本文主要是介绍flex-grow 属性深入探讨,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
flex-grow 不易理解,难道不是吗?
深入理解css3中的flex-grow、flex-shrink、flex-basis
写给自己看的display: flex布局教程
Flex 布局教程:语法篇
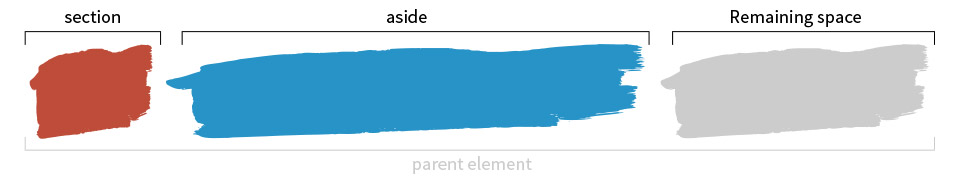
一开始学习 flex-grow 时,相信大家都是从这样一个经典例子入门的:
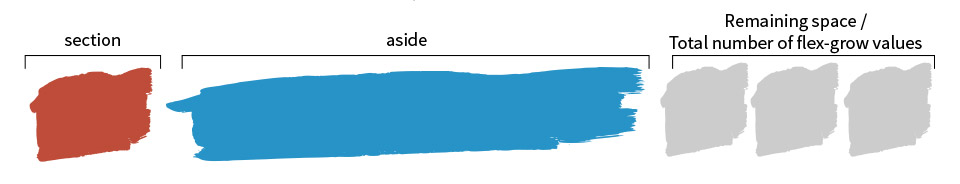
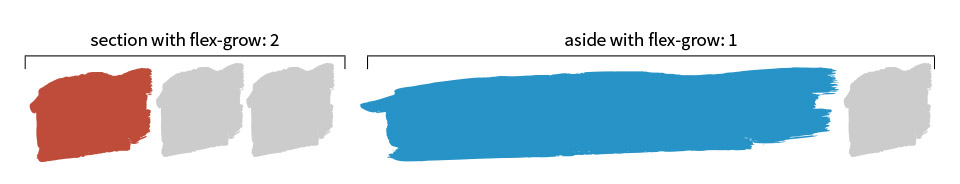
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
看到这个通俗易懂的解释,我一下就明白了:flex-grow 不就是按比例分嘛,只有这个是 2 份,其他都是 1 份,它占的当然是其他的 2 倍啦。get,flex-grow 真简单!
这种简单粗暴的理解并没有维持多久,因为我很快就遇到了这种情况:
???为什么 1 份的占的空间比 2 份的还多
看一下 CSS 代码,有一些不同:
.fix-basis-object {width: 100px;flex-grow: 1;
}
这时注意再回头看,为元素分配的是剩余空间。
剩余空间就是父容器在主轴的方向上还有多少可用的空间。在上面的例子里,flex-grow 为 2 的元素设置了 width,已经占据了一部分主轴空间,而除开它所占据的这一部分,才是剩余空间,flex-grow 再把这个剩余空间按份数分配到每个 flex-grow 属性不为 0 的元素头上。
为元素按比例分配剩余空间
看到这里我觉得我的理解已经差不多了,也就那么回事,get,flex-grow 真简单!
我就带着这样的理解用了比较长时间的 Flex,也没碰到过什么问题。直到我看到了一个利用 flex-direction: column + flex-grow: 0.5 垂直居中的方法:
.container {height: 40px;flex-direction: column;background: #DDD;&::before {content: '';flex-grow: 0.5;}.object {width: 30px;height: 30px;background: #FFF;}
}
如果按照经验判断,flex-grow 为 0.5 的元素是独一份,它应该独占剩余空间啊,为什么会只占剩余空间的一半呢?flex-grow: 0.5 到底指什么?很多文档都只解释了 flex-grow 大于 1 的情况,小于 1 的情况很少提及。
实际上,flex-grow 的完整规则应该是这样的。
flex-grow 不支持负值,默认值是 0,表示不占用剩余空间来扩展自己的宽度。如果 flex-grow 大于 0,则 flex 容器剩余空间的分配就会发生:
- 如果只有一个 flex 元素设置了 flex-grow 属性值:
a. 如果flex-grow值小于1,则分配给它的是总剩余空间和这个比例的计算值。例如一个 0.5 的元素能分到一半的剩余空间。
b. 如果flex-grow值大于1,则独享所有剩余空间。
- 如果有多个 flex 元素设置了 flex-grow 属性值:
a. 如果 flex-grow 值总和小于1,则分配给元素的是总剩余空间和当前元素设置的 flex-grow 比例的计算值。例如一个 0.1 和一个 0.2 的元素,只能分别分到 1/10 和 2/10 的剩余空间,剩下的剩余空间并不会分配给它们。
b. 如果 flex-grow 值总和大于1,则所有剩余空间被利用,分配比例就是 flex-grow 属性值的比例。
这就是 flex-grow 机制的全部真相,了解了这些规则之后再回头看,其实 flex-grow 确实还是很简单。现在我觉得我终于可以放心大胆地对 flex-grow 敲出 ez 了,get,flex-grow 真简单!
附:flex-shrink 的完整规则,和 flex-grow 相似,只是尺寸缩小
- 如果只有一个 flex 元素设置了 flex-shrink:
a. flex-shrink 值小于1,则收缩的尺寸不完全,会有一部分内容溢出 flex 容器。
b. flex-shrink 值大于等于1,则收缩完全,正好填满 flex 容器。
- 如果多个 flex 元素设置了 flex-shrink:
a. flex-shrink 值的总和小于1,则收缩的尺寸不完全,每个元素收缩尺寸占“完全收缩的尺寸”的比例就是设置的 flex-shrink 的值。
b. flex-shrink 值的总和大于1,则收缩完全,每个元素收缩尺寸的比例和 flex-shrink 值的比例一样。
这篇关于flex-grow 属性深入探讨的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!