gallery专题
Android UI控件系列:Gallery(画廊视图)
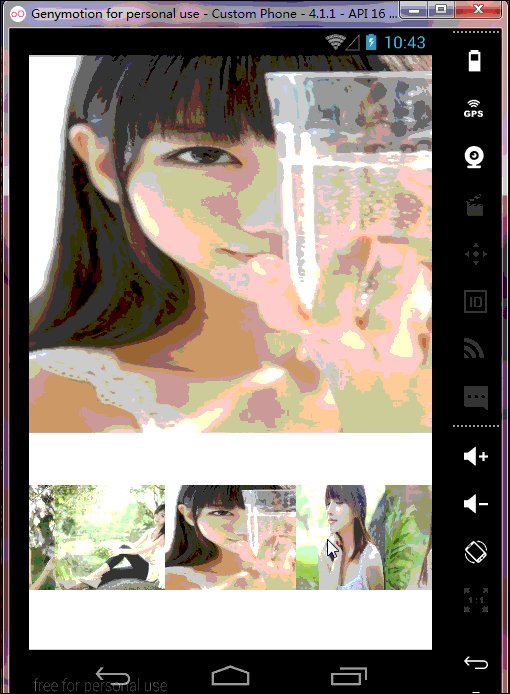
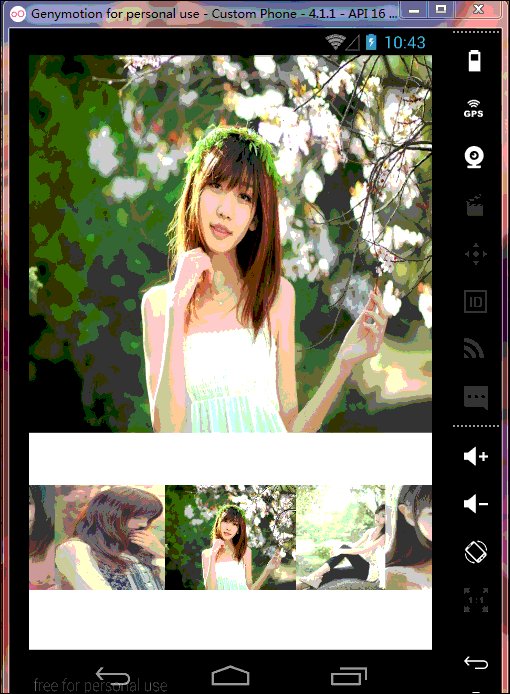
Gallery能够水平显示其内容,一般用来浏览图片,被选中的选项位于中间,并且可以相应事件显示信息。下面结合ImageSwitcher组件来实现一个通过缩略图来浏览图片的程序,具体步骤如下 第一步: 创建一个Andorid工程”GalleryTest”,该工程的入口是Activity类GalleryTest继承Activity并实现OnItemSelectedListener和ViewF
点击Gallery弹出对应的Gallery大图
今天遇到了这么一个问题,给3个相应的缩略图,点击缩略图弹出的相应的缩略图片的大图。 解决办法:setSelection,注意这个方法是Gallery的。(下面代码功能:缩略图可以左右滑动;弹出大图可以左右滑动;点A缩略图,显示A大图。点击B大图,显示B大图。并且 不影响滑动) 代码:我的代码有点长,如果你已经有思路,就直接去百度一下setSelection(); 1. xml代码
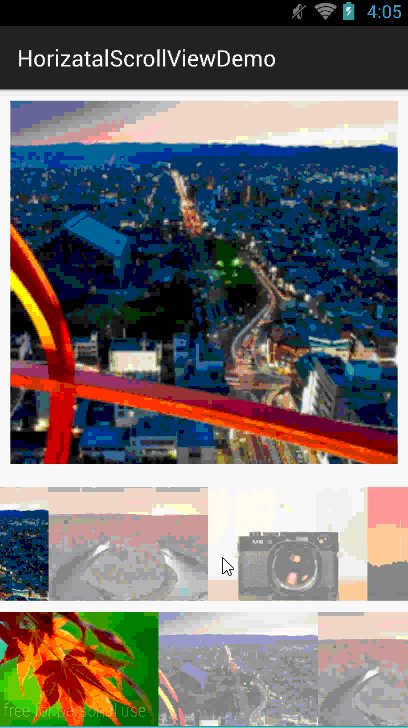
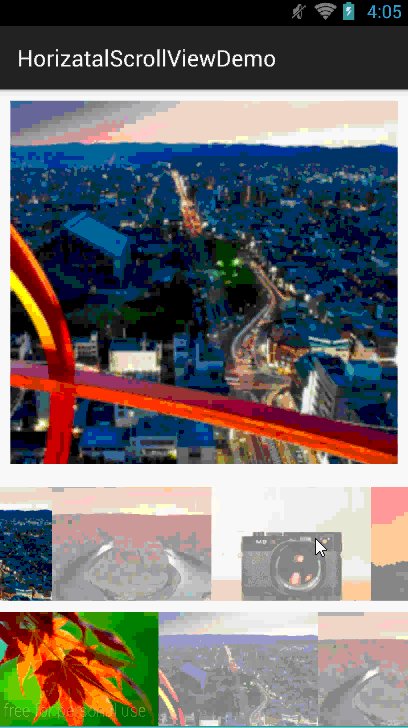
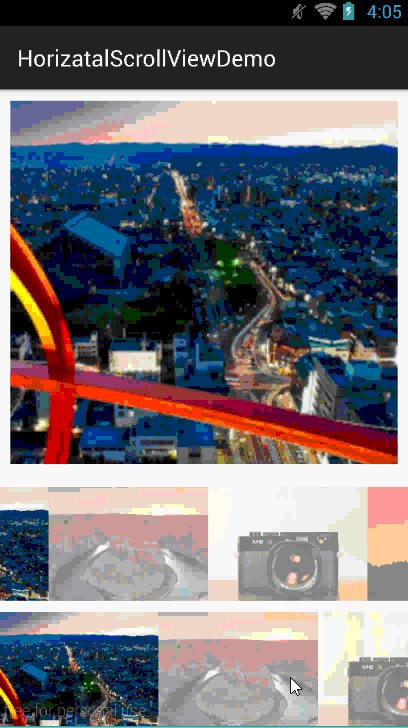
HorizontalScrollView实现Gallery效果,可滑到最后项且点击可滑动到相应位置
需求 实际开发中,往往需要用到图集展示(Gallery)效果。做过android开发的都知道android有个控件叫Gallery,就是专门用来实现图集展示效果的。使用方法也很简单,一个item布局+一个adapter就可以搞定。 然而Google官方由于某些原因决定弃用Gallery控件(具体原因不明,似乎是因为使用Gallery容易造成内存泄露),官方文档中提倡大家使用ViewPage
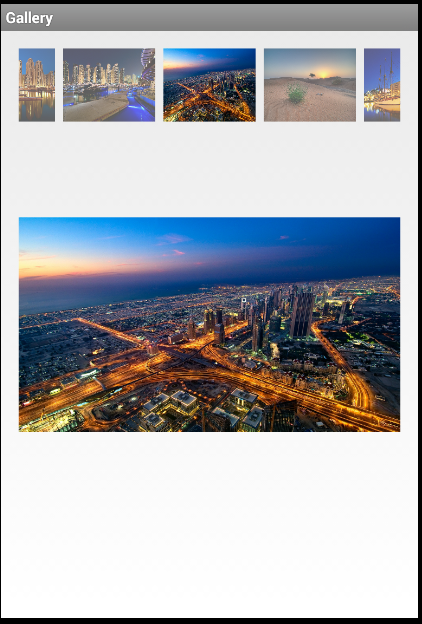
Gallery控件初体验——简单的相册
初学Android,学着做了一个小例子,例子非常简单,就是用Gallery实现一个简单的相册,由于我是初学者,所以我遇到的问题可能也是初学者也会遇到的问题,在完成这个小例子过程中遇到了很多意想不到的问题,最后借助网络都解决了,现在把我做的这个小例子拿出分享给各位初学者!我做了尽可能详细的注释,我想一定会对初学者有所帮助!由于初学android,例子也是超级简单,路过的各位大侠请勿见笑!
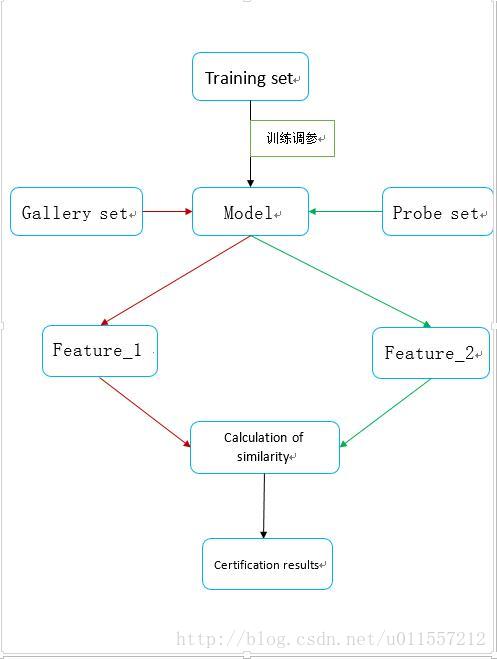
Gallery Set与Probe set
0 前言 在 Face Recognition 数据集一般会经常看到这三个数据集 Training set 、Gallery set and Probe set。第一次看到的时候也是晕晕的懵懵的,然后自己查阅了一些资料以后也是没有明白啊 后来老师给解释了一下是什么意思。在这里就算是给自己Mark一下。 1 解释 我自己大体画了一下这个意思 在FaceRecognition中一般的是训练
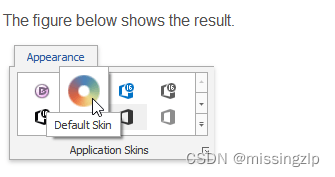
How to: Add and Customize the Ribbon Skin List and Skin Gallery
皮肤列表和皮肤库允许用户选择皮肤。本文介绍如何在功能区中显示“皮肤列表”或“皮肤库”并对其进行自定义。 DevExpress演示中心中的大多数应用程序都允许您选择皮肤。例如,运行XtraGrid演示并导航到皮肤功能区页面以更改当前皮肤。 在功能区UI中显示皮肤列表或皮肤库 使用以下栏项将相应的UI元素添加到功能区UI:“Skin List, Skin Gallery”、“Skin Palet
android:在Gallery中放webview,实现滚动查看网页
当然,这里说的gallery不是系统的gallery,而是自定义的一个控件,实现和gallery一样的滑动效果。 一开始我试过使用系统自带的gallery控件来实现可以左右滑动并且显示的是webview控件里面的内容,但是这种方法没有成功,具体情况是webview可以响应手势事件,可以上下滑动等,但是外层的gallery根本拿不到手势事件。其原因是webview首先获得手势事件,并且全部吞掉了用
uva 1304 - Art Gallery(半平面相交)
题目链接:uva 1304 - Art Gallery 求出多边形的核面积。 #include <cstdio>#include <cstring>#include <cmath>#include <vector>#include <complex>#include <algorithm>using namespace std;typedef pair<int,in
89 Android Gallery 简单的画廊效果
activity_main.xml (布局文件代码) <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_he
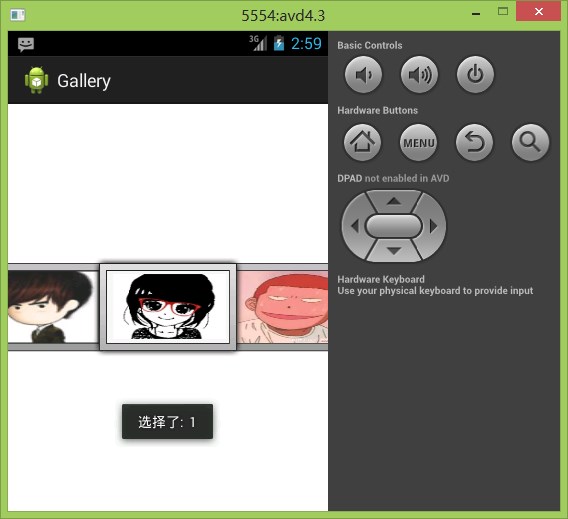
Android中Gallery和ImageSwitcher的使用
效果如下: 布局文件activity_main.xml如下: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:la
Gallery平滑移动
看了些网上的方法弄了下平滑移动的效果,虽说最后是实现了,实现后发现也不是我想要的效果,对于我幸苦写过的代码先存放在这上面了 package com.layout; import android.content.Context; import android.graphics.Camera; import android.graphics.Matrix; import android.util.
Gallery带阴影和缩放特效
下面这个是在Z轴缩放的效果,忘记是从哪里下载的了,用法直接在xml文件中直接引用就可以了 public class MyGallery extends Gallery { private Camera mCamera = new Camera(); private int mMaxRotationAngle = 60; private int mMaxZoom = -120
【Android基础入门〖13〗】Gallery
目录(?)[+] 1 在 xml 布局中添加 Gallery activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:l
关于gallery点击滑动的问题(点击的item会居中)
Android 实现Gallery左对齐,选中Item不滑动效果 标签: androidAndroidgalleryGallery左对齐禁止滑动 2012-12-14 16:35 7295人阅读 评论(4) 收藏 举报 分类: Android(6) 版权声明:本文为博主原创文章,未经博主允许不得转载。 Android 系统自带
Gallery,画廊效果
标题 标题 重点内容 android Banner控件的优雅实现Android 自定义RecyclerView 实现真正的Gallery效果 相册选择 AndroidRecyclerView仿QQ相册功能
ubuntu html5 ui gallery,ubuntu 主题
ubuntu的主题怎么安装? 有的用主题安装就好了,有的我下载的是文件夹,这个我就不知道怎么装了第一步、下载壁纸 第一步要做的事仅仅是下载Mac OS X 的壁纸,这个压缩包的大小有39.2MB, 解压之后右键点击桌面->修改背景图片->选择下载的背景。 第二步、安装主题修改工具 为了修改GTK主题,图标,系统主题,光标。 如何更改ubuntu的主题 方法/步骤 首先连接上ubuntu服务器系
图片左右滚动控件(带倒影)——重写Gallery
今天在网上找了些资料,做了一个图片左右滚动的Demo,类似幻灯片播放,同时,图片带倒影效果,运行效果如下图: 实现方式是重写Gallery,使用自定义的Gallery来实现这一效果,工程一共三个文件,一个Activity,一个自定义的Gallery,还有就是一个适配器Image
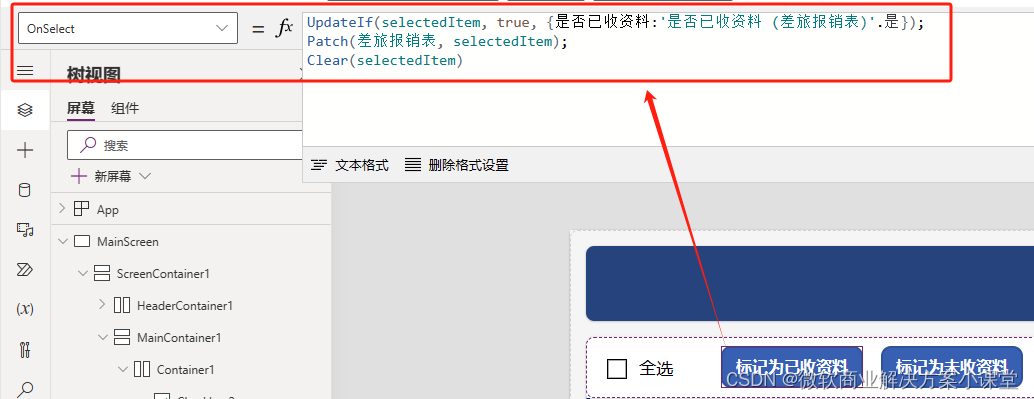
【Power Apps】在库(Gallery)中实现多选效果,并批量更新选中的项
选择表中的项和全选整个表的功能在SharePoint中是可以直接使用的功能,但在SharePoint中是没办法实现批量修改已选中的项的;同时,如果我们并不直接开放SharePoint的访问权限,而是只能通过Power Apps来访问相应的表单,或是我们采用了Dataverse的数据源,我们要如何多选数据并批量修改所选数据的默写字段呢。 其实在Power Apps的库控件(Gallery)中,就有
wordpress相册gallery的几种不同调用方式
常规方式调用 if ( $gallery = get_post_gallery( get_the_ID() ) ) :echo $gallery;endif; 调用循环中的所有图片并可以自字义样式 if ( $gallery = get_post_gallery( get_the_ID(), false ) ) :foreach ( $gallery['src'] AS $src ) {e
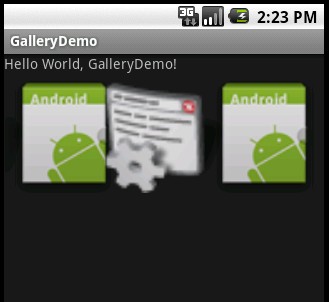
Android基础教程之-----访Iphone 拖动相片特效Gallery的简单应用.
Step 1:准备图片素材. 将icon2,icon3,icon4,icon5,icon6五张图片导入res/drawable里加上icon.png本身一共有6张图片. Step 2:新建Android工程,命名为GalleryDemo. Step 3:设计UI,修改main.xml代码如下: <?xml version="1.0" encoding="utf-8"?><LinearLay
android Gallery可循环显示图片
循环显示图像的原理 循环显示有些类似于循环链表,最后一个结点的下一个结点又是第1个结点。循环显示图像也可以模拟这一点。 也许细心的读者从上一节实现的ImageAdapter类中会发现些什么。对!就是getView方法中的position参数和getCount方法的关系。position参数的值是不可能超过getCount方法返回的值的,也就是说,position参数值的范围是0至get
一步一步学android控件(之十) —— Gallery
今天学习的控件是Gallery。Gallery中每个Item是center-locked,水平的滚动列表。默认使用 Theme_galleryItemBackground 作为默认背景。如果采用另外的Theme作为背景,则需要调整相应的属性。 下面做一个简单的示例:使用Gallery作为容器,显示一系列的图片(准备几张图片放到Drawable目录下),当图片被选重时,用一个动画(从小到大
android:使用gallery和imageSwitch制作可左右循环滑动的图片浏览器
为了使图片浏览器左右无限循环滑动 我们要自定义gallery的adapter 如果要想自定义adapter首先要了解这几个方法 @Overridepublic int getCount() {// TODO Auto-generated method stubreturn 0;}@Overridepublic Object getItem(int position) {// TODO
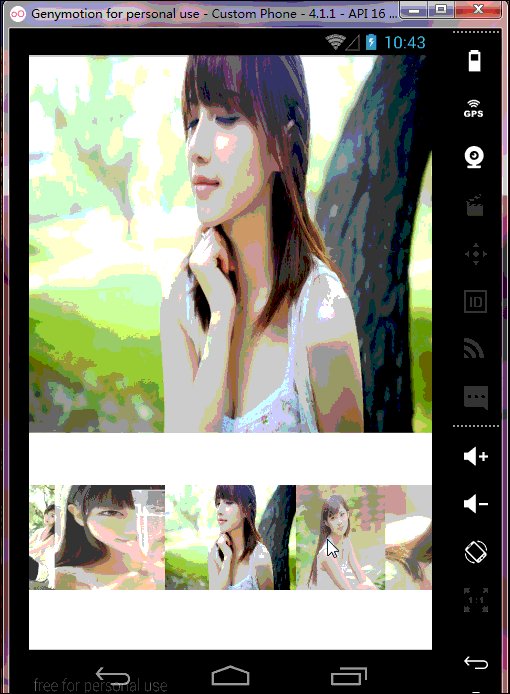
Android App中使用Gallery制作幻灯片播放效果
http://www.jb51.net/article/83313.htm 我们有时候在iPhone手机上或者Windows上面看到动态的图片,可以通过鼠标或者手指触摸来移动它,产生动态的图片滚动效果,还可以根据你的点击或者触摸触发其他事件响应。同样的,在Android中也提供这这种实现,这就是通过Gallery在UI上实现缩略图浏览器。 我们来看看Gallery是如何来实现的,先把控件从布局文
android幻灯片效果实现-Gallery
2019独角兽企业重金招聘Python工程师标准>>> 最近下载几款手机应用研究了下,发了有些自定义控件惊人的相似,所以我觉得在以后的开发中,对一些控件的复用肯定是很多的,在首页(非载入页)一般都会有一个幻灯片效果,既可以放广告也可以放推荐,如果图片设计的好看,效果一般都会不错,既然用到了Gallery,也附带把相框效果的例子写一写(淘宝详情界面的商品图片滑动展示) 一、效
过期Gallery取代方案horizontalscrollView之幻灯片效果
效果 ------------------------------------------------------------------------------------------------------------------------------- 素材 ---------------------------------------------------------------