drawer专题
20240612每日前端---------el-drawer__body样式不生效
前置条件: 首先确保el-drawer标签外面包含了div标签。 <div><el-drawer v-model="drawerVisible" :destroy-on-close="true" size="100%" :title="`${drawerProps.title}`"></el-drawer></div> 后置条件 增加样式穿透 vue3 ::v-deep .el
Element组件 Drawer 抽屉的关闭问题
场景 我使用的Drawer 抽屉是从上往下开的效果,点击搜索图标,从上往下开没问题,输入关键字搜索,搜索出来的列表放置于搜索栏下面,所以使用了一个子组件 问题就来了 搜出来的列表item,点击任意一条,地址栏的路由是变化了,但是这个Drawer 抽屉不会主动关闭, 解决思路 把父组件关于Drawer的实例,传到子组件去,代码如下 再在子组件里通过pros接收 ,代码如下
Flutter 中的 Drawer 小部件:全面指南
Flutter 中的 Drawer 小部件:全面指南 在移动应用设计中,Drawer 是一种常见的导航组件,它提供了一种从屏幕边缘滑出菜单的方式,让用户可以快速切换应用的不同部分。在 Flutter 中,Drawer 小部件实现了这一功能,并且遵循 Material Design 的设计准则。本文将详细介绍 Drawer 的用途、属性、使用方式以及一些高级技巧。 什么是 Drawer 小部件?
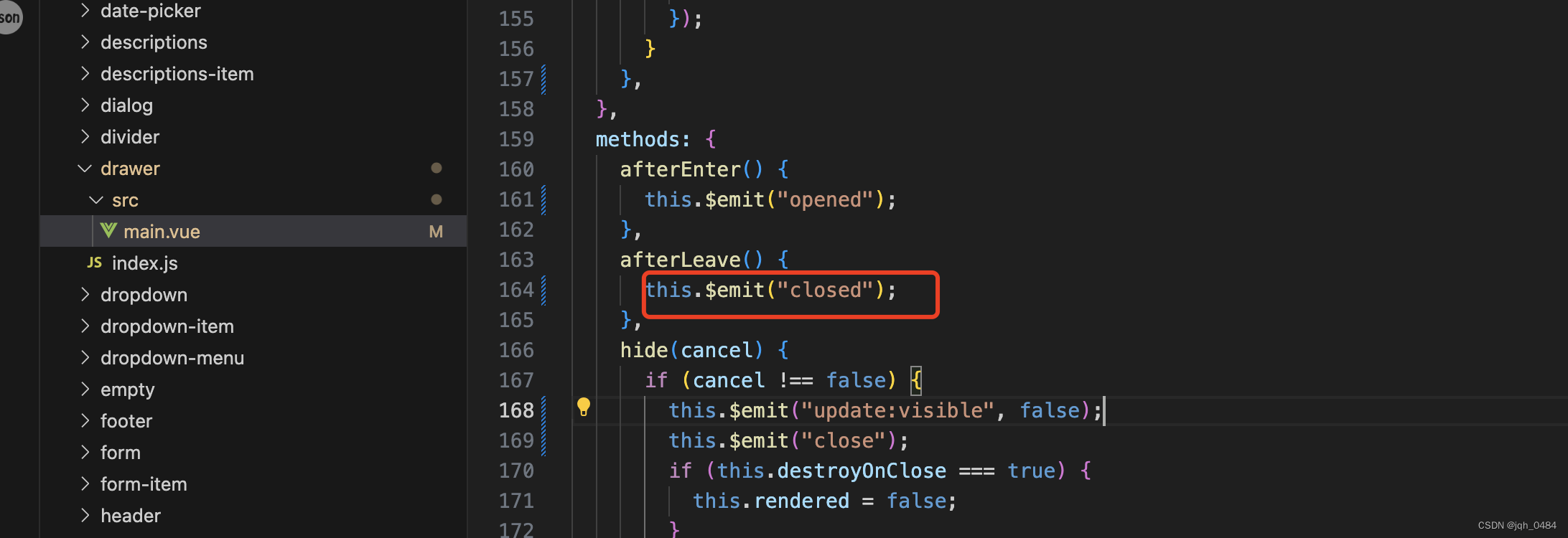
element-ui drawer 组件源码分享
今日简单分享 drawer 组件的源码实现,从以下五个方面来分享: 1、drawer 组件页面结构 2、drawer 组件属性 3、drawer 组件 slot 4、drawer 组件方法 5、drawer 组件事件 一、drawer 组件页面结构 二、drawer 组件属性 2.1 append-to-body 属性,Drawer 自身是否插入至 body 元素上。嵌套的 D
应用element-ui中Drawer 抽屉并去除Drawer 标题自带蓝色框
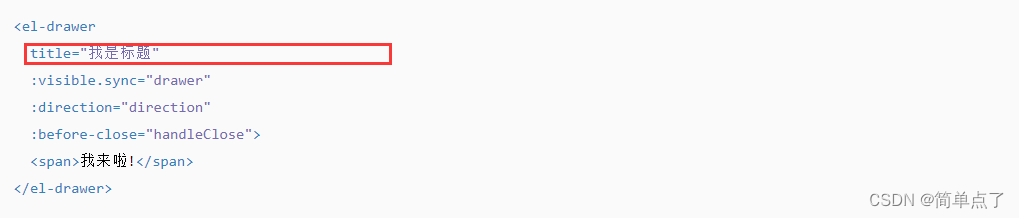
在做项目的时候页面上需要设置的东西太多,所以将所有的设置按钮归于一个,点击后出现一个抽匣,在上面做设置就是了 Drawer 抽屉的设置 <el-drawertitle="我是标题":with-header="drawerProp.withHeader"size="35%":append-to-body="drawerProp.appendToBody":visible.sync="drawer
Vue elementui中的drawer数据不更新
问题背景 在drawer里套了一个表格,表格绑定了dataList,当修改dataList的值时,表格数据不会刷新,只有关闭drawer且重新打开才能刷新。 解决 在修改dataList值时,先让其赋空表,再赋值 原来代码 this.questionFullList=resp.data.data 修改后` this.questionFullList=[]this.question
报错Uncaught ChunkLoadError: Loading chunk vendors-node_modules_antd_es_drawer_index_js failed
场景:主应用A -> 子应用B -> 子子应用C,嵌套集成时报错Uncaught ChunkLoadError: Loading chunk vendors-node_modules_antd_es_drawer_index_js failed 解决方法:将主应用A沙箱sandbox更改为loose: true模式 qiankun: {master: {sandbox: { loose: tr
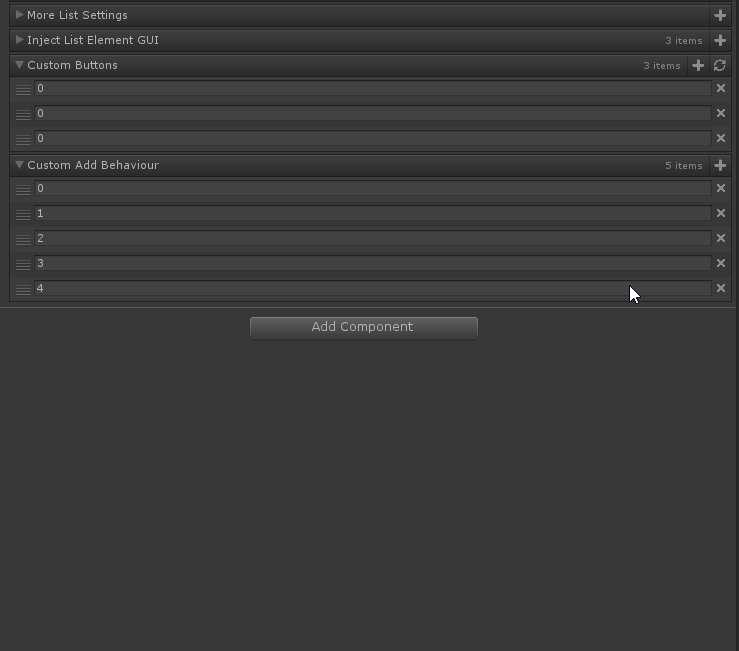
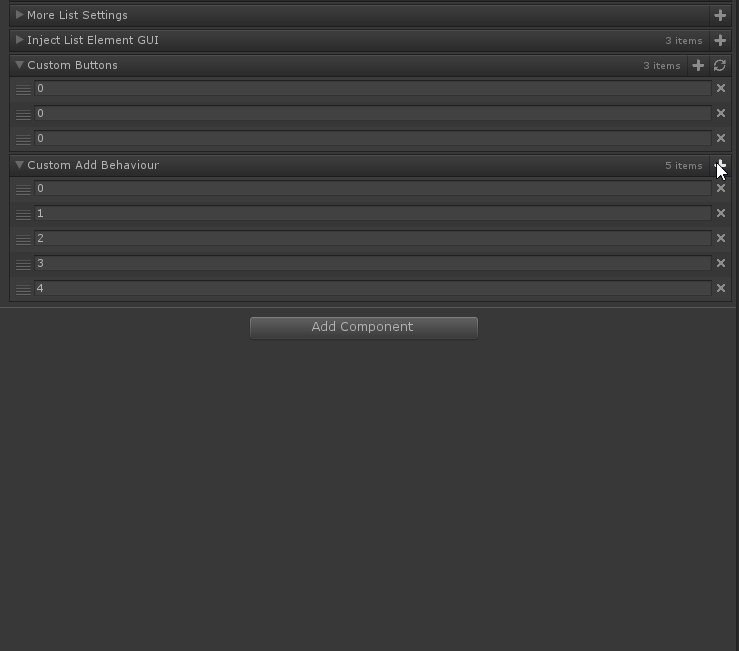
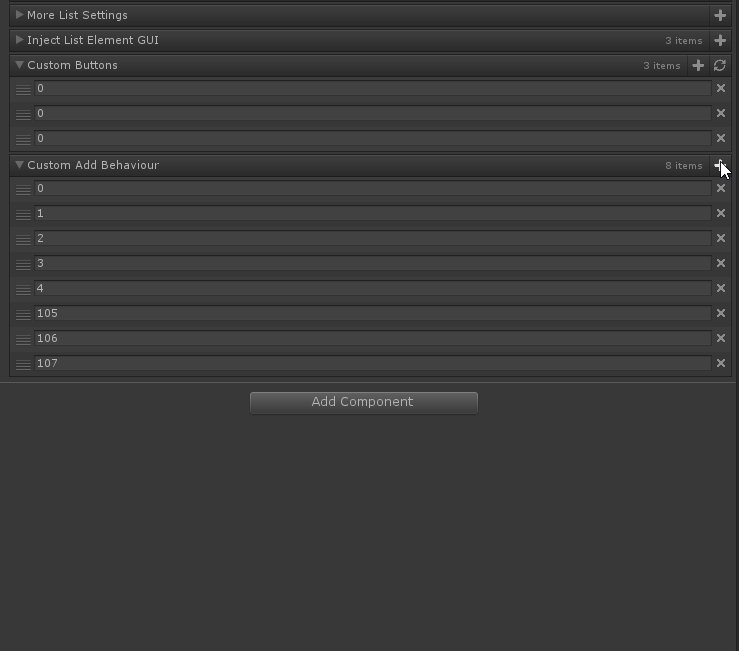
Odin Inspector 系列教程 --- List Drawer Settings Attribute
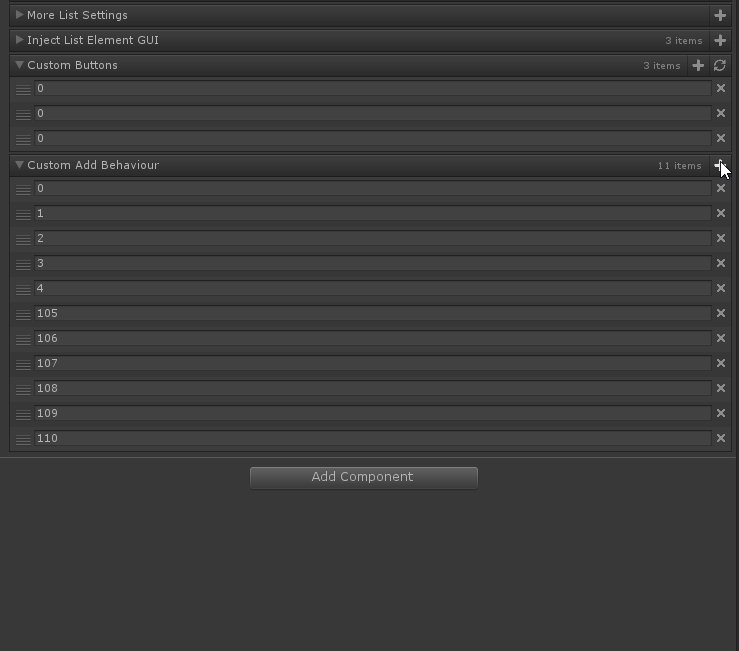
List Drawer Settings Attribute 自定义数组或者列表绘制方式 Odin已经重写对应的数组和列表的绘制 [Title("List Basics")][InfoBox("现在可以拖动列表元素来重新排序并逐个删除它们,并且列表具有分页功能(尝试添加大量元素!)您仍然可以从项目视图一次将许多资产拖到列表中—只需将它们拖到列表本身,并将它们
uView Drawer 抽屉
有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验. TIP 在 Vue 3 之后的版本 v-model 可以用于任何一个组件,visible.sync 已被移除,请使用 v-model="visibilityBinding" 来控制抽屉组件的显示和隐藏状
Flutter之抽屉组件Drawer
Drawer(抽屉组件) 1、概述 Scalfold 是 Flutter MaterialApp 常用的布局 Widget,接受一个 drawer属性,支持配置 Drawer,可以实现从侧边栏拉出导航面板,好处是把一些功能菜单折叠起来,通常Drawer是和Listview组件或者 Column组合使用进行纵向布局。Listview组件是竖排排列的,上下可滑动。 【注意】如果没有设置 App
el-drawer设置title的样式和背景等
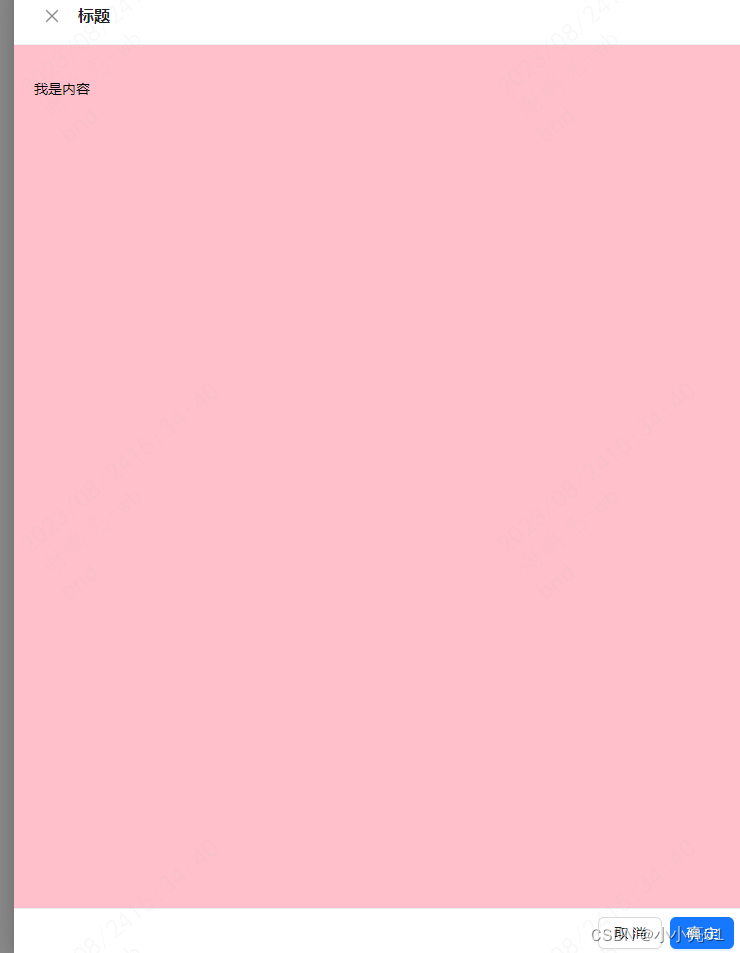
el-drawer设置title的样式和背景等 1.原先的形式 2.采用插槽的形式 <div class = "container_drawer "> <el-drawerref="drawer":before-close="handleBeforeClose":destroy-on-close="true":size="drawerWidth":visible.sync="
element-plus组件中的el-drawer的使用
在项目的制作过程中经常会用到弹窗组件,这里假设一种情况当你在一个页面需要多个弹窗组件的时候怎么样才能精准的打开和关闭对应的弹窗呐?? ① 绑定一个点击事件----【给点击事件传入一个下标】这里是打开事件 ② 使用element-plus中的 :before-close点击关闭事件,但是在这里需要传入一个done,所以我的传递方式是这样的 <div><!-- 点击图标显示抽屉组件 --><div
【qml入门教程】:qml Drawer用法介绍
作者:令狐掌门 技术交流QQ群:675120140 博客地址:https://mingshiqiang.blog.csdn.net/ 文章目录 Drawer代码示例代码解释Drawer动画过渡效果 在QML中,Drawer 是一个用于实现从屏幕边缘滑出的面板的控件。它属于Qt Quick Controls 2模块,通常用于移动应用中,作为一个从屏幕的左侧或右侧边缘滑出来显
react二次封装Modal和Drawer组件
目录 react二次封装Modal和Drawer组件01:Modal组件01-1 BaseModal.jsx01-2 使用BaseModal组件01-3 效果 02:Drawer组件02-1 BaseDrawer.jsx组件02-2 使用BaseDrawer组件02-3效果 react二次封装Modal和Drawer组件 npm i styled-components 01
修改element的抽屉<el-drawer的宽度
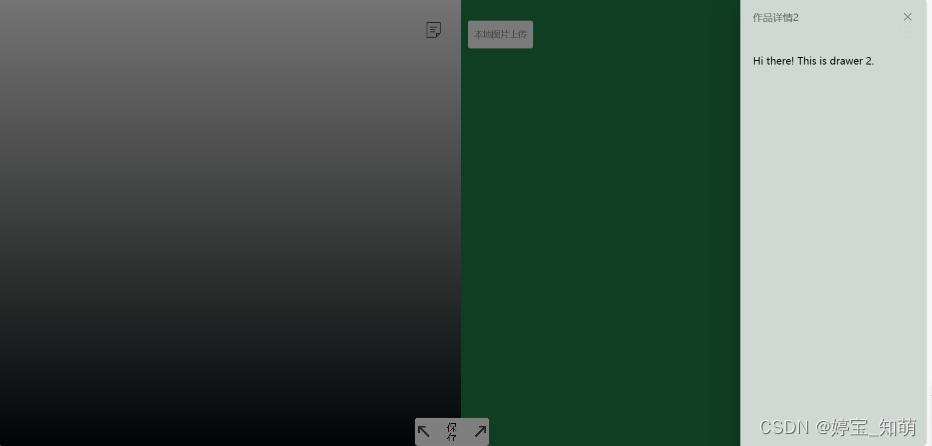
Drawer 抽屉 有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验. 我们通过el-button来显示Drawer,通过visible.sync来控制Drawer的显示状态。通过设置size属性来调整Drawer的宽度。 <el-drawertitle
element Drawer 中嵌套路由,页面刷新导致路由跳转错乱问题
问题背景: 我的项目是类似后台管理项目,本身已经有二级路由了,但是产品提出需求,要在某个菜单页中增加一个弹框,以侧滑屏形式出现,并且弹框中也要有路由的切换,于是我选择了用element来实现这个需求 问题:我在父组件的drawer中又增加了一层路由 在父组件中有个按钮,点击按钮,显示drawer并且跳到指定的路由 问题出现,本应该跳转到‘editCourse’组件,但是页面却没
笔录Flutter(十) 侧边栏(Drawer)、UserAccountsDrawerHeader
Flutter练习Demo Drawer、UserAccountsDrawerHeader常用属性 Drawer const Drawer({Key key,this.elevation = 16.0,this.child,this.semanticLabel,}) : assert(elevation != null && elevation >= 0.0),super(key: key