本文主要是介绍Android中Gallery和ImageSwitcher的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
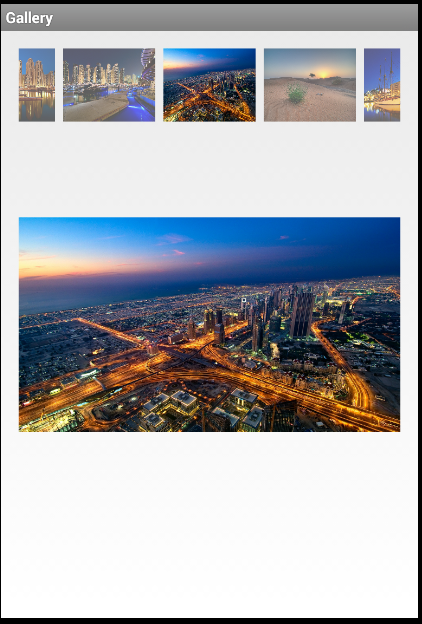
效果如下:
布局文件activity_main.xml如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".MainActivity" ><ImageSwitcher
android:id="@+id/imageSwitcher"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="2"android:paddingTop="30px" ></ImageSwitcher><Gallery
android:id="@+id/gallery1"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_weight="1"android:spacing="5px"android:unselectedAlpha="0.6" /></RelativeLayout>MainActivity.java代码如下:
import android.app.ActionBar.LayoutParams;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;public class MainActivity extends Activity {private int imageId[] = new int[] { R.drawable.a, R.drawable.b,R.drawable.c, R.drawable.d, R.drawable.e, R.drawable.f,R.drawable.g, R.drawable.h, R.drawable.i, R.drawable.j,R.drawable.k };private ImageSwitcher imageSwitcher;private Gallery gallery;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);imageSwitcher = (ImageSwitcher) this.findViewById(R.id.imageSwitcher);gallery = (Gallery) this.findViewById(R.id.gallery1);// 设置动画效果imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));imageSwitcher.setFactory(new ViewFactory() {@Overridepublic View makeView() {ImageView imageView = new ImageView(MainActivity.this);imageView.setScaleType(ImageView.ScaleType.FIT_CENTER); // 设置保持纵横比居中imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));return imageView;}});GalleryAdapter adapter = new GalleryAdapter(MainActivity.this,imageId);gallery.setAdapter(adapter);gallery.setSelection(imageId.length / 2);gallery.setOnItemSelectedListener(new OnItemSelectedListener() {@Overridepublic void onItemSelected(AdapterView<?> parent, View view,int position, long id) {imageSwitcher.setImageResource(imageId[position]);}@Overridepublic void onNothingSelected(AdapterView<?> arg0) {}});}
}
其中需要的一个适配器:
import android.content.Context;
import android.content.res.TypedArray;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;public class GalleryAdapter extends BaseAdapter {private int[] imageId;private Context mContext;/*** 穿入上下文和图片资源数组* @param mContext* @param imageId*/public GalleryAdapter(Context mContext, int[] imageId) {this.mContext = mContext;this.imageId = imageId;}@Overridepublic int getCount() {return imageId.length;}@Overridepublic Object getItem(int position) {return imageId[position];}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ImageView imageView1;if (convertView == null) {imageView1 = new ImageView(mContext);imageView1.setScaleType(ImageView.ScaleType.FIT_XY);imageView1.setLayoutParams(new Gallery.LayoutParams(180, 135));TypedArray typedArray = mContext.obtainStyledAttributes(R.styleable.Gallery);imageView1.setBackgroundResource(typedArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0));imageView1.setPadding(5, 0, 5, 0); // 设置ImageView的内边距} else {imageView1 = (ImageView) convertView;}imageView1.setImageResource(imageId[position]); // 为ImageView设置要显示的图片return imageView1; // 返回ImageView}}
到此 OK!
这篇关于Android中Gallery和ImageSwitcher的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!