本文主要是介绍LVGL8学习之flex grow(弹性增长),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这一篇来学习一下flex grow(弹性增长),还是通过codeblock来模拟代码的运行,代码如下:
void lv_demonstrate_flex_grow()
{lv_obj_t * cont = lv_obj_create(lv_scr_act()); // 基于屏幕创建一个cont容器对象if (cont == NULL){return;}lv_obj_set_size(cont, 400, 220); // 设置对象大小lv_obj_center(cont); // 对象显示在屏幕中央lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_ROW); // 设置对象弹性布局的排列方式,把子对象排成一行,而不需要包裹lv_obj_t * obj = NULL;obj = lv_obj_create(cont);if (obj != NULL){lv_obj_set_size(obj, 20, 40); // 设置对象大小}obj = lv_obj_create(cont);if (obj != NULL){lv_obj_set_height(obj, 40); // 设置对象高度lv_obj_set_flex_grow(obj, 1); // 宽度弹性增长,使用一份的剩余空间}obj = lv_obj_create(cont);if (obj != NULL){lv_obj_set_height(obj, 40);lv_obj_set_flex_grow(obj, 2); // 宽度弹性增长,使用2份的剩余空间}obj = lv_obj_create(cont);if (obj != NULL){lv_obj_set_height(obj, 40);lv_obj_set_flex_grow(obj, 3); // 宽度弹性增长,使用3份的剩余空间}obj = lv_obj_create(cont);if (obj != NULL){lv_obj_set_size(obj, 40, 40);}
}
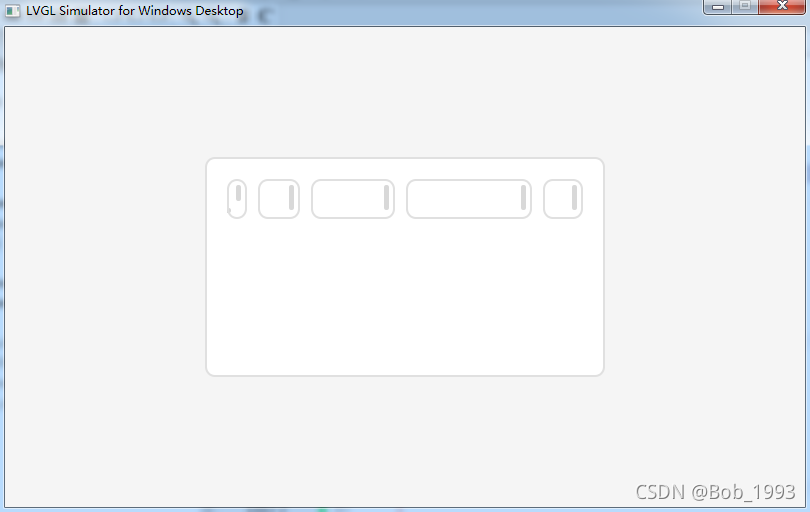
运行结果如下:

这篇关于LVGL8学习之flex grow(弹性增长)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






