本文主要是介绍Element组件 Drawer 抽屉的关闭问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
场景
我使用的Drawer 抽屉是从上往下开的效果,点击搜索图标,从上往下开没问题,输入关键字搜索,搜索出来的列表放置于搜索栏下面,所以使用了一个子组件
问题就来了
搜出来的列表item,点击任意一条,地址栏的路由是变化了,但是这个Drawer 抽屉不会主动关闭,

解决思路
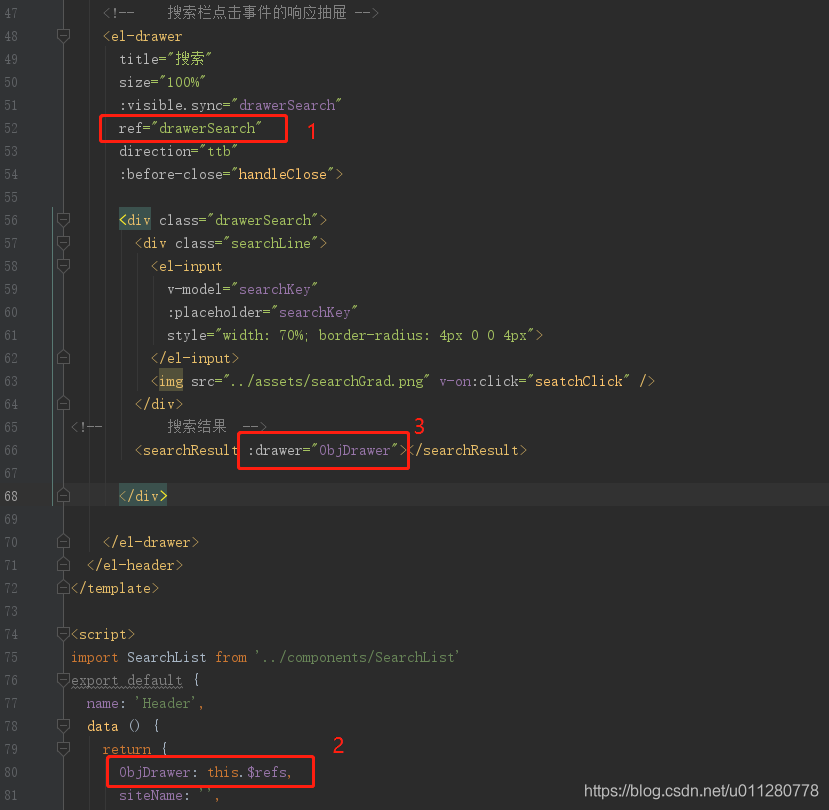
把父组件关于Drawer的实例,传到子组件去,代码如下

再在子组件里通过pros接收 ,代码如下

这是测试功能,点击就能主动关闭了,不需要再点击它自带的关闭按钮。
这篇关于Element组件 Drawer 抽屉的关闭问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







