本文主要是介绍FullCalendar日历组件集成实战(1),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
整体预览
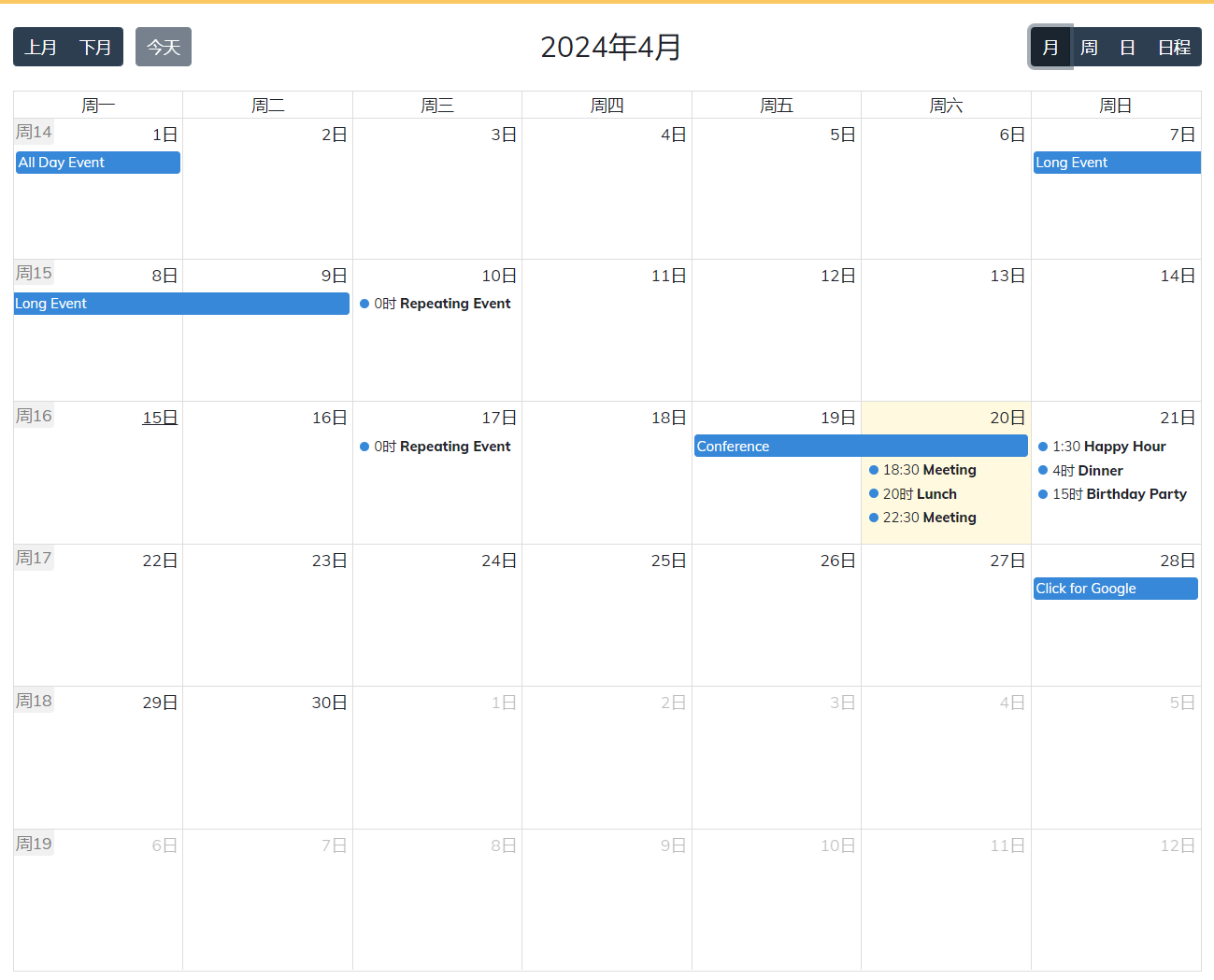
月视图
支持中文,并且把周一放在第一天。

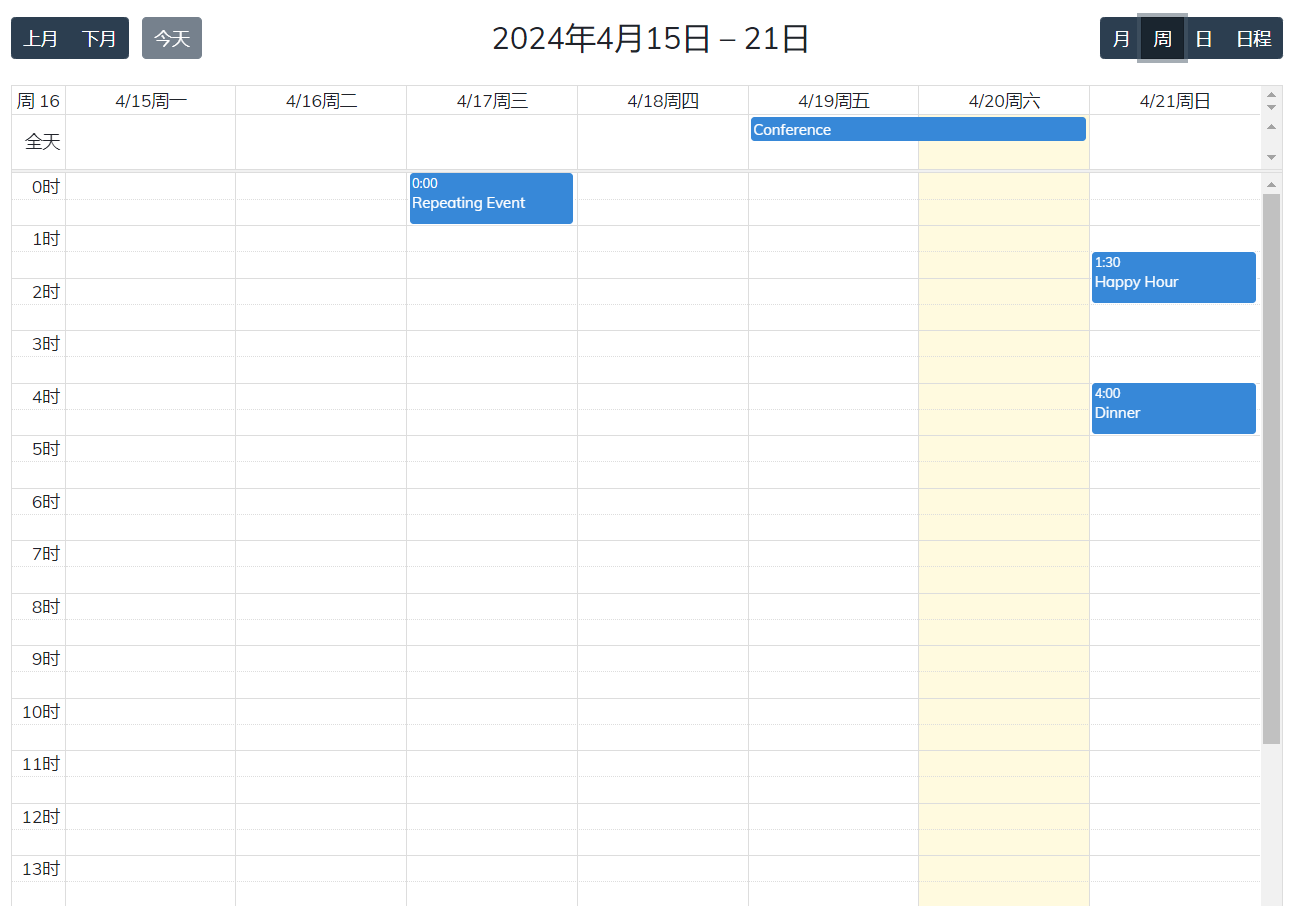
周视图

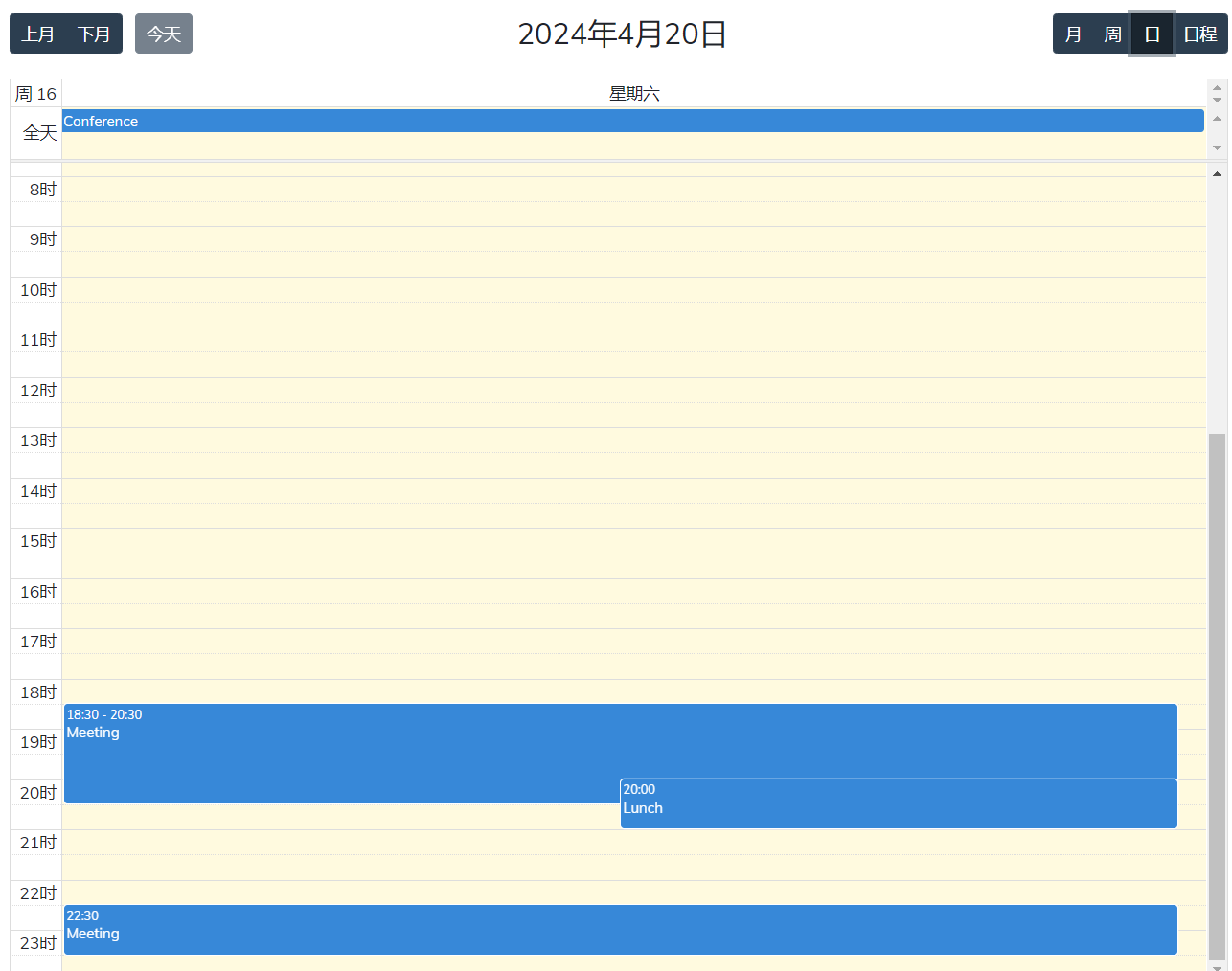
日视图

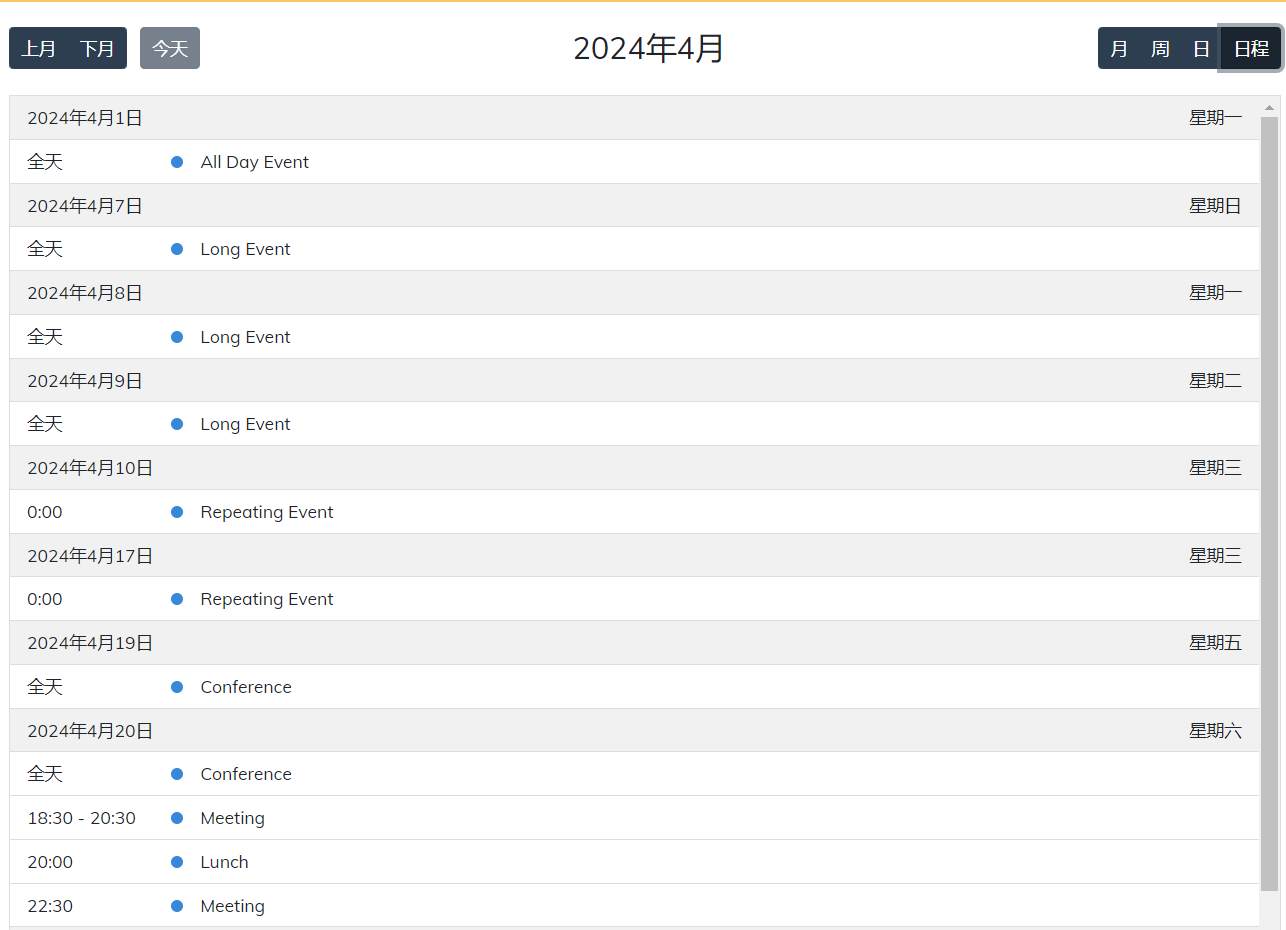
日程视图

版本差异
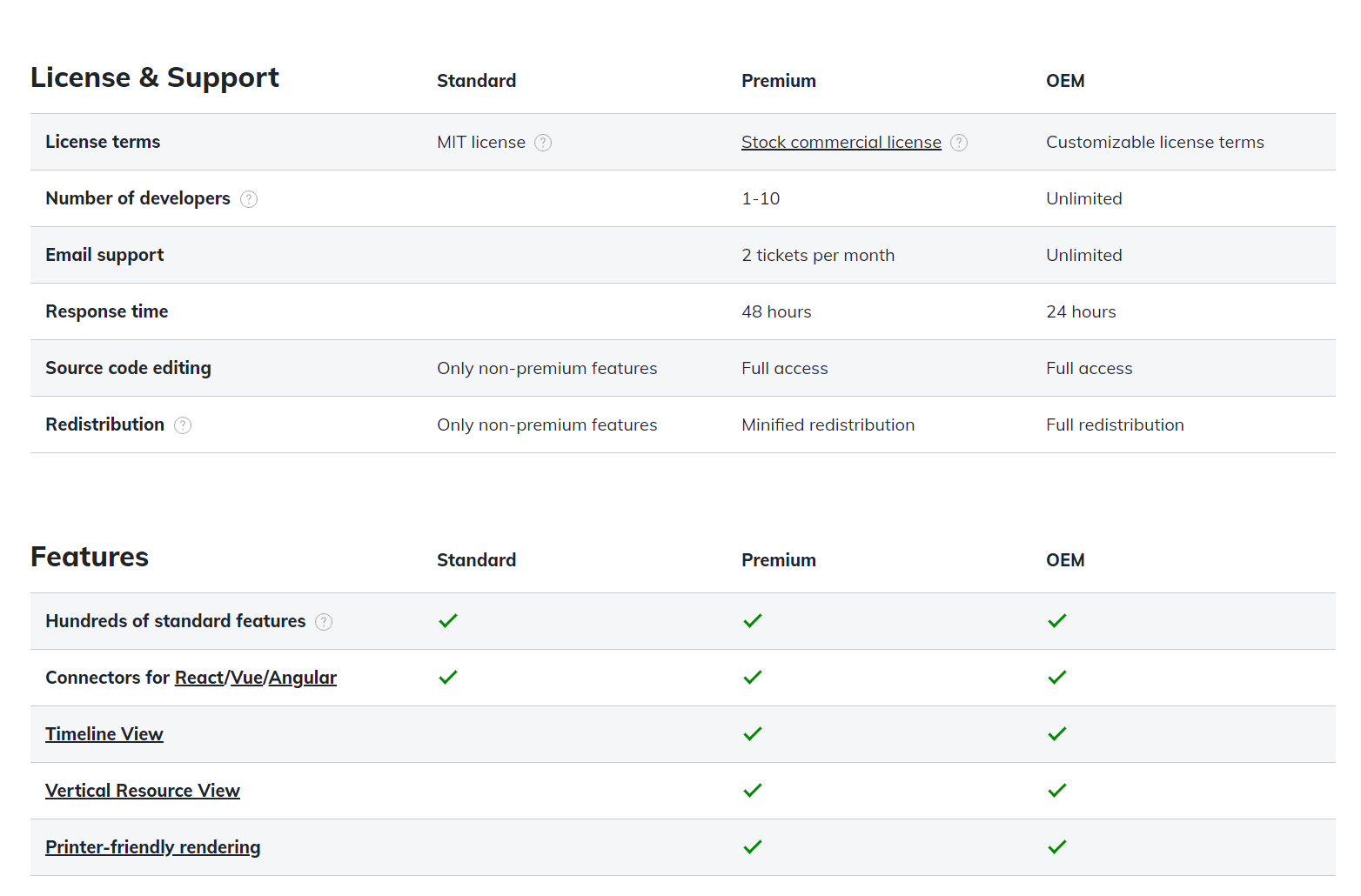
官方提供了三个版本,其中标准版是MIT协议。

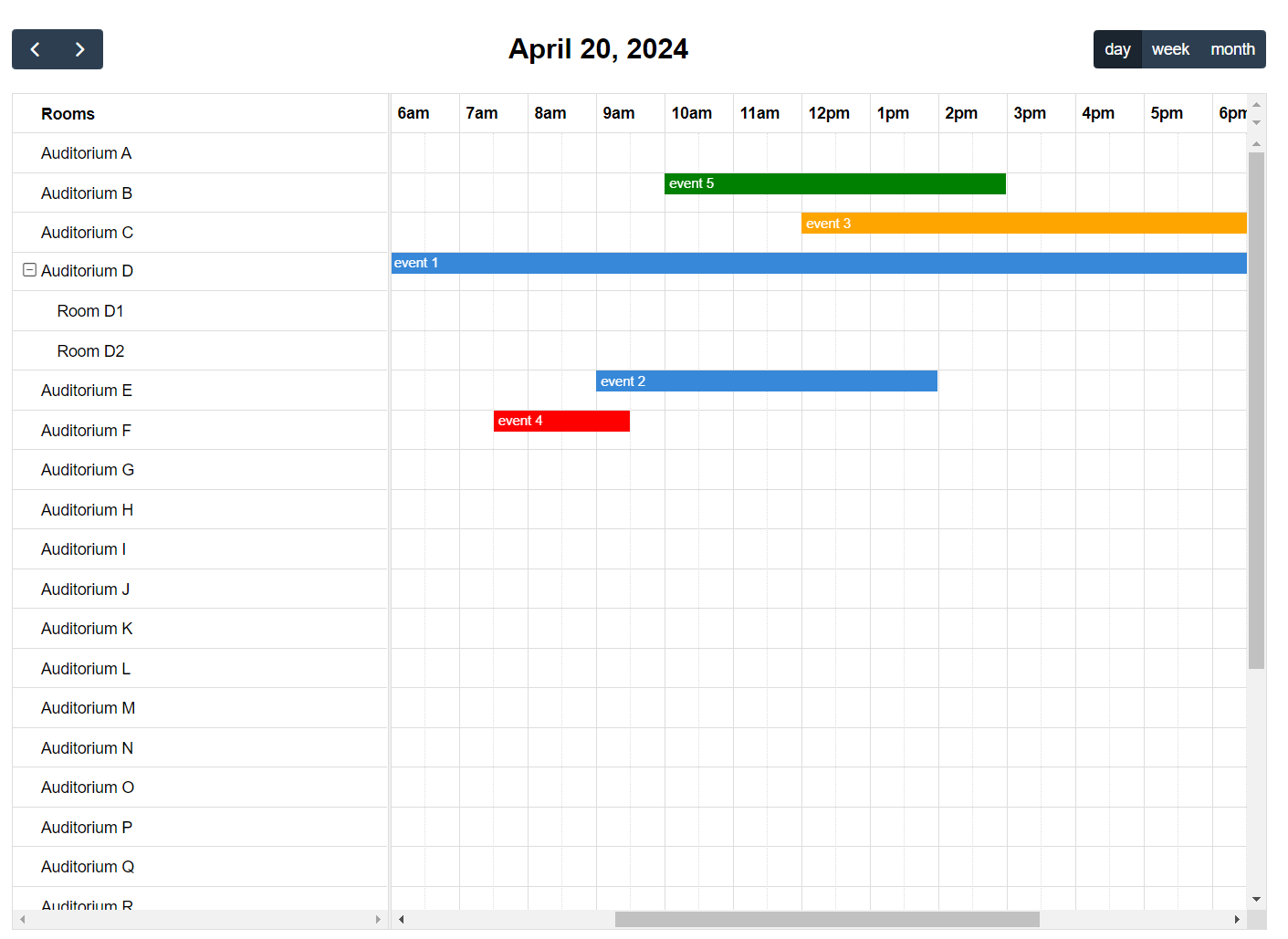
邮件技术支持我们不需要,打印功能的友好展现同样不需要。有差异的功能主要就是两个,一个是时间线视图,可自定义的水平时间轴和行形式的资源,即显示一个任务的当天或跨天情况。

这个功能其实还不错,但也不属于强需求,既然不免费,可以暂时不考虑。
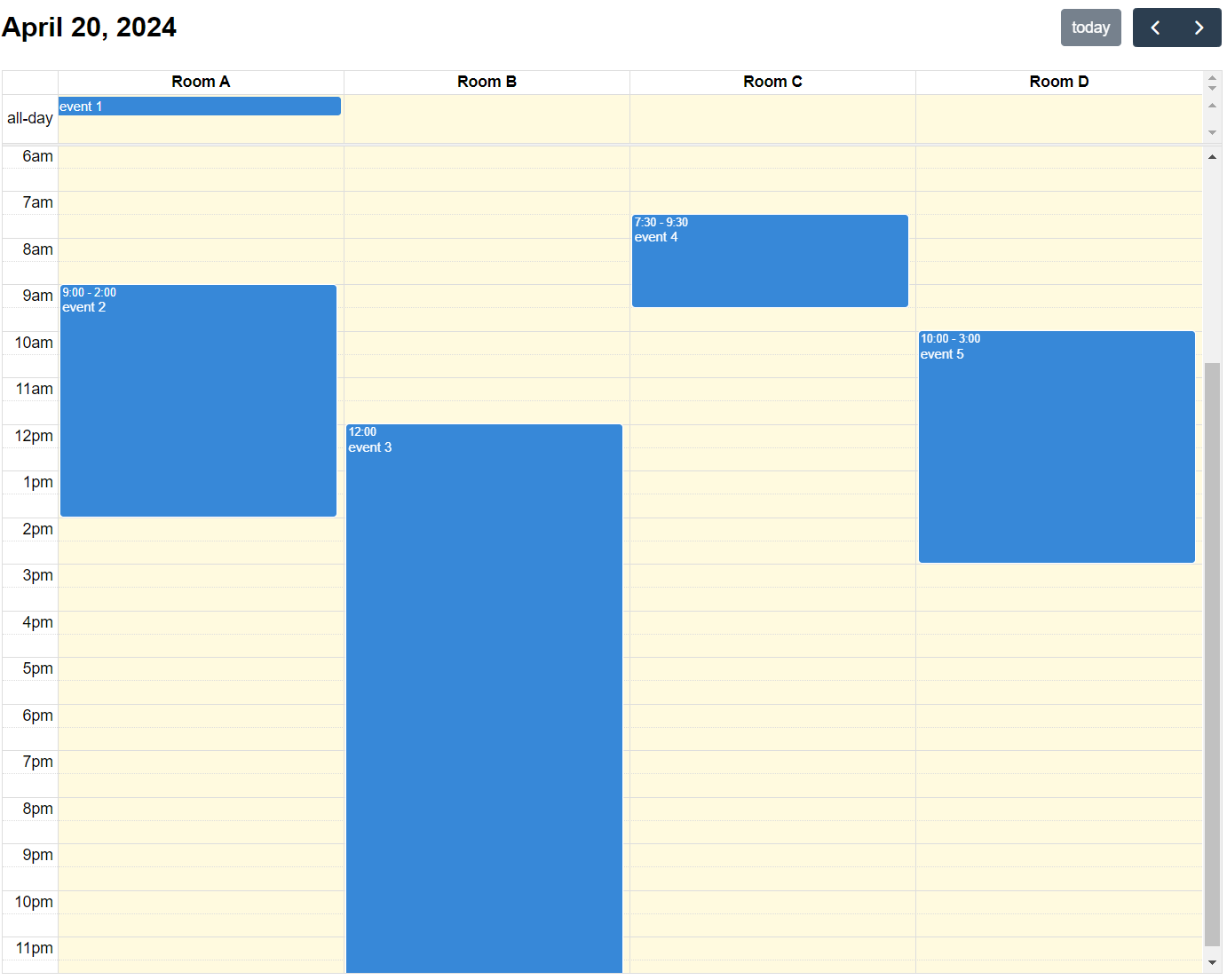
另外一个是垂直资源视图,能够将资源显示为列,例如会议室预定系统,显示各会议室各时间段的预定情况。

以个人为对象的日程管理,不需要这方面的功能。
安装
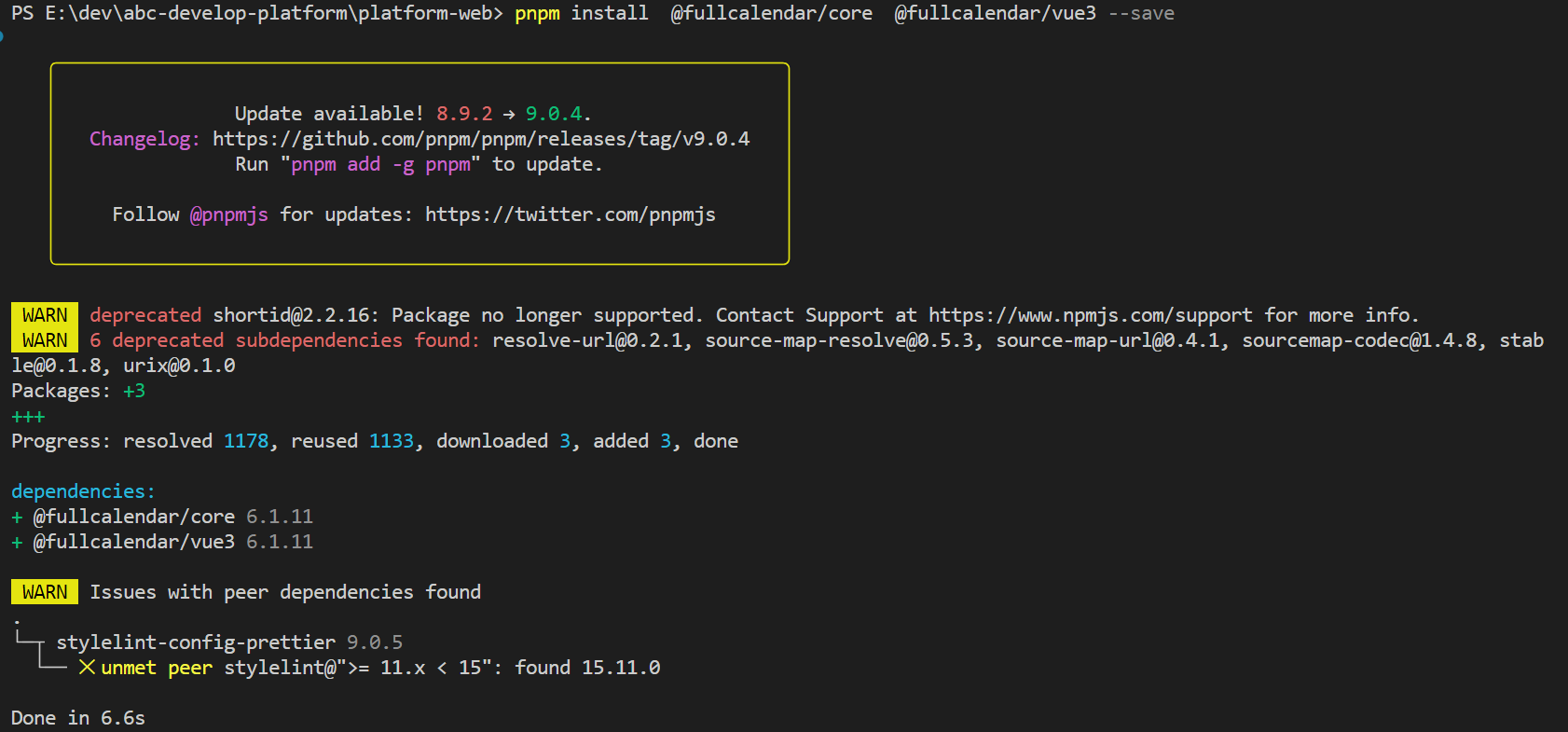
在vscode终端中执行以下命令安装日历组件相关的包。
pnpm install @fullcalendar/core @fullcalendar/vue3

使用
初始配置
按照官方示例https://fullcalendar.io/docs/vue,写了一个初始化页面,源码如下:
<template><FullCalendar :options="calendarOptions" />
</template><script>
import FullCalendar from '@fullcalendar/vue3'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction'export default {name: 'ListByCalendar',components: { FullCalendar },data() {return {calendarOptions: {plugins: [dayGridPlugin, interactionPlugin],initialView: 'dayGridMonth'}}}
}
</script><style scoped></style>运行报错,提示dayGridPlugin未找到。
查阅官方文档有句话是Then install any additional FullCalendar plugins like @fullcalendar/daygrid,即所有的插件也都需要单独安装。
在vscode终端中执行以下命令安装两个插件相关的包。
pnpm install @fullcalendar/daygrid @fullcalendar/interaction
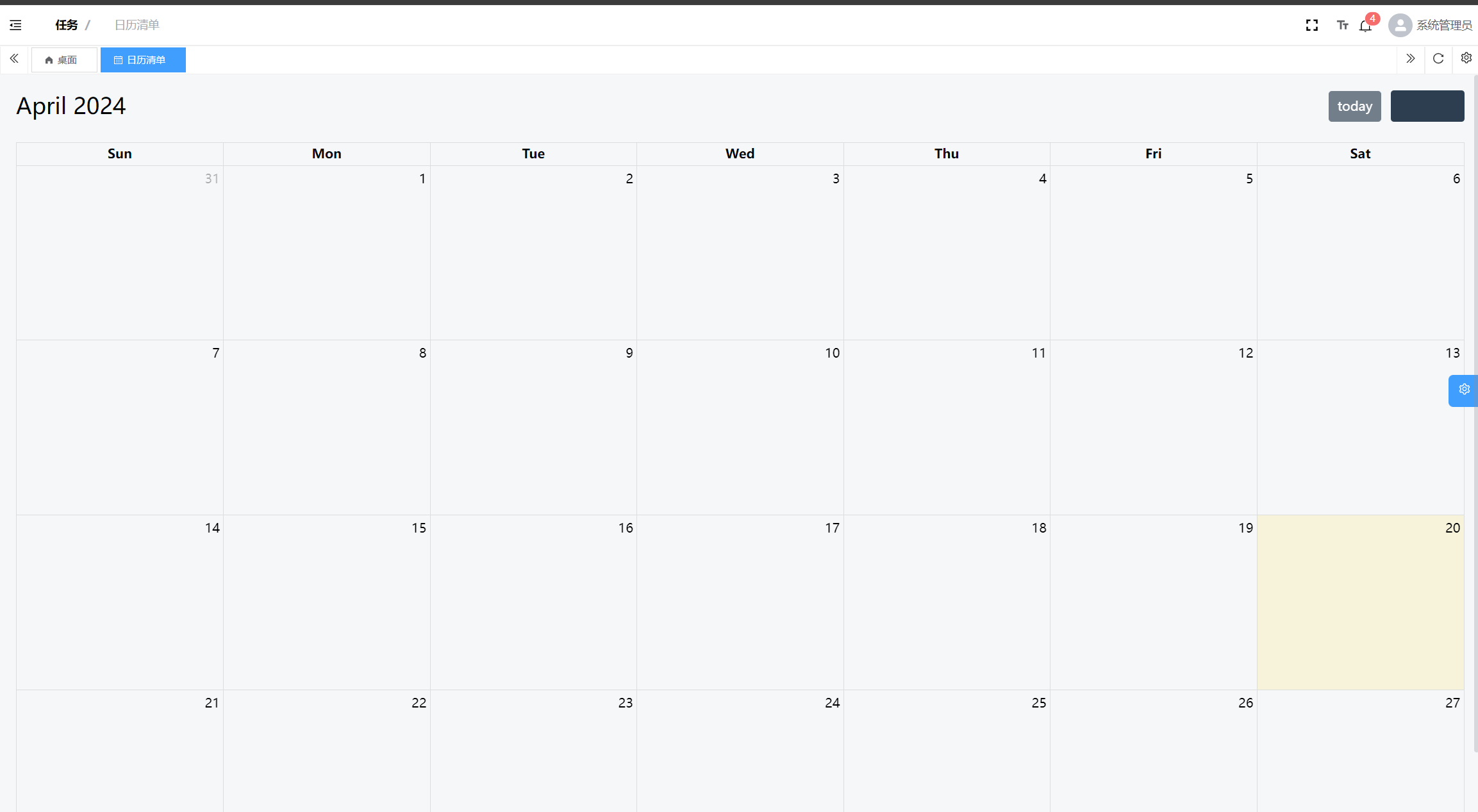
然后,组件可以正常加载了,如下图所示

界面不怎么美观,默认显示语种是英文,右上角切换上一个月和下一个月按钮就是两个黑块。
注意:
Vue 中“属性”(通过 v-bind 或 :)与“事件”(通过 v-on 或 @)是不同的概念。 对于 FullCalendar 二次封装出来的Vue组件,属性和事件之间没有区别, 都是作为键值对传递到主选项对象options中。
接下来就是通过配置选项进行调整。
设置中文语种
第一件要做的事情,就是把界面调整为中文。
关于vue版本的说明,只有一页简要介绍https://fullcalendar.io/docs/vue,并没有各属性的详细说明,而其他部分说明是针对日历组件主体的,需要自己去摸索对应。
例如,语种的变更,官方文档是针对ES6的,跟vue 组件使用方式并不一样。
import { Calendar } from '@fullcalendar/core';
import esLocale from '@fullcalendar/core/locales/es';
...
let calendar = new Calendar(calendarEl, {locale: esLocale
});
参照上面,推测option中传入locale: 'zh-cn’的键值对就行了,但是是否需要类似引入
import esLocale from ‘@fullcalendar/core/locales/es’;并不确定。
calendarOptions: {// 插件列表plugins: [dayGridPlugin, interactionPlugin],// 默认视图initialView: 'dayGridMonth',// 语言locale: 'zh-cn'
}
动手试了下,不需要再引入语言包了,封装的vue组件中应该已经内置了。
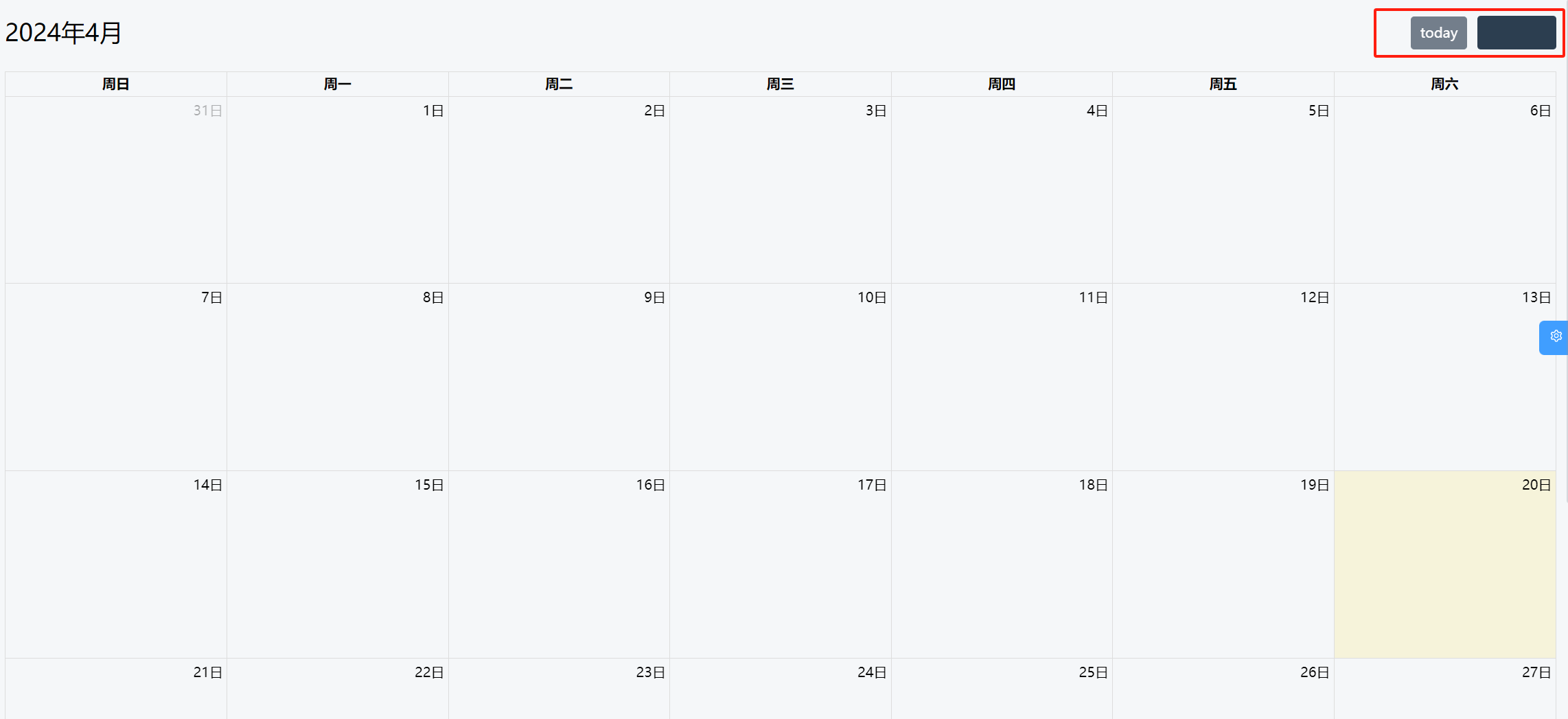
但是汉化不完整,标题和周如期变成了中文,右上角的按钮依旧是英文。

补充说明:通过后面的深入探索,将语种配置为中文后,右上角按钮依旧显示是英文,其原因是日历组件并没有把所有的显示元素都放到了语言包里,而是提供了自定义配置功能,后续有详细说明。
这篇关于FullCalendar日历组件集成实战(1)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






