本文主要是介绍flutter使用getx实现路由跳转,页面没有执行dispose,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
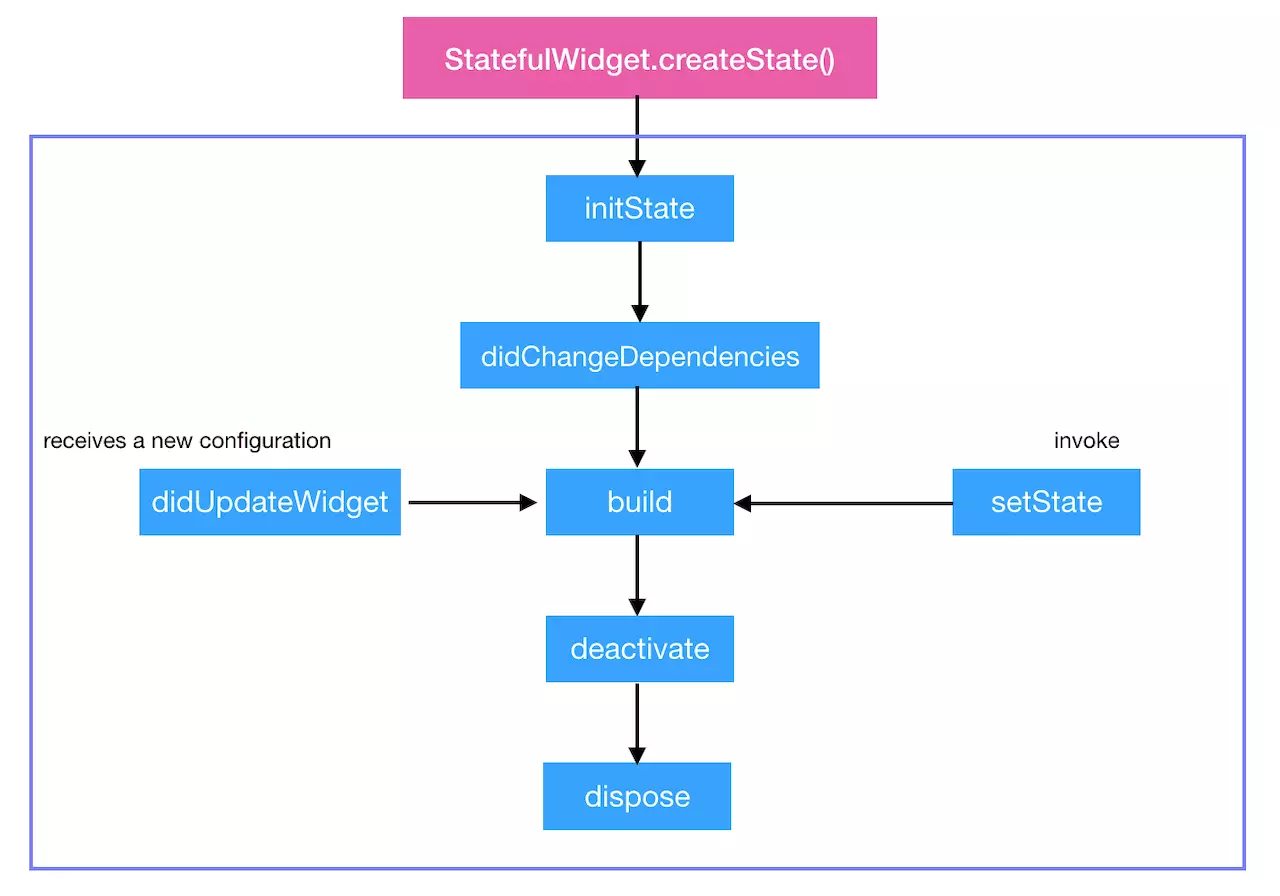
 我们看一下flutter的StatefulWidget组件的生命周期:
我们看一下flutter的StatefulWidget组件的生命周期:
createState:
当一个StatefulWidget插入到渲染树结构、或者从渲染树结构移除时,都会调用StatefulWidget.createState方法,从而达到更新UI的效果;
initState:
initState是StatefulWidget创建后调用的第一个方法,而且只执行一次。在执行initState时,View没有渲染,但是StatefulWidget 已经被加载到渲染树里了;
didChangeDependencies:
didChangeDependencies会在initState后立即调用,当StatefulWidget依赖的InheritedWidget发生变化之后,didChangeDependencies会调用,所以didChangeDependencies可以调用多次;
build:
build方法会在didChangeDeoendencies之后立即调用,在之后setState()刷新时,会重新调用build绘制页面,所以build方法可以调用多次。一般不在build中创建除了创建Widget的方法,否则会影响渲染效率。
setState:
[State] 对象可以通过调用它们的 [setState]方法自发地请求重建其子树,这表明它们的某些内部状态已经改变,可能会影响该子树中的用户界面,setState方法会被多次调用。
didUpdateWidget:
1、当调用setState更新UI的时候,都会调用didUpdateWidget;
2、框架在调用[didUpdateWidget]之后总是调用[build],在[didUpdateWidget]中对[setState]的任何调用都是多余的。
deactivate:
1、当框架从树中移除此 State 对象时将会调用此方法;
2、在某些情况下,框架将重新插入State 对象到树的其他位置(例如,如果包含该树的子树State 对象从树中的一个位置移植到另一位置),框架将会调用 build 方法来提供 State 对象适应其在树中的新位置。
dispose:
当框架从树中永久移除此 State对象时将会调用此方法,与deactivate的区别是,deactivate 还可以重新插入到树中,而 dispose 表示此 State对象永远不会在 build。调用完 dispose后,mounted 属性被设置为false,也代表组件生命周期的结束,此时再调用setState方法将会抛出异常。子类重写此方法,释放相关资源,比如动画等。
路由跳转时的initState,deactivate,dispose
我们的有状态组件生命周期原本是这么写的:
@override
void initState() {super.initState();print('------initstate--------');
}void deactivate() {super.deactivate();print('-----deactivate----');
}void dispose() {super.dispose();print('----dispose--------');
}
当我们通过pushNamed(Get.toNamed)跳转到其他路由,发现deactivate触发了,但是dispose并没有触发,并且再次通过pushNamed回到本页的时候,initstate也并没有再次执行。
写多了Vue单页面应用的同学,应该知道这其实很让人困扰。我们很多时候需要像Vue一样,在created的时候初始化数据,在beforeDestroy的时候移除页面一些监听事件或者销毁定时器,防止内存泄露。
让我们回到生命周期说明那里:
deactivate() 当 State 被暂时从视图树中移除时,会调用这个函数。
dispose()当 State 被永久的从视图树中移除,Framework 会调用该函数。
此时是不是恍然大悟!pushNamed(Get.toNamed)只是暂时把视图移除了,并没有彻底移除,所以导致了一些奇怪的问题(前提是你跟我一样,业务上需要控制页面的初始化和销毁)
那怎么办。此时popAndPushNamed(Get.offAndToNamed)闪亮登场!用它替代pushNamed(Get.toNamed),你就会发现该触发的事件都触发了~
popAndPushNamed(Get.offAndToNamed)将当前路由弹出并跳转到新的路由,彻底移除旧路由。还有类似的方法pushReplacementNamed,pushNamedAndRemoveUntil等

这篇关于flutter使用getx实现路由跳转,页面没有执行dispose的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







