本文主要是介绍FullCalendar日历组件集成实战(9),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
使用
按需加载事件数据(二)
方案确认
一度打算采用最初的思路,重写头部工具栏的方式来实现,工作量略大,但整体上可行。
后来在系统地查看官方文档时,突然从一个角落找到了解决方案,即通过函数的方式来获取事件数据源。
官方文档:https://fullcalendar.io/docs/events-function
不得不说,太隐蔽了,当时查看文档时,仅当成一种提供事件数据源方式,没有点开细看。
按照官方说明,通过events属性指定一个回调方法,当用户点击上一个、下一个或者切换视图时触发,并且回调时会传入开始时间和结束时间。
做了下验证:
// 加载事件数据
events: this.loadEvent// 加载事件数据
loadEvent(fetchInfo, successCallback, failureCallback) {this.startTime = this.$dateFormatter.formatUTCTime(fetchInfo.start)this.endTime = this.$dateFormatter.formatUTCTime(fetchInfo.end)console.log('loadEvent', this.startTime, this.endTime)
}
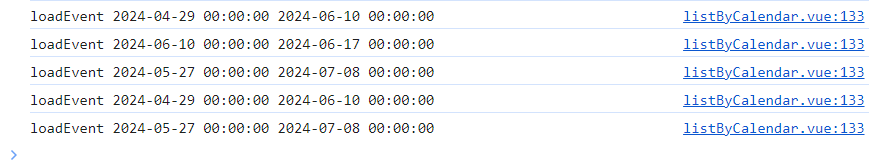
打开控制台,点击按钮测试,结果如下:

组件内置的按钮(今天、上一个、下一个、月视图、周视图、日视图和列表视图),均能触发回调,并且内部做了逻辑判断,只有当前展示的数据本地没有,才会发起回调。
怎么理解呢?例如先加载了月视图,这时候拿到了一个月的事件数据,如果这时候切换到周视图,如果当前显示的周数据没超出已获取到的一个月范围内,则不会发起回调,如果超出,才会回调,这些细节只有测试和验证才能获取到。
方案实现
基于该方案,进行调整如下:
首先,为了避免在方法调用时传输参数,在vue的data段中新增几个变量用于保存起止时间和回调方法(注意:不在日历组件的选项option对象内)。
// 开始时间
startTime: '',
// 结束时间
endTime: '',
// 回调方法
successCallback: null
其次,当回调时,将起止时间和回调方法缓存到上面新加的变量,然后调用后端服务来获取数据。
// 加载事件数据
loadEvent(fetchInfo, successCallback, failureCallback) {this.startTime = this.$dateFormatter.formatUTCTime(fetchInfo.start)this.endTime = this.$dateFormatter.formatUTCTime(fetchInfo.end)this.successCallback = successCallbackthis.loadData()
}
再次,获取数据的服务改造,传入起止时间:
// 加载数据
loadData() {this.$api.personaltask.task.listWithScope(this.startTime, this.endTime).then((res) => {if (res.data) {const eventArray = res.data.map((item) => {// 若起止时间均为00:00:00,则设置为allDay属性为truelet allDay = falseif (item.startTime &&item.endTime &&item.startTime.substr(11, 8) === '00:00:00' &&item.endTime.substr(11, 8) === '00:00:00') {allDay = true}return {id: item.id,title: item.name,start: item.startTime,end: item.endTime,allDay: allDay,status: item.status,extendedProps: {priority: item.priority}}})this.eventData = eventArraythis.filteData()}})
}
最后,过滤数据(用于显示全部和仅显示未完成)方法中使用回调方法处理数据。
// 筛选数据
filteData() {if (this.showAllFlag) {this.calendarOptions.customButtons.changeShowScopeButton.text = '显示未结束'this.successCallback(this.eventData)} else {this.calendarOptions.customButtons.changeShowScopeButton.text = '显示全部'const filtedData = this.eventData.filter((item) => {return (item.status === 'IN_PROGRESS' ||item.status === 'TO_DO' ||item.status === 'EXPIRED' ||item.status === 'PENDING' ||item.status === 'PAUSED')})this.successCallback(filtedData)}
}
完成上述所有操作后,进行功能测试,数据可以正常加载和显示,点击头部内置按钮可以按需调用后端服务,获取数据并显示。
这篇关于FullCalendar日历组件集成实战(9)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





