fullcalendar专题
FullCalendar日历组件集成系列11——颜色区分及解决新增事件重复问题
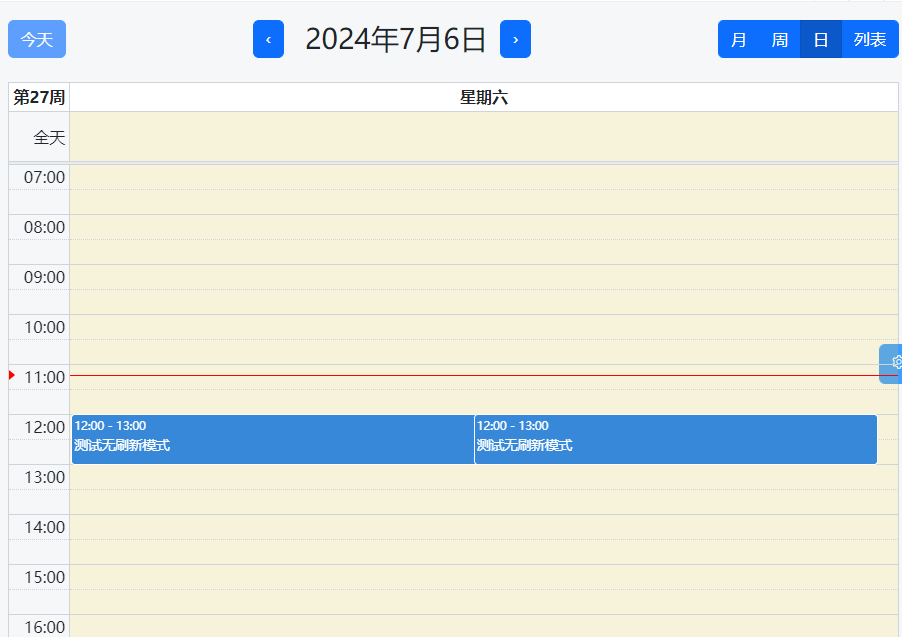
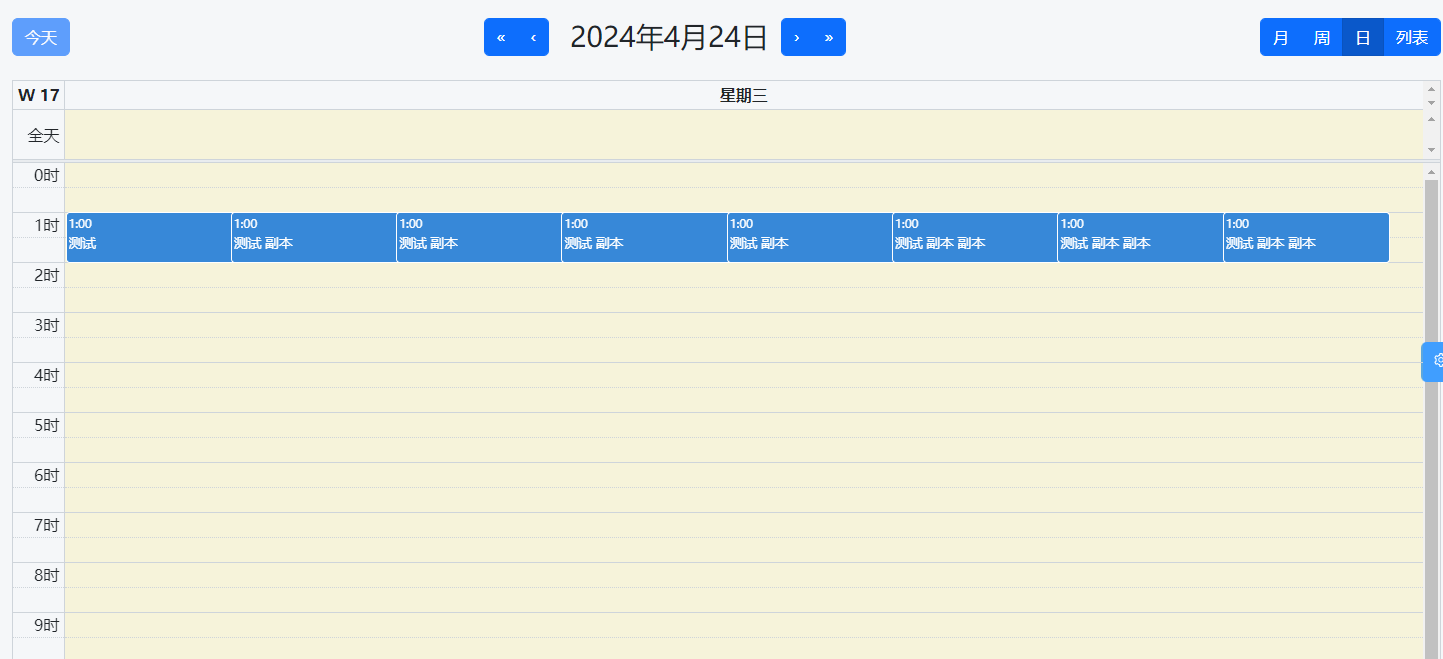
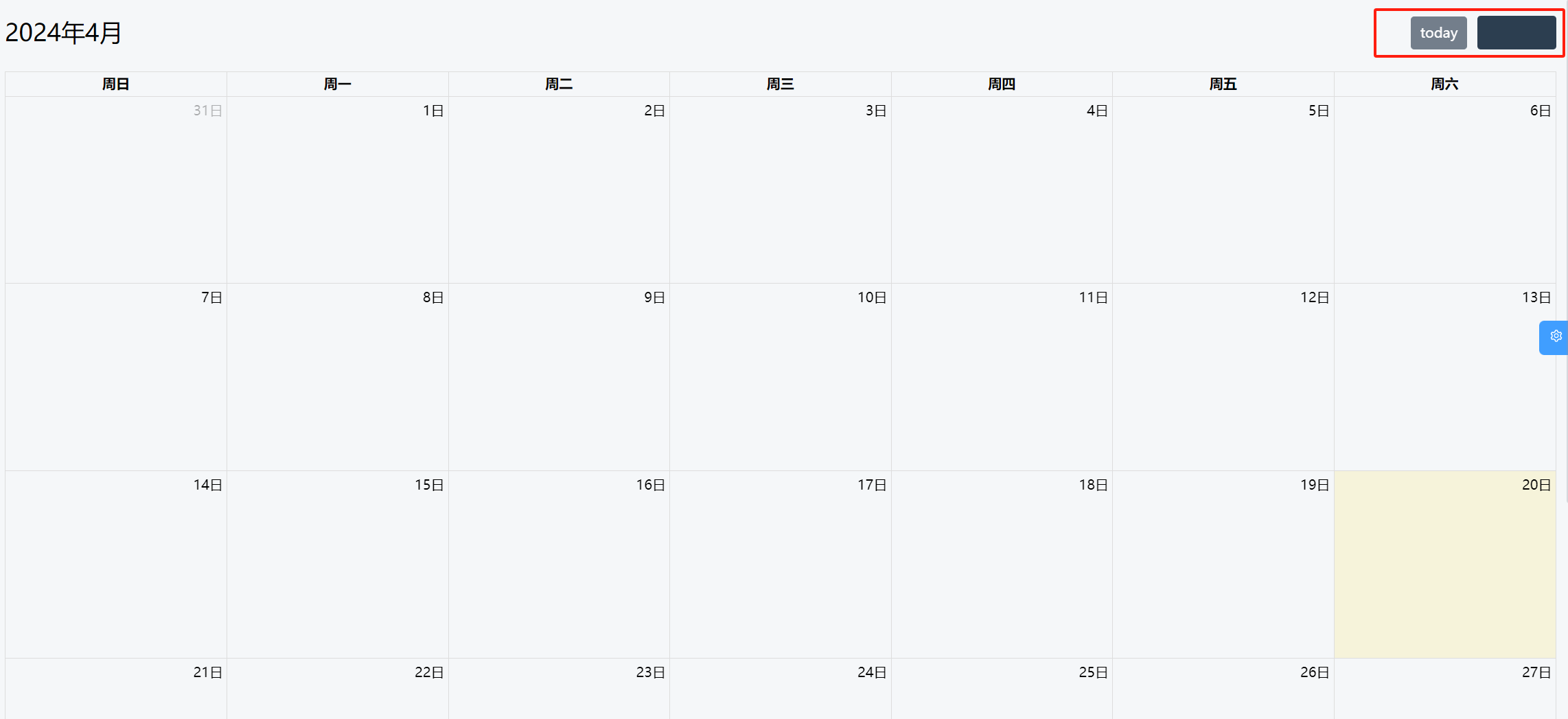
通过颜色区分任务完成状态 对于日历中的事件,通过不同颜色来区分任务是否完成。 先前尝试过使用任务的优先级来控制事件显示不同的颜色,效果并不好,颜色多了比较花哨,既影响信息有效展现,也影响美观,如下图所示: 最终采用只使用背景色来区分,任务完成(包括已完成和已取消)两种状态显示为灰色背景,其他状态显示为醒目的蓝色背景,边框色与背景色一致,避免出现一个框影响美观,文字使用白色,最终效果图如下
FullCalendar日历组件集成实战(14)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。 FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费
FullCalendar日历组件集成实战(9)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。 FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费
FullCalendar日历组件集成实战(8)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。 FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费
FullCalendar日历组件集成实战(7)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。 FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费
fullCalendar改造(修改title样式)
最近项目使用fullCalendar空间用于显示,在网上看到一个改造文章http://feifei.im/archives/168,有所启发打算对fullCalendar.css 官方样式直接修改。.fc-event 里面直接进行更改css样式。版本3.0 版本低的是在标签下 /*控制title样式*/ .fc-event-title {
FullCalendar日历组件集成实战(4)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。 FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费
FullCalendar日历组件集成实战(3)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。 FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费
FullCalendar日历组件集成实战(1)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。 FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费
日历插件fullcalendar【前端】
日历插件fullcalendar【前端】 前言版权开源推荐日历插件fullcalendar一、下载二、初次使用日历界面示例-添加事件,删除事件 三、汉化四、动态数据五、前后端交互1.环境搭建-前端搭建2.环境搭建-后端搭建3.代码编写-前端代码fullcalendar.htmlfullcalendar.js 4.代码编写-后端代码entity.CalendarEventcontroller.
日历插件fullcalendar【笔记】
日历插件fullcalendar【笔记】 前言版权开源推荐日历插件fullcalendar一、下载二、初次使用日历界面示例-添加事件,删除事件 三、汉化四、动态数据五、前后端交互1.环境搭建-前端搭建2.环境搭建-后端搭建3.代码编写-前端代码fullcalendar.htmlfullcalendar.js 4.代码编写-后端代码entity.CalendarEventcontroller.
FullCalendar日历组件:进行任务增删改,参考gitee例子修改
效果 参考路径 zxj/FullCalendar开发示例 - 码云 - 开源中国 (gitee.com) 代码 主页面:index.php <?phpob_start();include('includes/session.inc');?><!DOCTYPE html><html><head><title>日程管理</title><meta charset="UTF-8">
Vue进阶(幺柒贰):应用 @fullcalendar/vue 实现日程日历
文章目录 一、前言二、安装 Fullcalendar三、简易 DEMO四、拓展阅读 一、前言 在项目实战过程中,需要为项目主页实现日程日历功能,主要包括日程的增删改查。 在网上研究一番后,经过对比发现一款比较好用的良心插件Fullcalendar。 Fullcalendar是一个可以创建日历日程管理的开源组件。下面让我们来认识下该日程日历组件的强大吧。 本文由以下几个部分
了解Vue中日历插件Fullcalendar
实现效果如下图: 月视图 周视图 日视图 官方文档地址:Vue Component - Docs | FullCalendar 1、安装与FullCalendar相关的依赖项 npm install --save @fullcalendar/vue @fullcalendar/core @fullcalendar/daygrid @fullcalendar/timegrid @f
python做项目日程表_在Vue项目中用fullcalendar制作日程表
前言 最近老牌日历插件fullcalendar更新了v4版本,而且添加了Vue支持,所以用最新的fullcalendar v4制作一个完整日历体验一下,效果图: 安装 FullCalendar的功能被分解为“插件”。如果您需要它提供的功能,您只需要包含一个插件。 也就是说,FullCalendar v4所有插件都得单独安装引用。 npm install --save @fullcal
vue+Fullcalendar
vue+Fullcalendar: vue+Fullcalendar项目代码https://gitee.com/Oyxgen404/vue--fullcalendar.git