本文主要是介绍每日一学—CSS flex-grow 属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是flex-grow 属性❓
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
❗注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
CSS 语法
flex-grow: number|initial|inherit;
属性值
值 描述 number 一个数字,规定项目相对于其他灵活的项目进行扩展的量。默认值是 0。 initial 设置该属性为它的默认值。 inherit 从父元素继承该属性。
测试代码
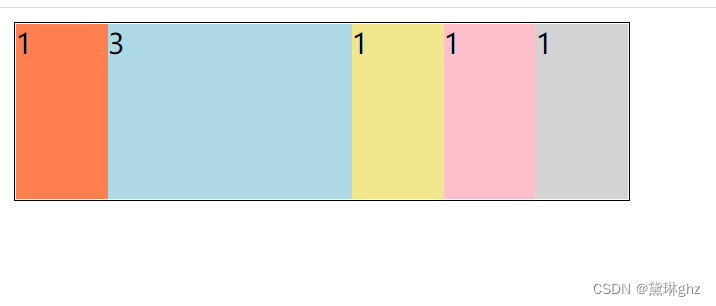
<!DOCTYPE html> <html> <head> <style> #main {width: 350px;height: 100px;border: 1px solid #000;display: flex; } #main div:nth-of-type(1) {flex-grow: 1;} #main div:nth-of-type(2) {flex-grow: 3;} #main div:nth-of-type(3) {flex-grow: 1;} #main div:nth-of-type(4) {flex-grow: 1;} #main div:nth-of-type(5) {flex-grow: 1;} </style></head> <body> <div id="main"><div style="background-color:coral;">1</div><div style="background-color:lightblue;">3</div><div style="background-color:khaki;">1</div><div style="background-color:pink;">1</div><div style="background-color:lightgrey;">1</div> </div></body> </html>效果图
关于flex-grow属性的例题
1、flex-grow的作用是(D)
A、 弹性盒子元素对齐方式
B、 弹性盒子元素的排列方式
C、 弹性盒子元素显示次序
D、 弹性盒子元素如何分配剩余空间
这篇关于每日一学—CSS flex-grow 属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!