程Flex 布局教程:语法篇 一开始学习 flex-grow 时,相信大家都是从这样一个经典例子入门的: 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex
Caused by: java.lang.IllegalArgumentException: Cannot grow BufferHolder by size 1752 because the siz
报错如下: Caused by: java.lang.IllegalArgumentException: Cannot grow BufferHolder by size 9384 because the size after growing exceeds size limitation 2147483632 不能按大小9384增加BufferHolder,因为增长后的大小超过了大小限
解读ArrayList中的grow(int minCapacity)方法
查看源码: /*** Increases the capacity to ensure that it can hold at least the* number of elements specified by the minimum capacity argument.** @param minCapacity the desired minimum capacity*/privat
【前端】flex-grow (分配剩余空间)的正确打开方式
使用前提 flex-grow 这个属性,是在 display: flex ; 的情况下使用的 简单介绍 是用来分配剩余空间的(所以,这里还有个前提,就是有空间可以分); 举个栗子 <!DOCTYPE html><html lang="zh-cmn-Hans"><head><meta charset="utf-8" /><title>flex-grow_CSS参考手册_web前端开发参
类的练习:定义一个Tree(树)类,有成员ages(树龄),成员函数grow(int years)对ages加上years,age()显示tree对象的ages的值。
题目 定义一个Tree(树)类,有成员ages(树龄),成员函数grow(int years)对ages加上years,age()显示tree对象的ages的值。 代码 #include<iostream>using namespace std;#include<iomanip>#include<string>#include<algorithm>#include<queue>#
flex-grow,flex-shrink 缩放比例详解
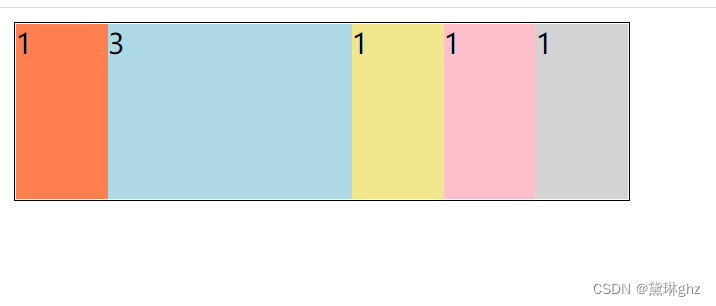
一、flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果设定了flex-grow,当容器有剩余空间时,凡是flex-grow大于0的项目将一起瓜分剩余空间,每个项目所分到的剩余空间,跟项目自身的大小无关,只跟各项目设定的flex-grow和剩余空间有关。 如下例子,parent宽度 大于 son1+son2设定的宽度,计算son1放大后的宽度: son1最终渲
GROW模型及其应用
一、作用 提供一套可操作的流程来理清现状,创造专注,减少干扰,使执行人从内心找到下阶段目标与达成目标的实施办法。是一套主要用于沟通、绩效辅导中的方法。 二、是什么 GROW模型由确定目标(Goal)、了解现状(Reality)、寻求方案(Options)、强化意愿(Will)四个维度组成。 GROW模型能够帮助我们按照“目标→现状→方案→行动”的顺序逐一专注在这四个方面,从而把挑战分解成难
Claude2 AI实战:使用GROW模型解决自己的问题
提起教练,相信你也会不自然的想起竞技场上的教练,其实教练早已渗入到工作、生活、学习的方方面面,从定义上来说,教练是通过询问、激励、支持、反馈等方式,帮助学员建立目标,制定计划,发掘潜力,实现自我突破的专业人士。 今天我们就请一位个人成长教练,帮助我们自己解决自己的问题,本次将基于一个比较成熟的心理学模型进行辅导、引导我们自己去主动发现问题、解决问题。 关键字:Claude2、GROW模型 什么
css弹性盒子--弹性布局flex-grow、flex-shrink、flex-basis详解
flex-grow、flex-shrink、flex-basis三个属性的作用: 在flex布局中,父元素在不同宽度下,子元素是如何分配父元素空间的。 (注意:这三个属性都是在子元素上设置的,下面小编要讲的是父元素,指以flex布局的元素(display:flex)) 小编这里先教一下大家如何快速记住这三个属性: 首先是 flex-basis ,basis英文意思是<主要成分>,所以他和w