本文主要是介绍FullCalendar日历组件集成实战(7),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
使用
设置事件颜色
应用通常需要根据事件属性进一步来设置不同颜色,区分事件的类型、状态、重要程度或优先级。
例如,高优先级使用红色、中优先级使用黄色、低优先级使用绿色 。
有三个属性来细粒度控制:
backgroundColor:背景颜色
borderColor:边框颜色
textColor:文本颜色
在加载数据时,根据属性设置颜色,源码如下:
// 加载数据loadData() {this.$api.personaltask.task.listWithChildren().then((res) => {if (res.data) {const eventArray = res.data.map((item) => {// 若起止时间均为00:00:00,则设置为allDay属性为truelet allDay = falseif (item.startTime &&item.endTime &&item.startTime.substr(11, 8) === '00:00:00' &&item.endTime.substr(11, 8) === '00:00:00') {allDay = true}// 根据优先级设置不同的颜色let color = '#000000'switch (item.priority) {case 'HIGH':color = '#FF0000'breakcase 'MEDIUM':color = '#FFFF00'breakcase 'LOW':color = '#00FF00'break}return {id: item.id,title: item.name,start: item.startTime,end: item.endTime,allDay: allDay,status: item.status,textColor: color}})this.eventData = eventArraythis.filteData()}})}
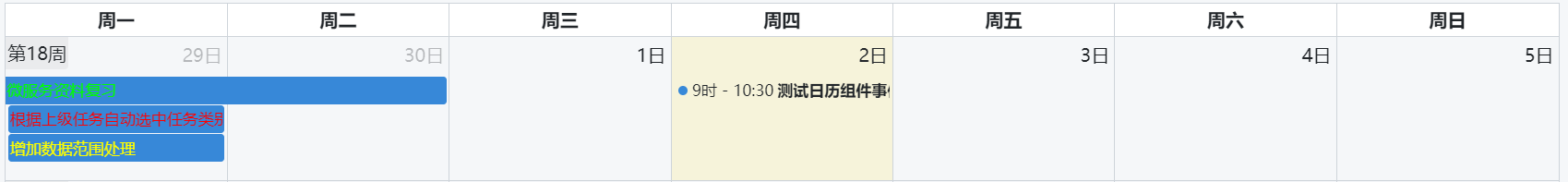
效果如下:

这里发现一个问题:颜色设置对全天事件所有视图生效;对非全天事件,周视图和日视图生效,月视图无效,怀疑是组件bug或者设计时没有考虑到这方面。
尝试了另一种方式,覆写事件内容展示的回调方法eventContent。
eventContent(arg) {let event = arg.event// 根据优先级设置不同的颜色let color = '#000000'switch (event.extendedProps.priority) {case 'HIGH':color = '#FF0000'breakcase 'MEDIUM':color = '#FFFF00'breakcase 'LOW':color = '#00FF00'break}this.eventData.forEach((item) => {if (item.id === event.id) {item.textColor = colorreturn}})return '标题'}
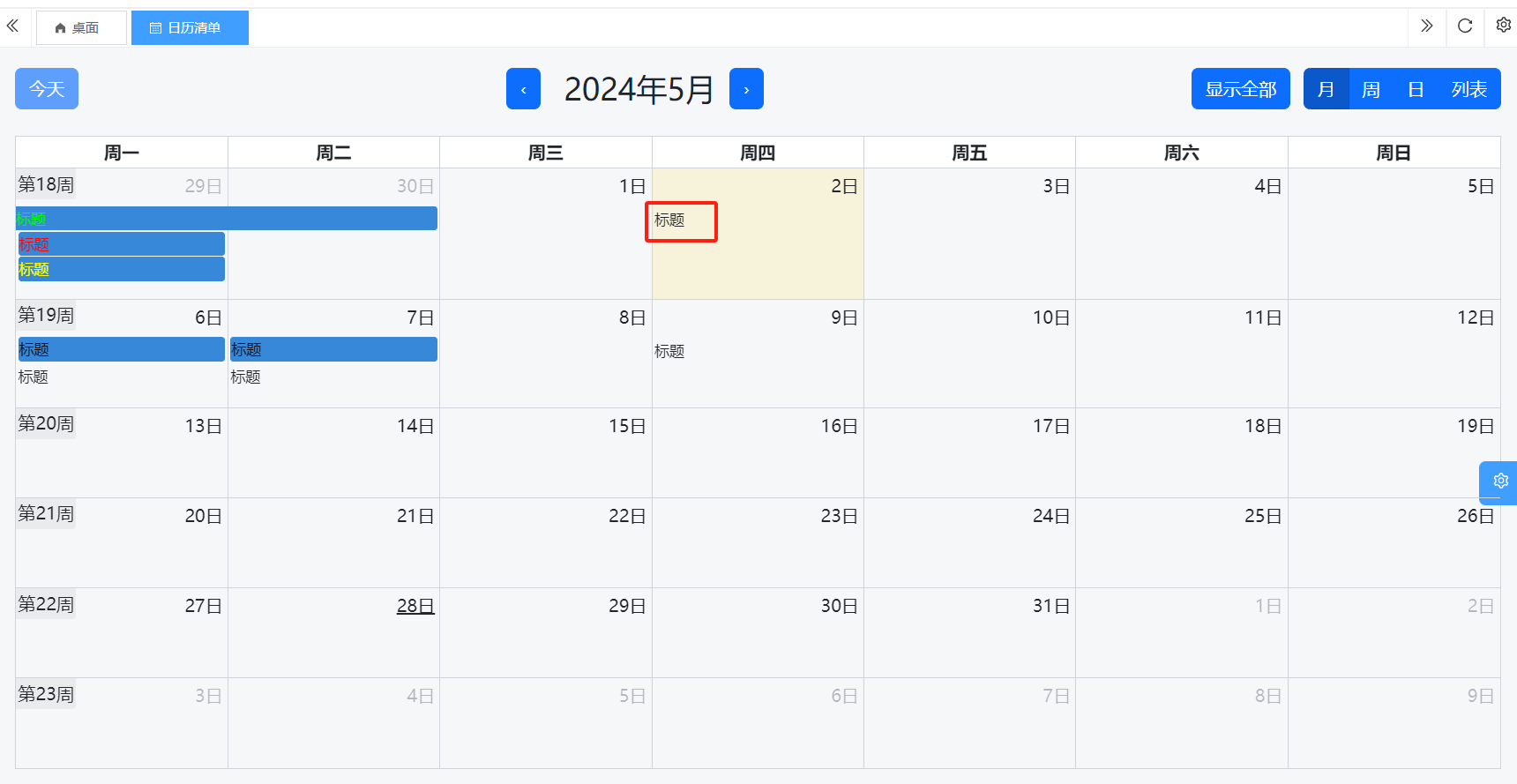
测试发现,还是仅对全天事件生效,进一步印证了前面推测,对于非全天事件,不受textColor属性控制。

该方式不仅没达到目的,还得完全自己输出事件的内容展示(上面统一固化为“标题”仅为了测试颜色效果),此路不通,放弃。
该问题暂时搁置,后续有了解决方案再修订。
设置事件排序
同一单元格内多个事件,显示时谁先谁后,如何控制?
组件内置了事件排序控制,其属性为eventOrder,可接受多类型的值(String / Array / Function),默认为"start,-duration,allDay,title",代表优先按开始时间、持续时长、全天事件和标题排序。
其中duration前的减号,代表降序,无减号则代表升序。
官方预置的默认排序规则相对是最合理的选择了,此处不做调整,仅做备忘。
若日后需要按照优先级排序,可从该处着手探索解决方案。
设置事件最小高度
默认情况,事件的最小高度是15像素,当事件较多时,会自动缩小字体类适配。

这种方式可以按时间规整排列,但字体大小不同,特别是字太小影响查看。
可以通过设置eventMinHeight属性来调整最小高度,如下:
// 视图个性化配置设置
views: {dayGridMonth: {},timeGridWeek: {},timeGridDay: {// 列表视图中事件最小高度eventMinHeight: 50},listMonth: {}
},
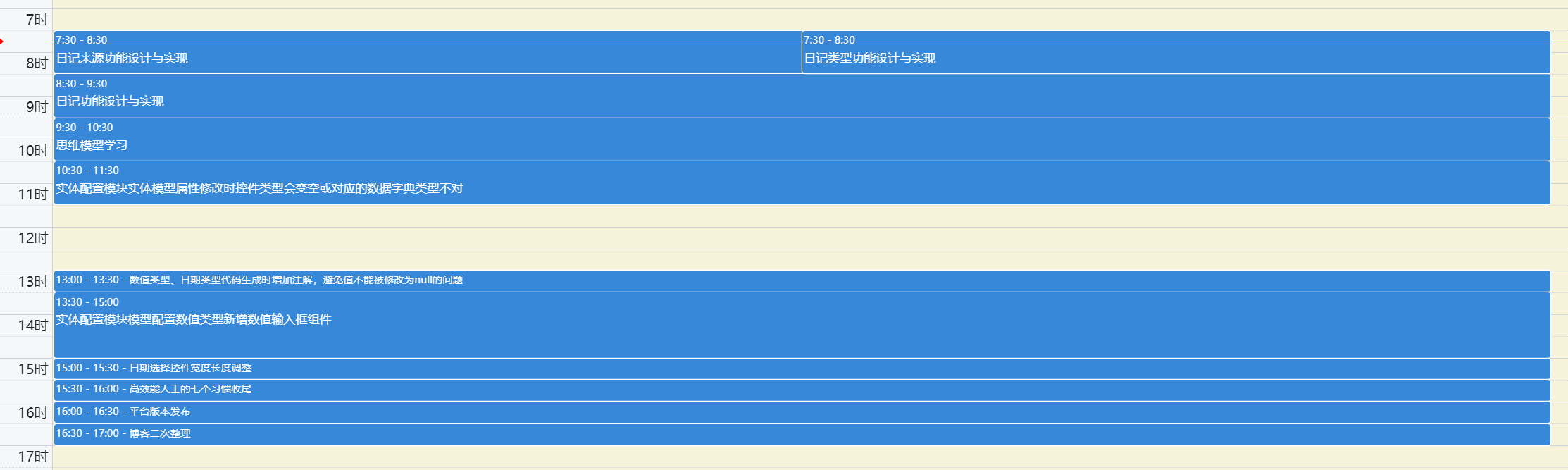
调整后效果如下:

字体大小一致了,不会过小,不过事件就不再规整了,需要调整下事件查看习惯,从上到下,从左到右,这种方式充分利用了屏幕,个人推荐该方式。
这篇关于FullCalendar日历组件集成实战(7)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





