本文主要是介绍【前端】flex-grow (分配剩余空间)的正确打开方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用前提
flex-grow 这个属性,是在 display: flex ; 的情况下使用的
简单介绍
是用来分配剩余空间的(所以,这里还有个前提,就是有空间可以分);
举个栗子
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head><meta charset="utf-8" /><title>flex-grow_CSS参考手册_web前端开发参考手册系列</title><meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /><style>h1{font:bold 20px/1.5 georgia,simsun,sans-serif;}.box{display:-webkit-flex;display:flex;width:600px;margin:0;padding:10px;list-style:none;background-color:#eee;}.box li{width:100px;height:100px;border:1px solid #aaa;text-align:center;}#box li:nth-child(2){-webkit-flex-grow:1;flex-grow:1;}#box li:nth-child(3){-webkit-flex-grow:2;flex-grow:2;}</style>
</head>
<body>
<h1>flex-grow示例:</h1>
<ul id="box" class="box"><li>a</li><li>b</li><li>c</li><li>d</li><li>e</li>
</ul>
</body>
</html>
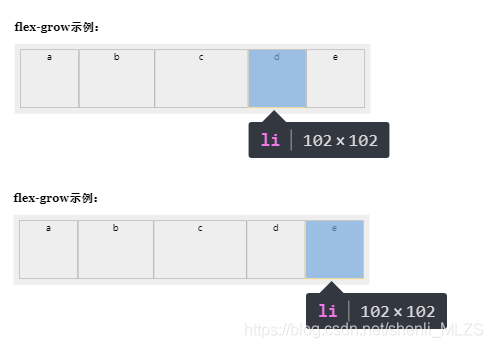
展示的长宽如下所示( 长 x 宽 )


听我解释
先说一下,为什么每个的宽度和长度都似乎多出了 2px ;其实不是多的,是因为border: 1px; 所设置的,我认为这个例子好就好在这里,看谷歌调试图:

这样一来,三个(a , d , e ) 的宽是 102px 就可以接受了,接下来是b 和 c ;
## b 的设置如下
#box li:nth-child(2){-webkit-flex-grow:1;flex-grow:1;}
表示:在剩下的空间中,需要占1份;
c的设置如下
#box li:nth-child(3){-webkit-flex-grow:2;flex-grow:2;}
表示:在剩下的空间中,需要占2份;
因为,设置的时候,总份是 600 - 5 * ( 100 + 2 )= 90 [注意:这里的数字 2 是 border的左右两边各占了 1px 的原因 ]
又因为 b : c = 1 :2
所以 b : c = 30 : 60
故:就会有 b 的宽度为 :30 + 102 = 132px
c 的宽度为 :60 + 102 = 162px
这篇关于【前端】flex-grow (分配剩余空间)的正确打开方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









