本文主要是介绍FullCalendar日历组件集成实战(8),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
使用
按需加载事件数据(一)
前面我们调用后端服务,一次性把所有数据都传回了前端。系统刚开始使用,数据量比较小,系统会流畅运行。但随着时间的推移,数据越来越多,性能上可能存在问题,因此需要按需加载数据。
因官方文档过于简略,这地方花了很长时间摸索,分成三篇详细说说。
功能需求
1.初始化页面时调用后端服务加载数据
2.点击头部按钮工具栏时,进行视图切换(月、周、日)或点击前一个、后一个时,调用后端服务来加载数据。
起止时间
当前视图的起止时间,组件模型倒是提供了基础数据模型支撑(https://fullcalendar.io/docs/view-object),在视图对象中有几个关键属性:
activeStart:可见开始时间
activeEnd:可见结束时间
currentStart:真实开始时间
currentEnd:真实开始时间
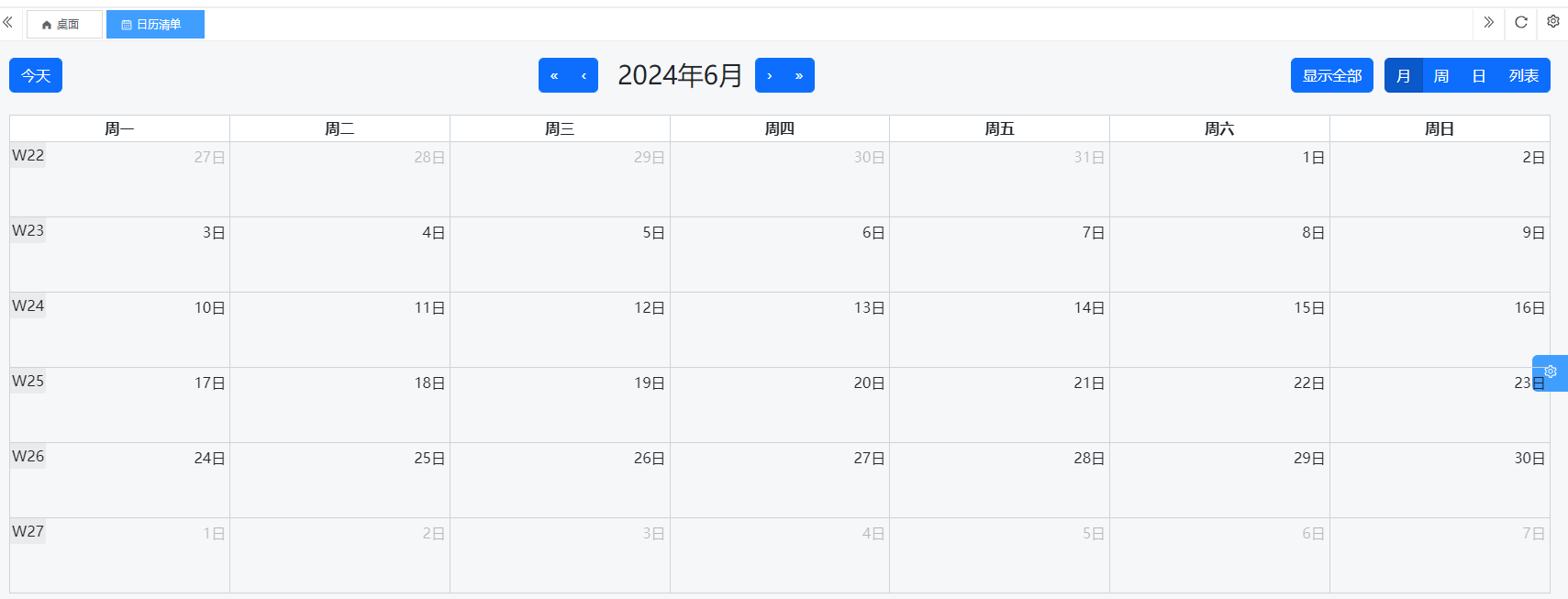
两类起止时间,差异在于前者是可见,后者是真实,以月视图为例,默认是显示6行,42天。

以上图为例,activeStart是5月27日,activeEnd是7月7日,currentStart和currentEnd则是6月1日和6月30日。
结合上面例子,我们想控制后端返回数据的范围,使用的属性应该是activeStart和activeEnd。
方案探索
接下来就在于如何拿到起止时间了,并且在视图切换时触发调用后端服务来获取数据。
翻了很长时间的官方文档,发现组件预置的几个按钮,没有暴漏接口出来,要想添加自己的逻辑,能想到的曲线救国的方式,就是使用自定义按钮去覆写整个头部工具栏,以上一个按钮为例:
customButtons: {changeShowScopeButton: {text: '显示全部',click: this.changeShowScope},myPreButton: {text: '‹',click: this.navPre}}navPre(e) {const view = this.$refs.fullCalendar.calendar.view……}
这么做缺点明显,很繁琐……
进一步探索,组件自身是否在视图呈现时回调方法,获取到视图对象,拿到起止时间。
还真找到了https://fullcalendar.io/docs/view-render-hooks。
添加属性与方法,如下:
// 视图展示回调
viewDidMount: this.viewDidMountviewDidMount(view) {console.log(view)
}
测试了下,只有视图加载时才会触发,同一视图,如月视图,通过上一个、下一个,都不会触发回调。
此外,还有一个隐含的关键问题,头部工具栏最右侧的四个切换按钮实际来自于三个不同的视图插件,周视图和日视图是公用一个插件timeGrid。而机制是只有视图切换时才会触发,日视图和周视图之间切换,并不会触发回调。这样就无法实现我们的功能需求了。
这篇关于FullCalendar日历组件集成实战(8)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






