本文主要是介绍[Flutter GetX使用] Getx路由和状态管理-GetController使用过程中的踩坑记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 问题 - Get.find() 报错!
- 原因总结
- A:路由和控制器设计
- a1:项目中的Get路由
- aa1.项目路由结构
- aa2.本项目路由的注意点:
- B: GetController的冷知识
- C: 总结来看
- D: 一些参考资料
问题 - Get.find() 报错!
刚接触Getx, 遇到
Get.find()确找不到, 进而报错的问题, 一时间有点没有头绪…
"HomeController" not found. You need to call "Get.put(HomeController())" or "Get.lazyPut(()=>HomeController())"
"HomeController" not found. You need to call "Get.put(HomeController())" or "Get.lazyPut(()=>HomeController())"
原因总结
不废话, 先总结下 not found 的原因(如果不全,那就后面补全)
-
1.在Get.find()之前, 确实没有进行 Get.put注入或者 lazyPut
-
2.通过路由/Binding等进行GetController注入时, 忘记在路由中挂载对应Binding

-
3.在上面两条的基础上,还是无法
Get.find(), 就要考虑是否由于 调用Get.offName()/Get.offAllNamed()导致的,
上一个路由会被这两个函数移除,就导致对应注入的GetController全都被卸载了!!

OK 正文完结 哈哈
后面是我个人的项目踩坑记录, 可看可不看~~
A:路由和控制器设计
- 关于控制器: 一次注入(懒注入), 处处
Get.find()/Get.find<XxxController>()
(任何页面/widget中,想用到GetController, 就直接
Get.find()多舒服,
如果是用到了,再去临时注入(Get.put(),情感上接受不了…)
- 关于路由: 比如跳转登录页, 登录后再返回的路由操作, 要体现登录页的类似栈切换感觉
或者说,各个页面在检测登录进行路由跳转的时候, 返回时重置到路由首页(项目要求),而不是直接
back返回上一页, 还出现个返回按钮
a1:项目中的Get路由
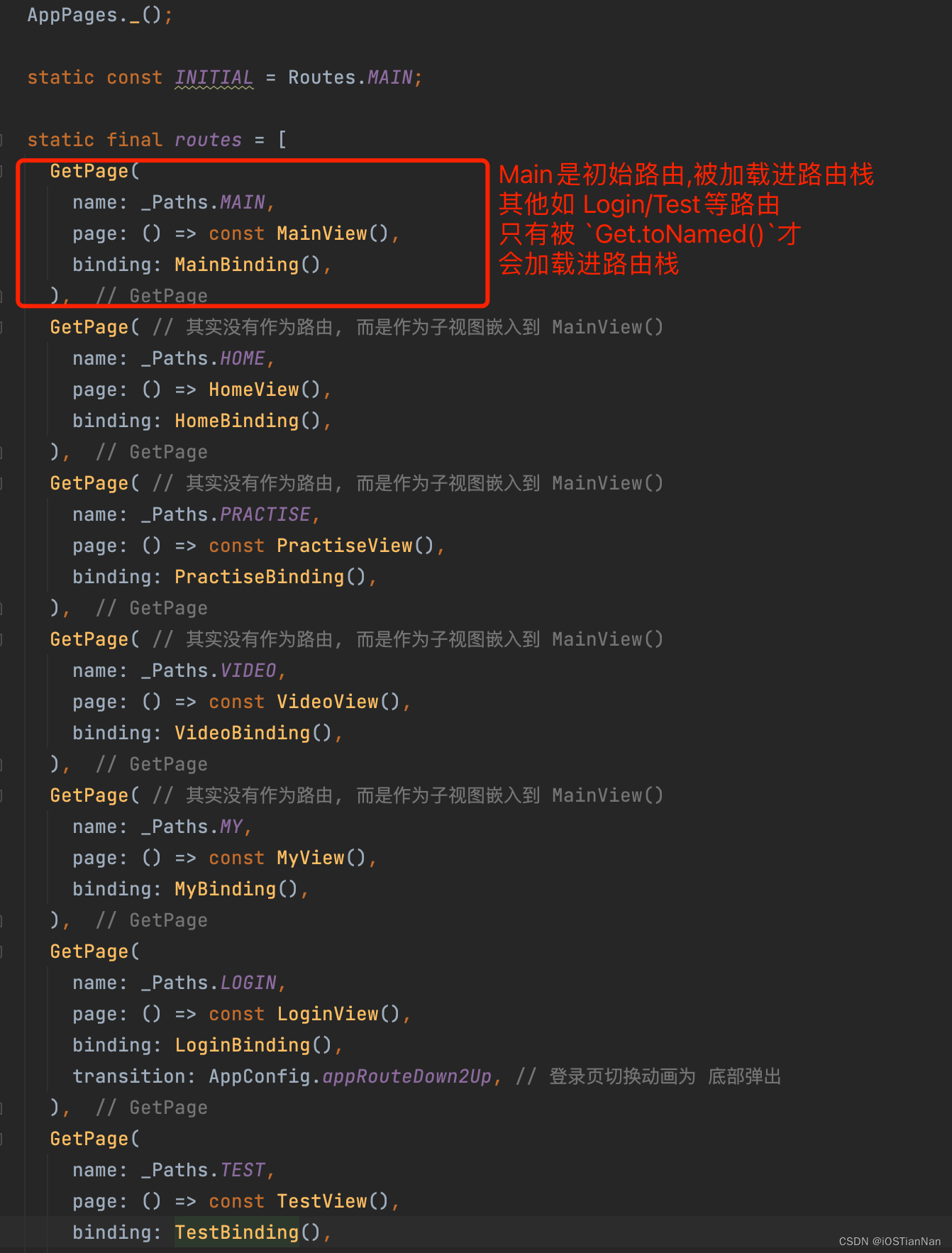
aa1.项目路由结构
本项目结构不复杂.大概如图

aa2.本项目路由的注意点:
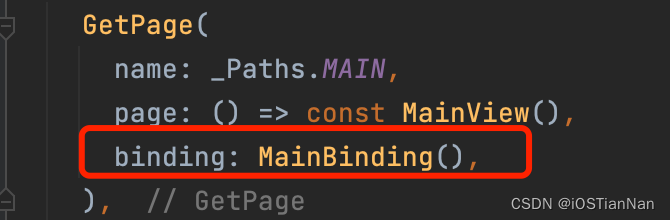
- Main作为初始路由,初始化时即被加载进路由栈
加载进路由,就会
触发
和
此时, 作为Main的对应状态管理控制器MainController就已经被lazyPut. 可以在当前路由栈里随意Get.find()
- Main页面通过
PageView.builder加载了Home/Prictise/Vidoe/My等四个Widget,这意味着 这四个频道页面,并不是通过路由跳转(Get.toNamed)的方式展示的, 仅仅是作为子视图而已
通过上面的路由加载过程, 可以看到如果
Home/Prictise/Vidoe/My等四个频道页,如果没有进过路由方式进入, 那他们对应的Binding/GetController,就不会被进行binding和layzPut
此时,你去进行Get.find()orGet.find<HomeController>()一定是not found的.
这就是属于上头正文里面说的第一中情况
- 注意路由列表中的路由, 不是一次性全都加载的, 而是通过
Get.toNamed()等函数触发路由切换后加载
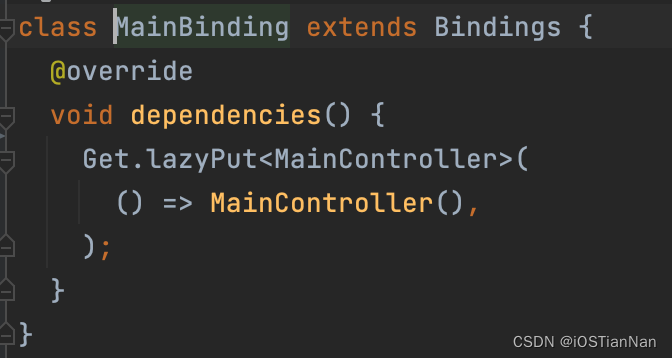
那么, Home/Prictise/Vidoe/My四个频道页面既然不会通过路由方式进行Binding和 GetController的lazyPut注入, 势必我们就需要一个入口来进行Binding
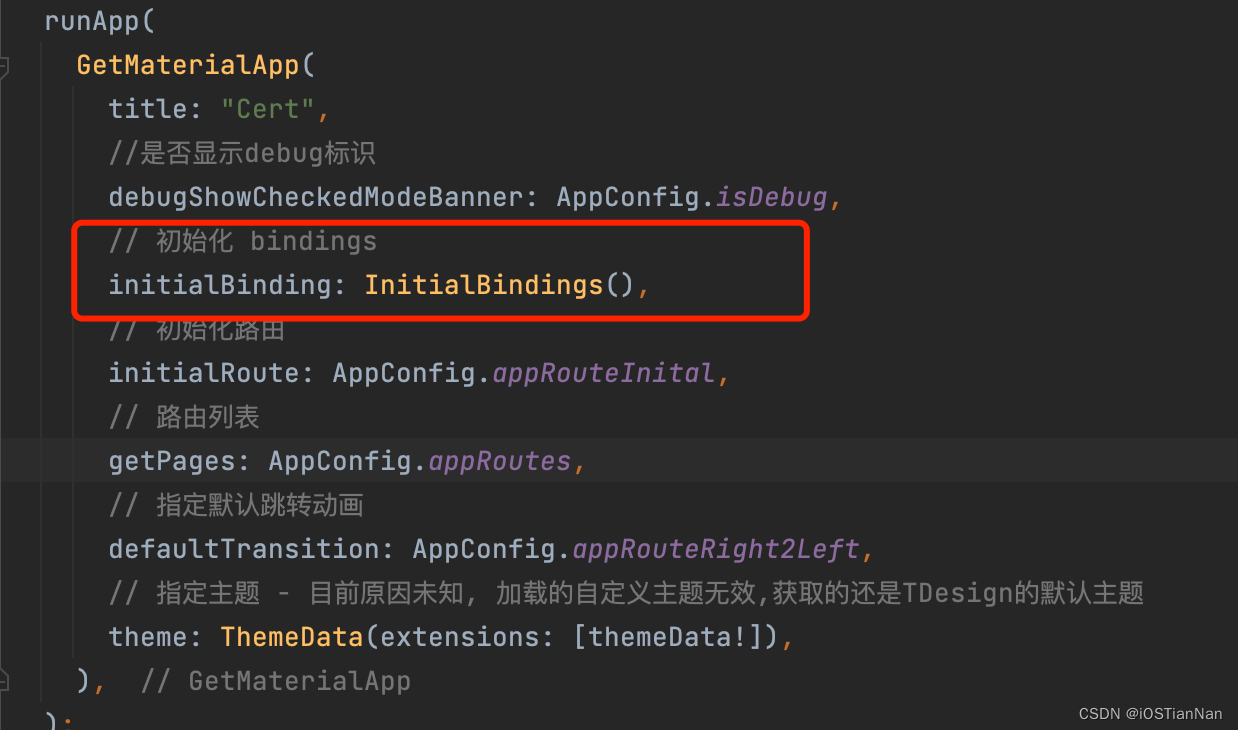
入口:

添加所需要的各种 Binding即可

Get.offNamed()等路由函数 , 会导致上一个路由被移除
场景:
Main 路由跳转 Login路由, 使用了Get.offNamed(),进行路由跳转,会卸载上一个路由(即Main ),也会导致上一个路由注入的GetController被卸载!!!)
这就是属于上头正文里面说的第三种情况
猜测: 如 A->(toNamed)->B->(offNamed)->C, 应该会卸载B路由及B路由注入的各种控制器!!!
对于上述第四点问题的处理, 个人总结如下:
思路: 路由栈不移除任何路由,从而不移除任何注入!!
跳转:
禁止使用Get.offNamed("/xxxPage");orGet.offAllNamed("/home");
改为必须使用Get.toNamed('/xxxPage')
(那Main->Login这种类似栈切换的跳转怎么体现? ->在路由列表里面配置从底部弹起的动画效果即可!!!)
返回:
如果是简单返回, 使用Get.back()
如果是多级返回, 使用Get.until((route) => Get.currentRoute == Routes.MAIN);
(如: 从Login - > Main:Get.until((route) => Get.currentRoute == Routes.MAIN))
(如果直接在 Login 使用Get.back(), 会在导航头被添加一个返回按钮,效果不好,pass!!)
B: GetController的冷知识
1.Get.put(XxxController());只需注入一次即可
2.GetController的生命周期(onInit)等回调
如果是
Get.put(XxxxController()). 那么onInit等生命周期回调立即执行,
如果是Get.lazyPut<XxxxController>(() => XxxxController());, 那么onInit
等生命周期回调会在最先触发的Get.find<XxxxController>()后执行
C: 总结来看
1.Get的路由, 尽量不要用 offNamded(用了就要自己维护各种控制器的注入, 得去手动写 Get.put(xxx)), 改用 toNamed就好
2.路由返回指定路由 用 until
3.本项目中: 提供一个初始的Bingding - InitialBindings ,用于挂在无法通过路由方式触发的GetController
D: 一些参考资料
Flutter Getx实战
GetX使用笔记+心得
Flutter学习(七)GetX offAllNamed使用的问题
//路由跳转对应含义
Get.to(Home());//通过定义的widget名称来跳转到指定页面
Get.off(Home());//跳转到下个页面,没有返回按钮
Get.offAll(Home());//跳转到下个页面,移除所有的路由
Get.toNamed("/home");//通过路由名称来跳转到指定页面
Get.offNamed("/home");//跳转到下个页面,没有返回按钮
Get.offAllNamed("/home"),//跳转到下个页面,移除所有的路由//反复返回,直到表达式返回真。
Get.until() // 项目里写法: Get.until((route) => Get.currentRoute == Routes.MAIN);
// 转到下一条路由,并删除所有之前的路由,直到表达式返回true。
Get.offUntil()
// 转到下一个命名的路由,并删除所有之前的路由,直到表达式返回true。
Get.offNamedUntil()
这篇关于[Flutter GetX使用] Getx路由和状态管理-GetController使用过程中的踩坑记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!