getx专题
Android获取控件坐标,触摸点坐标 getX getRawX
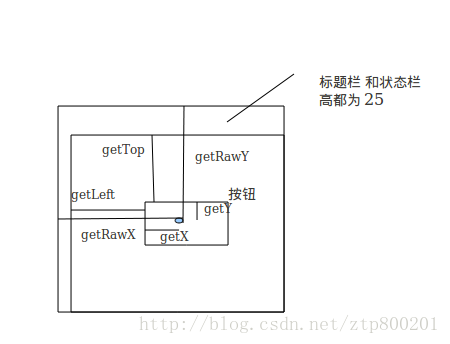
MotionEvent.getRawY() 是触摸点相对于屏幕原点坐标(包括状态栏-显示中国移动那个栏) getY() 是相对于父控件的坐标 getScrollY() 是指控件顶部划出去的距离 可以具体到某个控件 getRight() =getLeft() + getWidth() getBottom()= getTop() + getHeight() 状态栏高度获取:
安卓坐标(getX(),getY(),getRawX(),getRawY())
getX()是表示Widget相对于自身左上角的x坐标,而getRawX()是表示相对于屏幕左上角的x坐标值(注意:这个屏幕左上角是手机屏幕左上角,不管activity是否有titleBar或是否全屏幕),getY(),getRawY()一样的道理 1.如果你的某个Activity中实现OnTouchListener接口,需要重写 onTouch(View view,MotionEven
flutter3.22+getx+fl_chart手机桌面os系统|flutter3.x手机OA后台
基于最新版flutter3.22.1+dart3.4.1+getx+fl_chart等技术架构跨端仿ios手机桌面os系统Flutter3OS。原创自研flutter手机os布局引擎、分屏滑动管理、自定义壁纸/桌面小部件、拖拽式悬浮球等功能。 【flutter手机os】原创Flutter3.22+Getx跨平台手机OS桌面系统 uniapp-vue3-os跨端仿ios手机桌面o
关于getRawX和getX、getMeasureWidth和getWidth之间的区别
以前总是在复写事件点击的时候分不清getRawX和getX获取点击位置的区别,今天提空写个demo,打个log看一下到底有什么区别!!打出来的结果我都开始怀疑我自己了!! 先看一下我的xml文件: <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/ap
view.getX()、view.getY()、view.getLeft()、view.getRight()、view.getTranslationX()与动画
view.getX()、view.getY()、view.getLeft()、view.getRight()、view.getTranslationX()与动画 基础知识: android有两个坐标系:①屏幕坐标系 ②视图坐标系以屏幕坐标系为参照对象的有:event.getRawX()、event.getRawY()除了以屏幕坐标系为参照对象的都是以视图坐标系为参考对象这里的event指的是M
Flutter+Getx仿小米商城项目实战教程又新增了Flutter调用原生地图
Flutter+Getx仿小米商城项目实战教程基于Flutter3.x录制,课程紧贴企业需求,目前已完结176讲。教程所讲内容支持Android、Ios、华为鸿蒙OS,教程更新于2024年4月09日新增 Flutter 调用百度地图、新增Flutter充电桩项目地图实战。支持2024年3月29日更新的Flutter 3.19.5以及之前的所有版本。 17 Flutter介绍-Flutte
[Flutter GetX使用] Getx路由和状态管理-GetController使用过程中的踩坑记录
文章目录 问题 - Get.find() 报错!原因总结A:路由和控制器设计a1:项目中的Get路由aa1.项目路由结构aa2.本项目路由的注意点: B: GetController的冷知识C: 总结来看D: 一些参考资料 问题 - Get.find() 报错! 刚接触Getx, 遇到 Get.find()确找不到, 进而报错的问题, 一时间有点没有头绪… "HomeC
【Flutter】GetX
前言 状态管理 / 路由管理 / 依赖管理 这三部分之间存在联系 参考文章 建议看官网文章,很详细 ,pub.dev搜索get pub.dev的文档 状态管理文章相关链接 状态管理 案例 实现一个计算器,运用GetX去管理它 构建界面 构建一个计算器界面 flutter_screenutil: ^5.9.0 import 'package:flutter/material.
【Flutter】多语言方案二:GetX 版
介绍 多语言方案:GetX版,需要手动自定义字符串引用常量,优点不需要自己管理状态。 文章目录 介绍运行效果一、安装 GetX二、使用1.语言配置 在lib/core下创建一个language文件夹,文件夹下创建一个local.dart文件2.language文件夹下创建一个messages.dart文件3. 主入口MaterialApp改成GetMaterialApp4. 配置及调
【Flutter】多语言方案一:flutter_localizations 与 GetX 配合版
介绍 多语言方案:flutter_localizations 与 GetX 配合版,好处:命令行生成多语言字符串的引用常量类,缺点:切换语言以后,主界面需要手动触发setState,重绘将最新的Locale数据设置给GetMaterialApp。 文章目录 介绍运行效果一、安装二、使用1.lib文件夹中新建文件夹l10n/arb,并在其中创建app_en.arb 、app_zh.ar
2024年Getx教程_Flutter+Getx系列实战教程介绍
Getx介绍: GetX 是 Flutter 上的一个轻量且强大的解决方案,它是一个轻量级的Flutter框架。Getx不仅具有状态管理的功能,还具有路由管理、主题管理、国际化多语言管理、Obx局部更新、MVC视图业务分离、网络请求、数据验证等功能。GetX 官方还提供了get_cli脚手架工具,可以让我们快速生成Page、View、Controller、Provider、Model以及基于Ge
基于flutter3.x+window_manager+getx桌面端仿macOS系统
flutter3_macui桌面端仿macOS系统实战项目完结啦! 原创研发flutter3.19+dart3.3+window_manager+getx等技术构建桌面版macOS系统。支持自定义毛玻璃虚化背景、Dock菜单多级嵌套+自由拖拽排序、可拖拽弹窗等功能。 支持macOS和windows11两种风格。 使用技术 编辑器:VScode框架技术:Flutter3.19.2
原创开发flutter3+getX仿抖音App短视频+直播实战
前几天有分享一篇flutter3.19+dart3.3+getx实战开发抖音app短视频直播项目,得到了很多开发者的关注,这次就来分享下这个项目的视频讲解演示,希望有更多的小伙伴能喜欢~ flutter3-douyin仿抖音app短视频直播 flutter3.x_douyin跨平台仿抖音app实战开发 flutter3+bitsdojo_window客户端高仿微信聊天EXE程
Flutter中GetX的用法(路由管理)
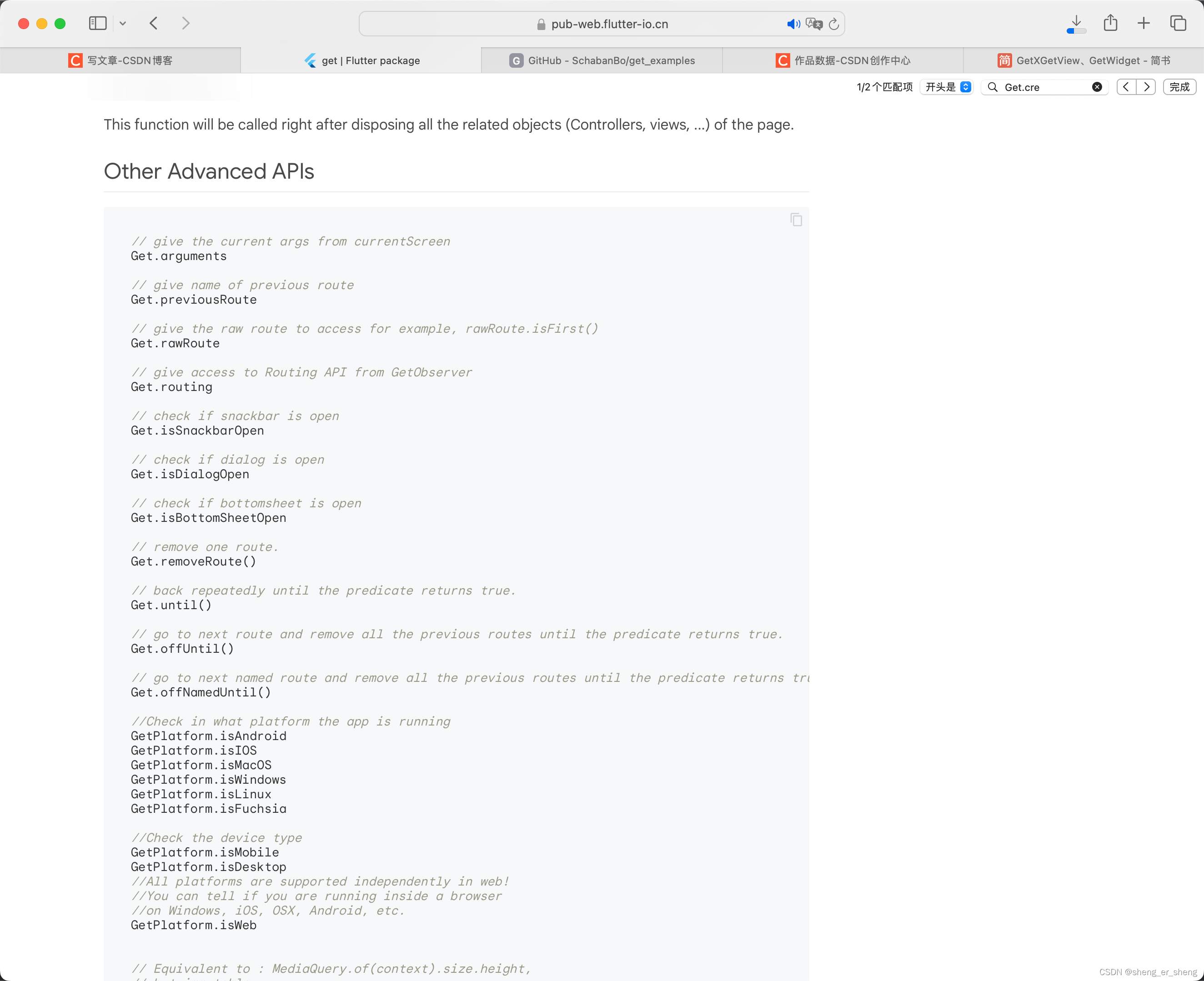
目录 前言 一.安装 二.从一个计时器开始 三.Getx路由管理 1.普通路由导航 1.导航到新的页面 2.关闭SnackBars、Dialogs、BottomSheets或任何你通常会用Navigator.pop(context)关闭的东西 3.进入下一个页面,但没有返回上一个页面的选项(用于SplashScreens,登录页面等) 4.进入下一个界面并取消之前的所
Flutter 多语言、主题切换之GetX库
多语言、主题切换之GetX库 前言正文一、配置项目二、模拟UI三、语言配置① 常量键② 语言配置文件③ 配置 四、持久化五、切换语言① my_home.dart② home.dart③ mine_controller.dart④ language_setting_controller.dart⑤ language_setting.dart⑥ mine.dart 六、切换主题① 配置文件② 更
event.getX()、event.getY()与event.getRawX()、event.getRawY()的区别
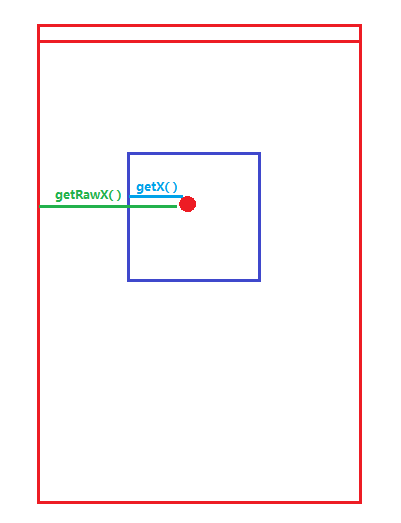
在Android的 onTouchEvent(MotionEvent event)方法中event.getX()、event.getY()与event.getRawX()、event.getRawY()其实表达的含义是有区别的,我们先来看图了解下: 红色的外框表示的是手机屏幕 蓝色外框表示的控件 红色的点点表示的是点击的位置 getRawX( )即表示的是点击的位置距离屏幕的坐标 g
基于Flutter3+bitsdojo_window+Getx桌面端仿微信EXE
经过接近一个月的爆肝开发,flutter3.x桌面端仿微信聊天项目完结啦! 基于flutter3+dart3+bitsdojo_window+get+media_kit等技术架构全新研发原创的Flutter3客户端聊天实战项目。实现了消息/emoj混合、图片/视频预览、红包、通讯录、收藏/朋友圈及小视频等功能。 技术栈 编辑器:vscode窗口管理器:bitsdojo_window
Flutter GetX 之 暗黑模式
我们紧接上篇文章,今天继续讲解一下强大的 GetX 的另一个功能,就是 暗黑模式 ,在iOS 13开始苹果的应用慢慢的都开始适配 暗黑模式,andr。oid 也慢慢的 开始跟进,截止到目前,商店的大部分应用都已经完成了 暗黑模式 的适配。 原生开发为我们提供对应的 API,那么Flutter呢?其实Flutter也为我们提供了,那就是Theme了,示例代码如下: MaterialApp(tit
flutter使用getx实现路由跳转,页面没有执行dispose
我们看一下flutter的StatefulWidget组件的生命周期: createState: 当一个StatefulWidget插入到渲染树结构、或者从渲染树结构移除时,都会调用StatefulWidget.createState方法,从而达到更新UI的效果; initState: initState是StatefulWidget创建后调用的第一个方法,而且只执行一次。在执行initSta
Flutter GetX 之 国际化
今天给大家介绍一下 GetX 的国际化功能,在日常开发过程中,我们经常会使用到国际化功能,需要们的应用支持 国际化,例如我们需要支持 简体、繁体、英文等等。 上几篇文章介绍了GetX的 路由管理 和 状态管理,看到大家的点赞和收藏,还是很开心的,说明这两篇文章给大家起到了帮助。 今天给大家介绍一下 GetX 的国际化功能, GetX 的已经为我们提供了国际化功能。 其实Flutter 已经为
Flutter GetX 之 状态管理
上一篇文章为大家介绍了 GetX的 路由管理,让大家对GetX有了初步了解,今天为大家介绍一下GetX的 状态管理。 StatelessWidget 和 StatefulWidget 介绍 在介绍之前,先简单介绍一下 Flutter 页面的 StatelessWidget 和 StatefulWidget ,其实Flutter的本质是万物都是Widget,所以 StatelessWidget
Flutter GetX 之 路由管理
路由管理是插件GetX常用功能之一,为什么说之一呢?因为GetX的功能远不止路由管理这么简单。 GetX的重要功能如下: 1、路由管理2、状态管理3、国际化4、主题5、GetUtil工具6、dialog 弹框7、snackbar 其实上面功能介绍的还是不够详细,GetX还支持网络请求等 今天主要介绍一下GetX的路由管理 首先需要将Flutter项目入口MaterialA
Flutter学习(七)GetX offAllNamed使用的问题
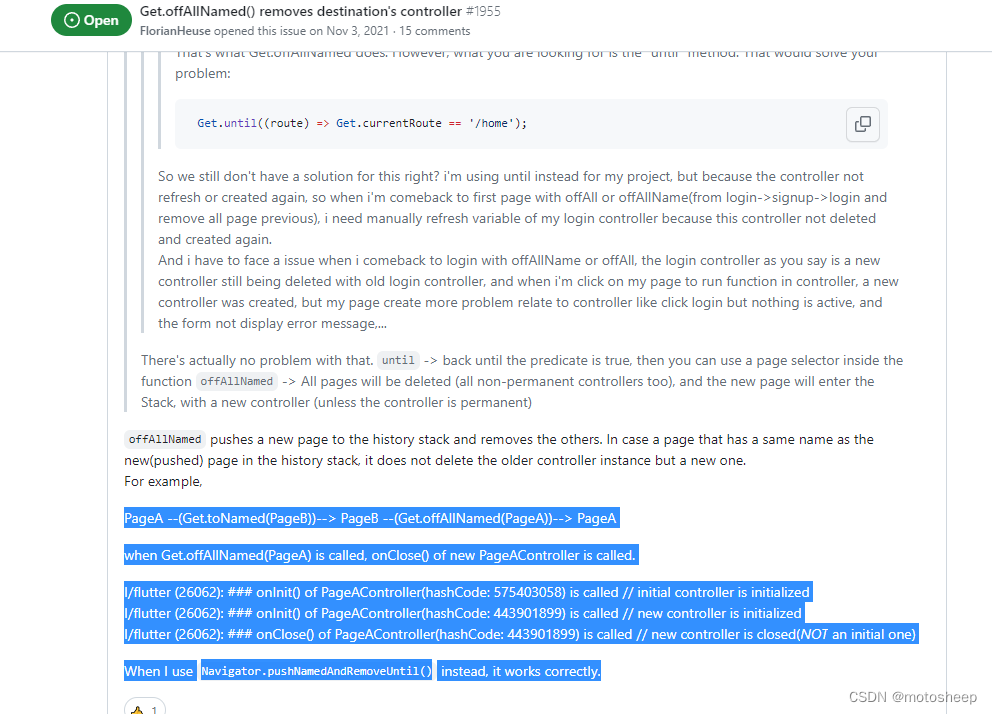
背景 使用GetX开发应用的时候,也可能有人调用过offAllNamed,会发现所有controller的都被销毁了 环境 win10 getx 4.6.5 as 4+ 现象 从A页面,跳转到B页面,然后调用offAllNamed进行回到A页面,观察controller声明周期,发现controller声明周期直接调用到了onClose,这里如果做了一些释放资源的操作,那就直接导致功能使
关于JButton重写getX(),getY()
首先说结论: 1.在JPanel实例中,不设定setLayout(null)的话,JButton的setBounds方法失效. 2不要在JButton中重写getX()和getY()方法,因为虽然JButton中没有这两个方法,但是JComponent中却有,而且每次对象使用x或y变量时都会调用一次get方法. 最近在重构一个是男人就坚持30秒小游戏,原代码文件只有一个。包含各种内部类,方法
Flutter GetX的使用
比较强大的状态管理框架 引入库: dependencies:get: ^4.6.6 一.实现一个简单的demo 实现一个计数器功能 代码如下: import 'package:flutter/material.dart';import 'package:get/get.dart';void main() => runApp(const GetMaterialApp(home: Ho
Flutter之GetX controller tag使用详解
本文主要介绍 GetX 依赖注入中 tag 的作用和使用详解。 作用 前面几篇文章介绍了 GetX 依赖注入的使用以及通过源码剖析了依赖注入的原理: •《Flutter应用框架搭建(一)GetX集成及使用详解》•《Flutter 通过源码一步一步剖析 Getx 依赖管理的实现》•《Flutter之GetX依赖注入使用详解》 通过源码得知,GetX 依赖注入中 tag 的主要作用是用于区分相同






![[Flutter GetX使用] Getx路由和状态管理-GetController使用过程中的踩坑记录](https://img-blog.csdnimg.cn/direct/a4560dd6203d41c49db5249dc40edea5.png)